<Project 3 - Richmaker >
기간 : 3주
팀원 : 프론트 2명 (PM) / 백엔드 5명
필수 구현 사항 : 로그인, 회원가입, 테스트 코드, 메인페이지, 공동관리 페이지, 마이데이터(구현), 거래내역 리스트
Day 2~3 )

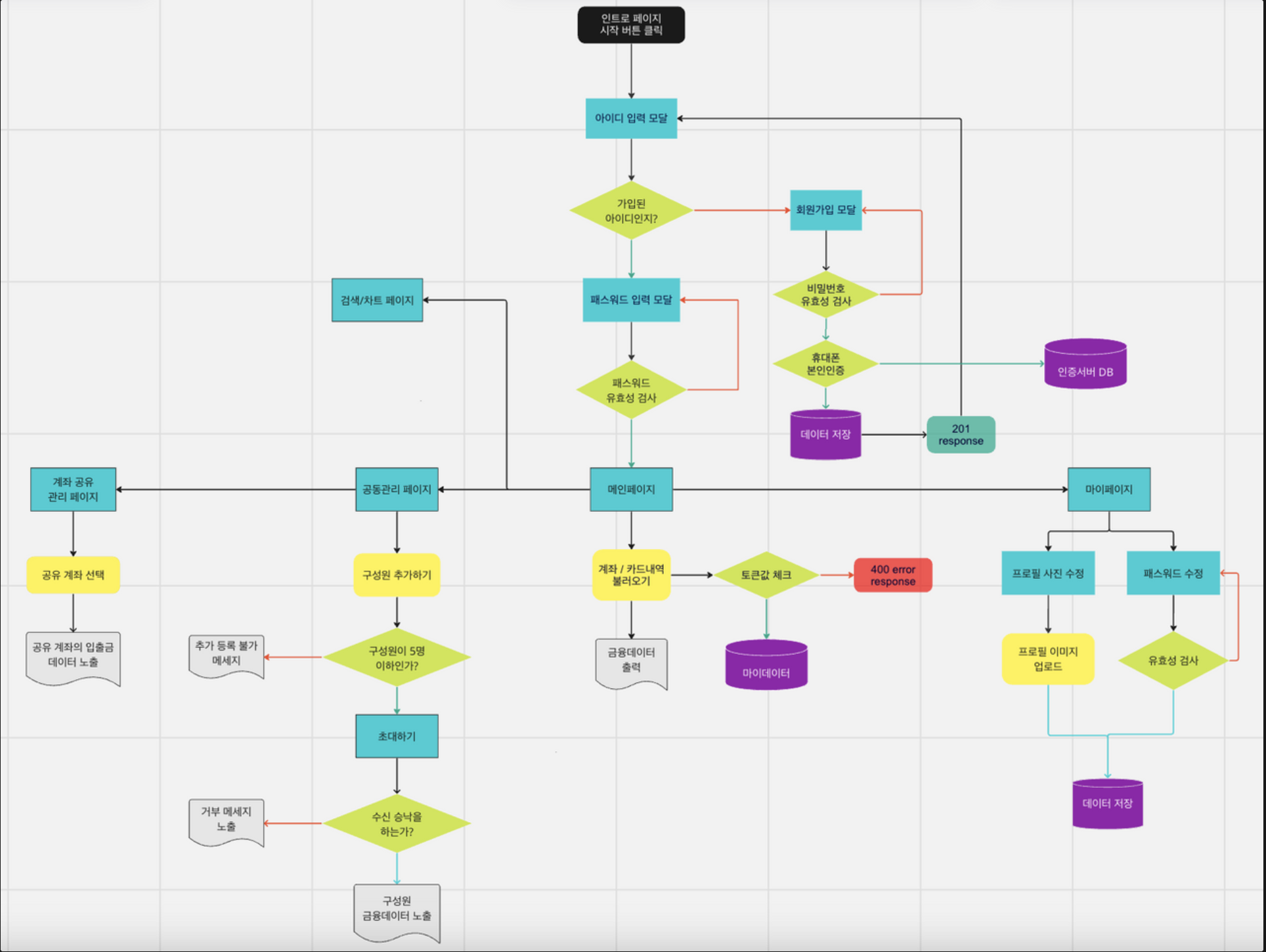
이번 플로우 차트를 작성하기 위해 토스, 뱅크 샐러드, 유플래너 등 참고하며 알게 된 점이 있다.
먼저 금융 정보가 오고가는 핀테크에서는 보안이 중요하다보니 소셜 로그인이 없었다. 새로 가입하는 금융관련 서비스들은 정보를 직접 기입해야 가입이 된다.
Pre-Signin>
-
현재 플로우차트에서 "아이디 입력 모달" 로 시작하는데
아이디는 핸드폰 번호로 사용했다.
이메일 형태의 아이디보다는 현재 직접 사용 중인 핸드폰 번호가 더 보안에 확실하기 때문에 금융 관련 서비스에서는 핸드폰 번호가 아이디로써 많이 사용된다. -
그러면 가입이 되어있는 아이디인지 확인작업을 한다.
있다면 ?) 패스워드 입력
없다면 ?) 회원가입 진행
Signup>
- 회원가입
- 아이디 입력 모달
Signin>
- 패스워드 입력
- 메인페이지
여기까지가 로그인 회원가입 로직이다.
문제발생>
회의하던 중 첫번째 문제가 발생했다.
물론 목표는 실제 배포까지 할 수 있는 퀄리티지만 현재로서는 제한 사항이 많다. 비용 문제와 사업자 등... 그런데 실제 서비스는 본인인증을 꼭 해야 회원가입이 가능하다.
그런데 찾아보니 본인인증 외부 API를 사용하기가 제한이 많아서 사용을 못하는 상황이다.
문제 해결>
현재로서 해결방안은 팀원 한명이 레파지토리를 새로 만들어 본인인증 API 를 따로 만들기로 했다.
본인인증 API에 임의의 mock 데이터를 넣어서 조회가 가능한 핸드폰 번호를 조회를 한다면 거기에 해당하는 CI값을 백엔드에게 전달하고 백엔드는 전달받은 값을 저장한다 라는 흐름이다.
사실상 우리 백엔드에서는 외부 API 를 사용하는 방식과 동일한 방법이여서 좋은 경험이 될것 같아서 모두가 동의하에 기획을 했다.
