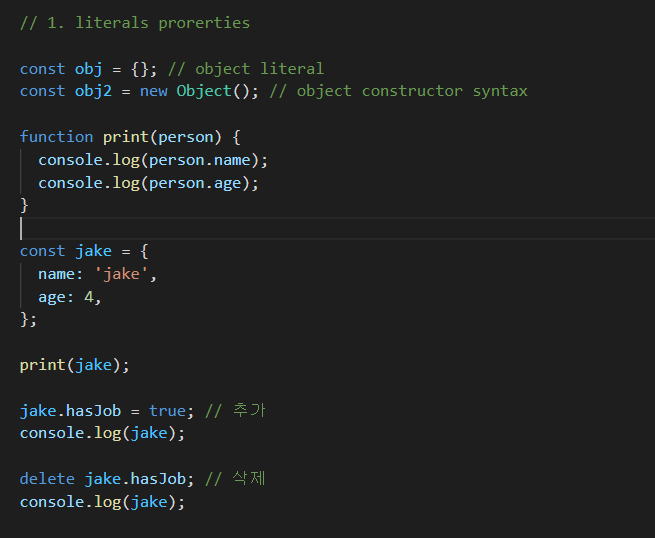
오브젝트 만드는 방법
JS는 동적언어라서 Object에 속성 추가와 삭제도 할 수 있다.

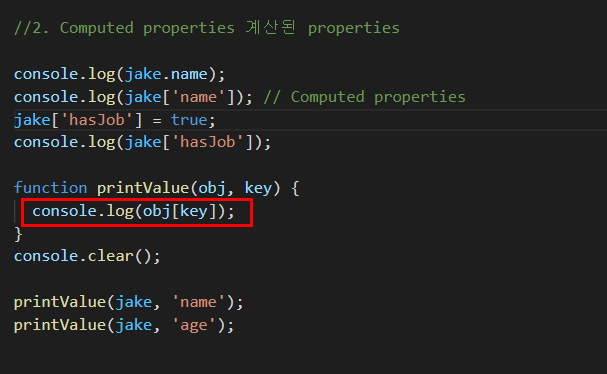
오브젝트 속성읽기 및 추가하는 방법
- Object.속성
- Object['속성'] (Computed properties)
1번은 일반적으로 Obj의 Value를 출력할때는 .쓰면되고
2번은 동적으로 key관련된 Value를 받아야할 때 유용하게 쓴다.

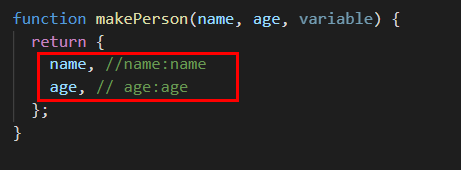
오브젝트 key value가 동일하면 생략가능
key value가 동일하여 생략했다.

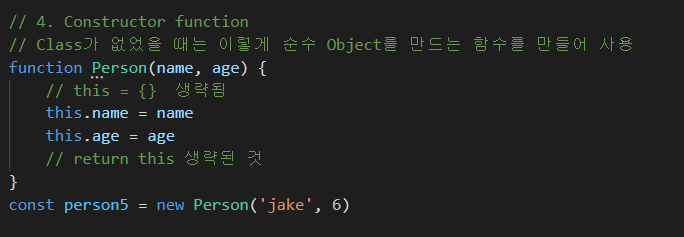
Class없었을 때 object생성함수 만드는 방법

오브젝트안에 key가 있는지 없는지 확인하는 법
'key' in obj로 사용하며 true, false로 나온다.

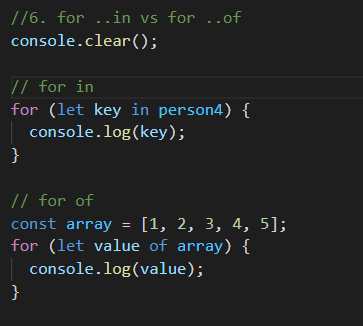
for..in vs for..of
for in은 object의 key를 뽑을 때 사용
for of는 array(literable)의 값을 뽑을 때 사용

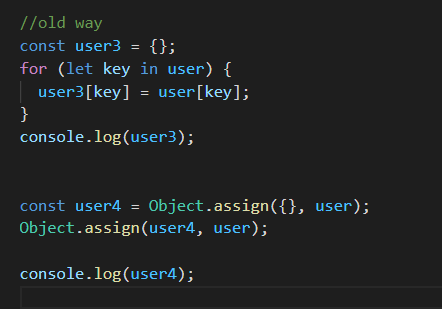
Object Cloning(복사)

assign을 사용했을 때 뒤쪽에 할당되는 object가 동일한 property를 덮어쓴다.


