작성한것 이외에 아직 볼게 많다. 천천히 정리해 나가자
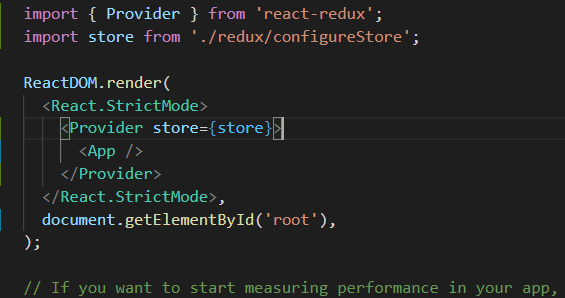
index.js

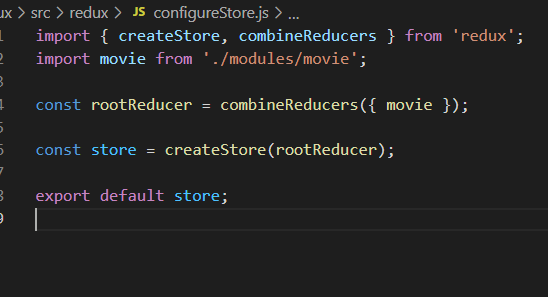
store

immer(불변성) 참고사이트
https://kyounghwan01.github.io/blog/React/immer-js/#immer-js%E1%84%85%E1%85%A1%E1%86%AB
redux-actions 참고사이트
https://velopert.com/3358
createAction은 타입설정하고 콜백함수로 payload설정해도 되고 안해도 되는데 안쓰면 어떤 데이터가 들어가는지 모르니까 추가하는 데이터는 콜백함수로 payload쓰자.
handleActions쓰는 이유는 reducer의 scope때문이다.(produce쪽 괄호 주의해서쓰자 삽질했다.)
redux-thunk (미들웨어) 참고사이트
- redux-thunk
- yarn add redux-thunk
https://react.vlpt.us/redux-middleware/01-prepare.html (직접작성법)
https://react.vlpt.us/redux-middleware/04-redux-thunk.html (thunk설명)
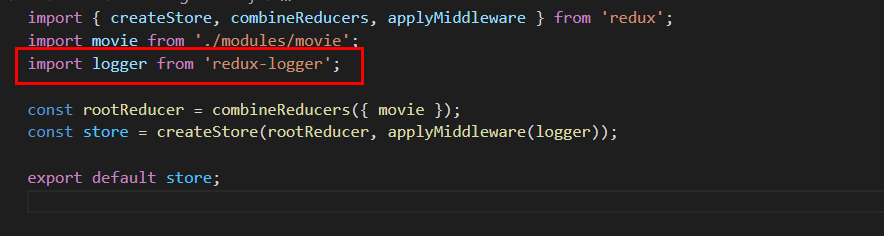
- redux-logger
리덕스 데이터 깔끔하게 볼수있게해준다.
- yarn add redux-logger
- index.js에 import logger 후 applyMiddleware에 등록( logger 를 사용하는 경우, logger가 가장 마지막에 와야합니다.)

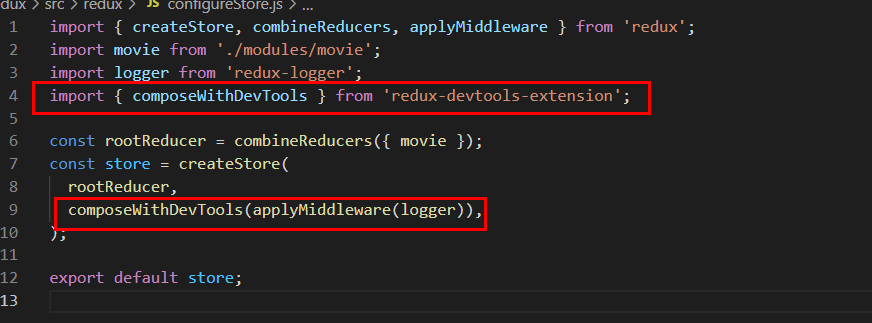
- Redux DevTools
redux DevTools를 미들웨어와 같이 사용할 경우
- yarn add redux-devtools-extension
- composeWithDevTools를 import하고 store에 넣기

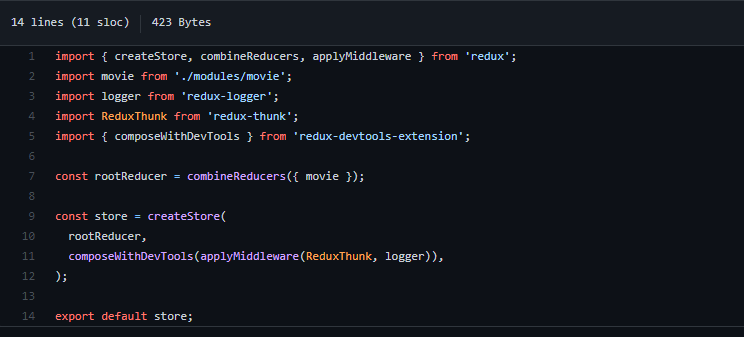
아래 이미지는 react-thunk까지 적용한 코드

- redux-thunk에서 history쓰기
https://react.vlpt.us/redux-middleware/07-router-with-thunk.html
(요기서 부터 더봐야함)

