1. 사건의 발단
현재 진행되고 있는 nextjs 프로젝트에 새 페이지를 만들기 위해 참여를 했는데, 무한스크롤 구현을 하려고 봤더니 nextjs 페이지에서 새로고침이 되면 자꾸만 전 페이지의 스크롤 포지션이 유지가 되거나 아예 바닥으로 가는 상황이 발생했다.

처음에는 뭔가 _app파일 즉, 최상단의 파일에서 스크롤 포지션을 유지하는 코드가 있는가 아니면 next.config 파일에서 해당 스크롤을 유지하는 옵션이 있는가... 하고 한참을 들여다봤지만 도무지 찾을 수가 없었다.
그런데 웃긴 것은, 새로 프로젝트를 만들어서 진행해봤는데 그 프로젝트에서는 reload가 될 경우 스크롤 포지션이 초기 위치인 것이다.
진짜 어디에 숨어있는걸까 이 코드....
일단 급한대로 스크롤 포지션을 되돌리는 방법을 이것저것 다 실험해본 결과, 유일하게 되는 것은 아래와 같았다.

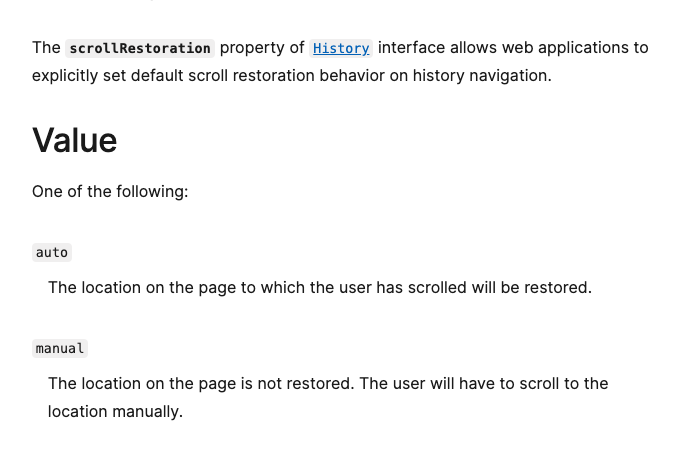
window객체에 존재하는 history 프로퍼티의 scrollRestoration 옵션을 'manual' 로 설정해두면 스크롤이 항상 최초의 위치로 가는 것을 확인할 수 있었다.

공식 문서의 스펙상으로도, 스크롤을 움직이게 하려면 사용자가 manully하게 움직이도록 설정해야 한다고 정의해주고 있다.
useLayoutEffect로 감싼 이유는, 혹시라도 무한스크롤을 진행하는데 아직 데이터가 없어서 바닥면을 찍고 데이터 호출한 후 다시 탑으로 가는 불상사가 발생할 수도 있을 것 같아서 저렇게 정의하였다.
