M1 맥북과 React-Native의 조합은 이미 악명이 높다. React Native 공식 문서에 가이드가 있지만, 가이드대로 한다고 해도 무사히 될 리가 없다 😇 ... 환경 설정을 하는 데만 이틀이 걸렸다. 공식이 제공하는 가이드를 따라해도 작동하지 않는다는 부조리함, 또 더 좋다길래 더 비싼 돈을 주고 샀으니 더 잘 작동해야 마땅한 것에 문제가 있다는 불합리함을 이해하고 수용해야 한다는 점이 가장 힘들었다.
추천하는 환경설정 가이드
한 번 설정했다 문제가 생겨서 엎고 다시 설정하기를 반복했고, 그 과정에서 꽤 많은 블로그 글을 읽었다. 개중 가장 도움을 많이 받은 블로그 글을 첨부한다.
다만, 이 글을 참고해도 해결하지 못하는 문제가 두 가지 발생했고(두 가지 밖에 되지 않는다니!), 누군가에게는 도움이 되기를 바라며 그 해결 방법을 적어놓는다. 추천하는 블로그 글을 읽기 전 이 블로그를 먼저 참고하셔서 진행하시면 될 것 같다.
요약:
1. watchman을 설치할 때는 Homebrew가 아닌 MacPorts을 이용하세요.
2. JAVA를 설치할 때는 (8이 아니라) 11 이상으로 설치하세요.
Error: watchman crawl failed
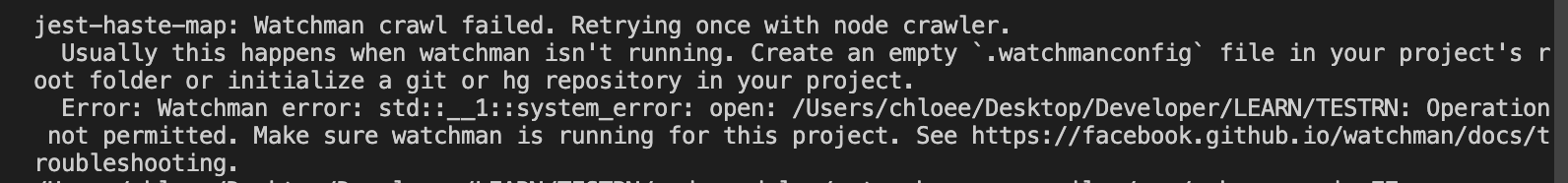
에러 메시지

jest-haste-map: Watchman crawl failed. Retrying once with node crawler.
Usually this happens when watchman isn't running. Create an empty `.watchmanconfig` file in your project's root folder or initialize a git or hg repository in your project.
Error: Watchman error: std::__1::system_error: open: /Users/chloee/Desktop/Developer/LEARN/TESTRN: Operation not permitted. Make sure watchman is running for this project. See https://facebook.github.io/watchman/docs/troubleshooting.React Native 프로젝트를 init 하고 npm run start 하는 과정에서 발생한 에러. 분명히 watchman을 설치하고 정상적으로 버전 확인을 했는데도 와치맨이 작동하지 않는다는 내용이다.
이 에러는
- 와치맨을 무사히 설치하고,
- 와치맨의 디스크 접근 권한을 설정해줘야 한다.
해결방법
1. watchman 설치
분명히! 와치맨을! 설치했는데! 이 에러가 뜨는 당황스러운 상황이 발생했을 것이다.
facebook github의 이슈 스레드를 확인하면 다양한 방법들이 나와있다. watchman을 uninstall / reinstall 하는 방법부터 컴퓨터를 껐다 켜는(...) 고전적인 방법들로 해당 문제를 해결할 수 있다. 만약 reinstall 했는데도 똑같은 에러가 발생한다면 캐시를 날려보는 것도 추천한다.
내 경우는 brew가 아닌 MacPorts로 watchman을 설치하여 해결했다.
-
brew로 설치한 watchman 삭제
brew uninstall watchman
-
MacPorts 설치 https://www.macports.org/install.php
-
MacPorts를 이용해 watchman 설치
sudo port install watchman
2. 디스크 접근권한 설정
watchman을 무사히 설치했으면 환경설정에서 디스크 접근권한을 설정하자.
해당 stackoverflow의 답변을 참고하면 쉽게 따라할 수 있다.
- 시스템 환경설정
- 보안 및 개인정보 보호
- 전체 디스크 접근 권한
- Machintosh HD 선택 후
cmd + shift + .로 숨김파일 보기- brew가 아닌 port로 설치한 경우,
opt > local > bin경로에서 watchman 파일을 찾을 수 있다. - 혹시 몰라서
watchman-diag,watchman-make... 등 watchman이 붙은 파일들을 다 함께 권한 설정했다.
- brew가 아닌 port로 설치한 경우,
Error: Android Gradle plugin requires Java 11 to run.
와치맨의 고비를 넘기고, npm run ios로 Xcode 시뮬레이터에서 IOS 앱 빌드를 마친 뒤 npm run android에서 맞닥뜨린 에러.
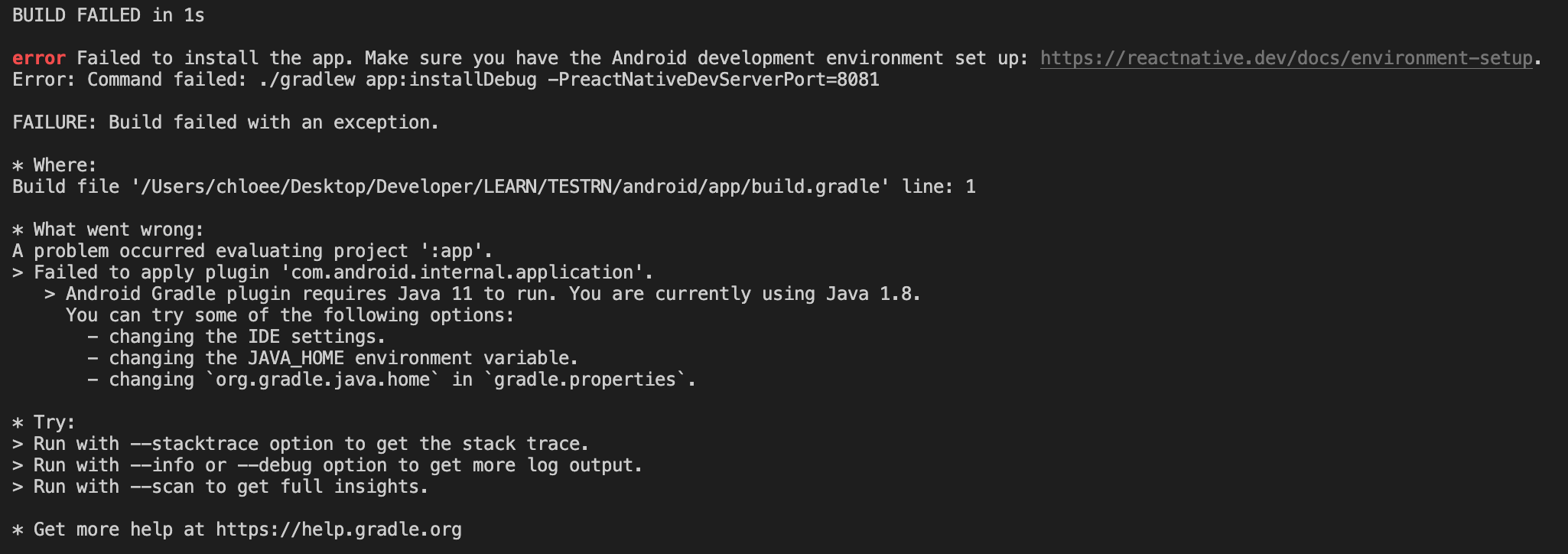
에러 메시지

* What went wrong:
A problem occurred evaluating project ':app'.
> Failed to apply plugin 'com.android.internal.application'.
> Android Gradle plugin requires Java 11 to run. You are currently using Java 1.8.
You can try some of the following options:
- changing the IDE settings.
- changing the JAVA_HOME environment variable.
- changing `org.gradle.java.home` in `gradle.properties`.해결방법
JAVA 버전을 11 이상으로 업그레이드하면 간단하게 해결된다. 가이드를 따라 JAVA 8을 먼저 깔았기 때문에, 삭제하는 방법을 찾는데 애를 먹었다.
1. 기존 버전의 JAVA 삭제하기
만약 블로그의 가이드대로 AZUL를 이용해서 JAVA를 설치했다면, 다음 경로에서 해당 폴더를 찾을 수 있다.
Machintosh HD > 라이브러리 > JAVA > JavaVirtualMachines
이전 버전의 JAVA 폴더를 삭제하면 된다.
2. JAVA 11 이상 버전 설치하기
https://www.azul.com/downloads/?os=macos&architecture=arm-64-bit&package=jdk
나는 안전하게, 요구하는 최소 사양인 JAVA 11(LTS) 버전으로 설치했다.
이후 문제 없이 안드로이드 빌드까지 완료했다!
M1 맥북을 선택했다 골치아픈 일을 겪고 실낱같은 희망을 찾아 검색하고 계실 분들께 드립니다.
전체 과정은 위에 추천한 블로그 글이 매우 친절하게 잘 설명되어 있으니, 참고하시면 무리없이 진행하실 수 있을 거예요! 😇
추가 TIP
- 해당 블로그에서 안드로이드 스튜디오를 설정할 때,
AVD Manager를 찾아 설정합니다. 이 탭이 보이지 않아서 당황했는데, 지금은Virtual Device Manager라는 이름으로 바뀌었어요!

watchman 오류 해결되셨나요? ㅜㅜ macport로 해도 저는 해결이 안되네요,,,