22' 카카오 Blind 코딩테스트 대비 - JavaScript 알고리즘 3주 커리큘럼 (노션 템플릿/스터디용)
106
JavaScript 알고리즘 with 프로그래머스
목록 보기
1/8

2022 카카오 신입개발자 블라인드 채용
올해의 카카오 블라인드 신입 공채가 열렸다! 첫 관문은 9월 11일 토요일에 있을 1차 코딩테스트다. 3주 남은 코딩테스트를 대비해 스터디를 구성했고, 프로그래머스를 중심으로 3주 커리큘럼을 기획해봤다.
카카오 코테 대비 알고리즘 3주 완성!
커리큘럼 구성
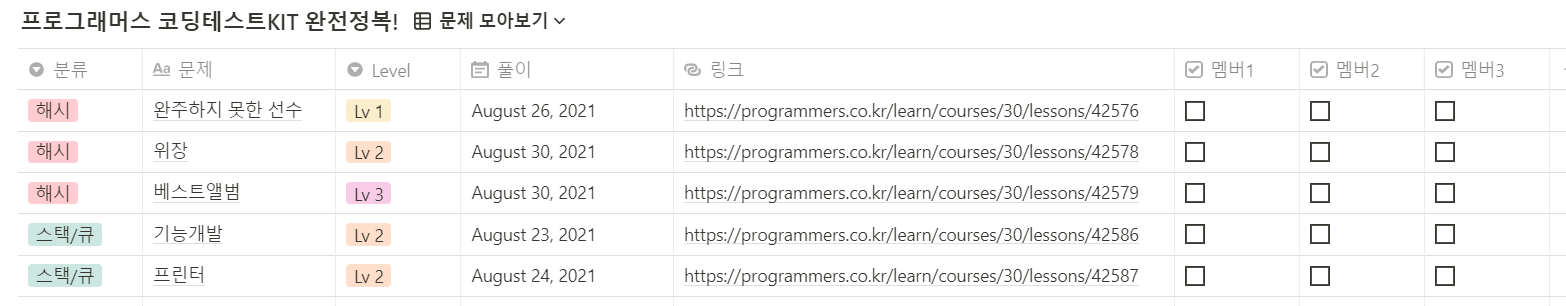
- 프로그래머스 코딩테스트 고득점 KIT
- level 1 ~ level 3 문제들 중 JavaScript로 풀 수 있는 문제들을 모두 추려냈더니 총 28문제가 나왔다.
- 평일 하루 2문제 X 3주간 고득점 KIT를 모두 푸는 것을 목표로 했다.
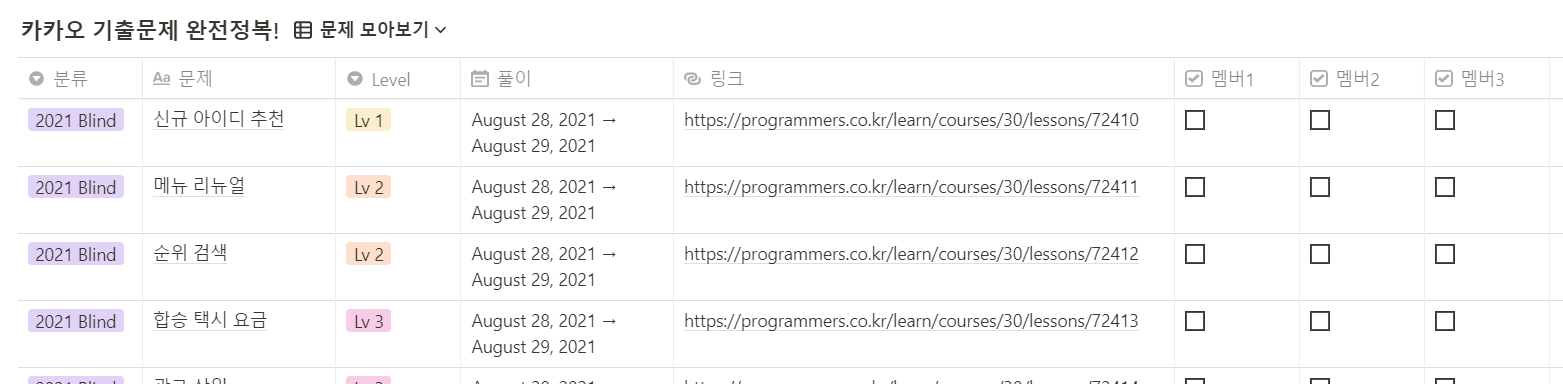
- 프로그래머스에서 제공하는 KAKAO BLIND RECRUITEMENT 기출문제 4년치
- 2021', 2020', 2019', 2018' 카카오 신입 공채 기출문제를 모았다.
- 주말마다 기출문제 한 세트 X 2주간 2세트의 기출문제를 풀어보는 것을 목표로 했다.
- 추가 문제 - JavaScript 알고리즘 강의 자료
- 프로그래머스 KIT에서는 JS로 풀 수 있는 DP 문제가 한 개 밖에 없어서, 추가 문제가 필요하다고 판단했다.
- 스쿨에서 배웠던 JS 알고리즘 강의 자료를 활용하기로 했다.
3주 완성 노션 템플릿 배포
노션 템플릿 👈 click!
예쁘게 템플릿을 정리해놓고 나니 혼자 쓰기는 아쉬워서 배포하기로 한다.
고득점 KIT의 경우는 따로 모아놓지 않아도 보기가 쉽지만, 기출문제의 경우엔 레벨별로 모아보기가 쉽지 않아서 누군가에게는 도움이 되지 않을까 생각한다.
템플릿 구성
-
커리큘럼에 해당하는 문제들을 다음과 같이 정리해 두었다:
- 유형 별, 레벨 별로 태그
- 문제 링크
- 날짜 배정
-
이렇게 정리돼 있다!


템플릿 활용하기
템플릿 복제하기
- 해당 노션 템플릿 주소를 복사한다.
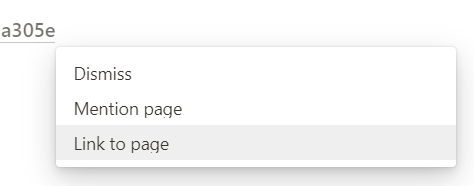
- 자신의 노션에 가져가서 주소를 붙여넣고
페이지 링크를 선택한다.

- 다음과 같이 링크된 페이지를 볼 수 있다. (이대로는 사용할 수 없다!)

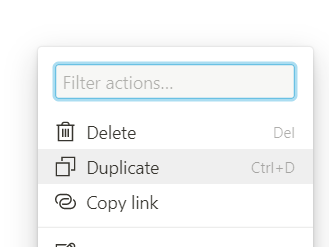
- 링크 블록의 오른쪽
...메뉴를 클릭하여,복제하기를 선택한다.

- 링크 블록을 우클릭하여 복제하는 경우 새로운 링크 블록이 생성되는 경우가 있다. 당황하지 말고 침착하게 오른쪽 메뉴를 이용해 복제하자!
- 이렇게 페이지 사본이 생성된다면 무사히 템플릿이 복제됐다는 뜻!

템플릿 활용하기
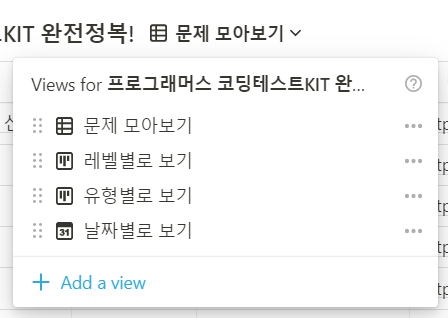
- 데이터베이스에 다양한 뷰를 설정해두었다.
- 이렇게! 제목 옆의 뷰를 클릭하면 볼 수 있는데,

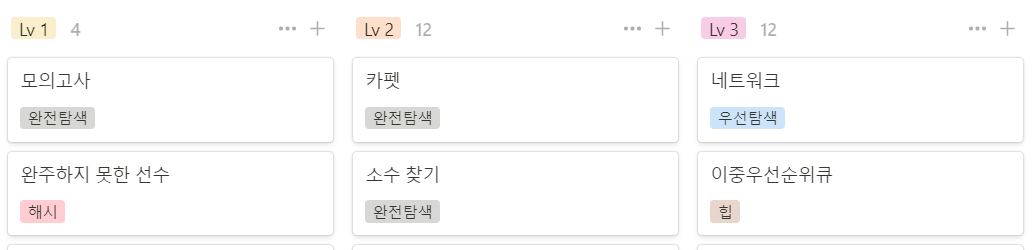
- 레벨별로 모아 볼 수도 있고, (해당하는 유형 확인 가능)

- 유형별로 모아 볼 수도 있다. (레벨은 오름차순으로 설정)

- 레벨별로 모아 볼 수도 있고, (해당하는 유형 확인 가능)
템플릿 활용하기 : 스터디에서
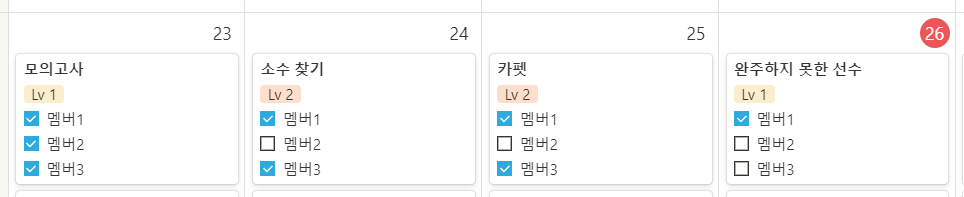
- 특히 캘린더뷰를 활용하면 스터디 일정을 짜고 문제 풀이 여부를 체크하기 유용하다.
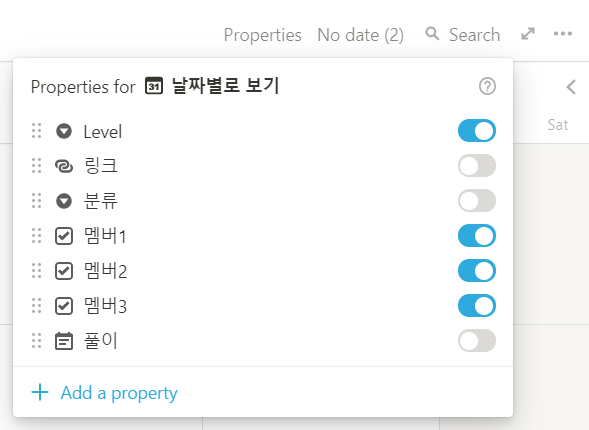
날짜별로 보기를 선택하고, 달력 오른쪽의...메뉴 버튼에서속성property을 선택해서 멤버별 체크박스를 볼 수 있도록 설정해보자!

- 다음과 같이 달력에서 각 멤버별로 어떤 문제를 풀었는지 한 눈에 확인할 수 있다!

사용하실 분들께
- 문제 목록을 보고, 각자 원하는 대로 날짜를 배정하여 공부하시거나 스터디를 진행하시면 됩니다. 불필요한 속성(멤버 등)의 경우에는 삭제하여 각자 필요한 대로 활용해주세요!
- 템플릿에 댓글 남기실 수 있습니다. 오류를 발견하시거나 개선해야 할 부분이 있다면 노션 템플릿에 댓글로, 혹은 이 포스팅 댓글로 알려주세요!
- 혹시 편집하는 과정에서 노션 활용에 어려움이 있으실 경우 댓글 남겨주시면 도와드릴게요 🥰
- 사용하실 때 댓글 하나 남겨주시면 누군가에게 잘 쓰여지고 있다는 생각에 뿌듯한 기분이 될 거예요 😇















감사합니다:) 유용하게 쓰겠습니다ㅠㅠ