렌더링이란 무엇인가?
면접 단골 주제인 브라우저 렌더링 방식에 대해 알아보자!
우선 렌더링이란 HTML,CSS,Javascript등 개발자가 작성한 문서를 브라우저에서 그래픽 형태로 출력하는 과정을 말한다.
대부분의 브라우저는 렌더링을 수행하는 렌더링 엔진을 가지고 있다. 여기서 알아야할 것은 모든 브라우저가 같은 렌더링 엔진을 사용하지는 않는다.
각 렌더링 엔진들은 웹 표준에 따라 개발자들이 작성한 문서를 브라우저에 보여주지만, 개별 진척도나 별도 규칙에 따라 지원하는 표준이 다르거나 렌더링 알고리즘 방식에 차이가 있을 수 있다.
렌더링 과정을 살펴보자.
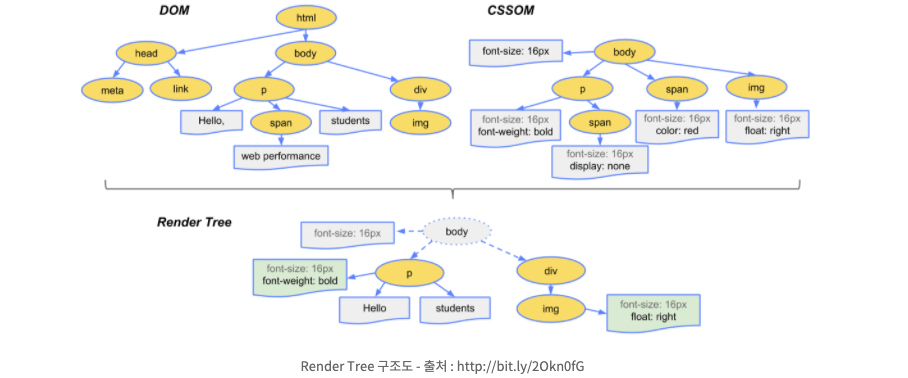
1. DOM,CSSOM 생성
가장 처음으로 서버로부터 받은 HTML,css를 다운로드 받는다.HTML CSS 파일은 각각 DOM Tree(무엇을 그릴지 결정)와 CSSOM tree(어떻게 그릴지 결정)으로 만들어진다.
2.Render Tree 생성
DOM Tree와 CSSOM 을 이용해 Render Tree를 생성한다.
화면에 그려질 것만 결정을 한다.

요소 구조와 텍스트만 존재하는 DOM tree와 달리 Render Tree에는 스타일 정보가 설정되어 있으며 실제 화면에 표현되는 노드들로만 구성된다.
추가로, display:none 속성이 설정된 노드는 화면에 공간을 차지하지 않기에 Render tree만드는 과정에서 제외된다. Visibility:invisible의 경우는 공간은 차지하고 요소가 보이지 않게만 하기에 Render tree에 포함된다.
3.Layout
Layout단계는 브라우저의 뷰포트 내에서 각 노드들의 정확한 위치와 크기를 계산한다. 다시 얘기해보면, 생성된 Render Tree 노드들이 가지고 있는 스타일과 속성에 따라서 브라우저 화면의 어느 위치에 어느 크기로 출력될지 계산하는 단계
- 뷰포트란? 그래픽이 표시되는 브라우저의 영역,크기. 뷰포트는 모바일의 경우 디스플레이의 크기 PC의 경우 브라우저의 창 크기에 따라 달라진다.
4.Paint
Layout 계산이 완료되면 이제 요소들은 실제 화면을 그린다.Render Tree이용해 실제 픽셀 값을 채워넣는다. 이 때 텍스트, 색,이미지, 그림자 효과등이 모두 처리되어 그려진다.
- Parsing 은 어떤 의미일까? HTML 파싱을 한다라고 주로 표현되는데 파싱은 서버로부터 전송받은 문서의 문자열을 브라우저가 이해할 수 있는 구조로 변환하는 과정을 말한다. 파싱 결과는 문서 구조를 나타내는 노드 트리인데 parse tree 또는 syntax tree라고 한다.
📍핵심 요약
- HTML 마크업을 처리하고 DOM tree를 빌드한다 (DOM 파싱)
2.CSS 마크업을 처리하고 CSSOM트리를 빌드한다( CSS파싱)
3.DOM 및 CSSOM을 결합하여 렌더 트리를 형성한다.
4.렌더트리에서 레이아웃을 실행하여 각 노드의 기하학적 형태를 계산한다.
5.개별 노드를 화면에 페인트한다.
참고:https://boxfoxs.tistory.com/408
https://beomy.github.io/tech/browser/browser-rendering/