웹서비스의 역사에 대해 먼제 복습해보자.
웹 서비스의 역사
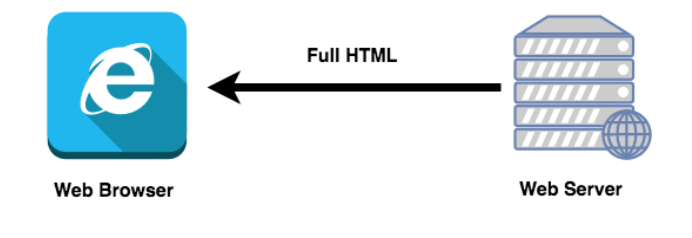
1세대 웹은 전통적인 Web System Architencture이며 정적인 웹이다.

- 웹 서버가 HTML 페이지 전체를 클라이언트(웹 브라우저)에게 전송한다.
- 초창기 웹사이트는 단순한 정보 제공위주였다. 특별한 기능이 없었으며 무엇보다 User Interaction이 많이 요구되지 않았다.
- 그렇다면 왜 1세대 웹은 정적일까? HTML, CSS 자체가 정적이다
- 어떻게 보여지는가에 대한 것이기에 (동적인) 로직이 없다. 정적이다.
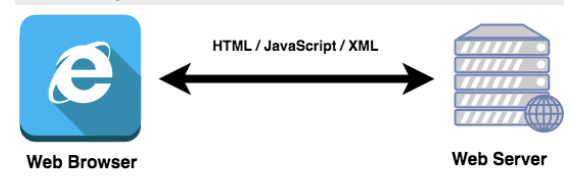
2세대 웹은 User Interaction의 증가, 동적 웹(자바스크립트)

- 웹 서비스들이 점점 발전했고 이에 따라 단순한 정적인 페이지가 아닌 다이나믹한 요소들이 요구되었다.
- 웹 기반의 언어인 자바스크립트가 출현했다. 이 역할이 커지기 시작함
- web server에서 전체 HTML 페이지뿐만 아니라 자바스크립트를 통해 서버와 필요한 데이터만 주고 받음으로 다이나믹한 UI를 구현하게 됨
- 그러나 아직 js는 일부분에서만 사용되었고 또한 현재 통용되는 API의 개념이 아직은 널리 사용되지 않았음
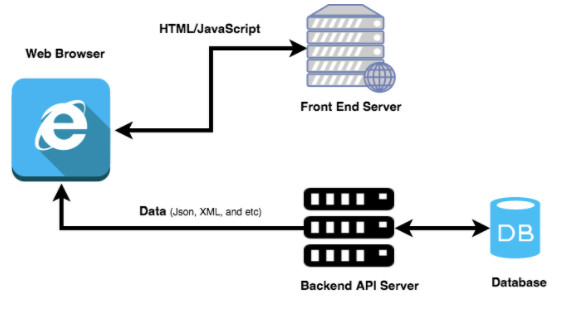
3세대 웹은 SPA(Single Page Application)
프론트엔드와 백엔드가 구별되기 시작했다.

- 동적인 기능이 주가 되어버렸다. 자바스크립트가 주가 되고 그 안에 일부 HTML,CSS가 포함
- 이게 바로 SPA(single page application) 하나의 파일로 전체 사이트를 구현
- 이름 그대로 단일 html 페이지에서 전체 웹 사이트/서비스를 구현
- 기존 방식대로 서버가 페이지 구성에 필요한 모든 요소( HTML,JavaScript,Data)를 매번 전송하는 것이 아니라 파일은 처음 한 번만 송수신하고 그 뒤로는 실시간 데이터만 주고 받는다.
- 제일 처음 전송된 단일 HTML 페이지에서 포함되어있는 javascript에서 필요한 데이터를 API서버로부터 호출하여 필요한 화면을 dynamic하게 새롭게 구성해주는 방식이다.
- HTML 태그를 자바스크립트가 동적으로 생성한다.
- 명확히 두 개로 나눌 수 있겠다!=> 프론트엔드와 백엔드가 나뉘게 되는 기점
- 즉 HTML,Javascript부분과 데이터 부분이 구조적으로 분리 되기 시작했다.( 프론트- UI,UX/ 백엔드 -데이터)
- 명확히 나뉘어진 두 개의 시스템으로 웹이 동작하게 됨
SPA 장점 1.사용자 친화적이다.2. 상대적으로 적은 전체 트래픽 양 3. 필요한 부분만 새로 그리고 필요한 데이터만 새로 받는다 4.상대적으로 유지 보수가 쉽고 개발속도가 빠르다 5.프론트엔드와 백엔드의 분리로인한 개발업무 분업화 및 협업이 쉽다
SPA단점 1.(JS파일을 번들링해서 한번에 받기에)초기 구동속도 느림 =>Lazy Loading으로 해결가능 2. 검색엔진 최적화SEO가 어려움 =>SSR로 해결 3. 보안 문제 =>핵심로직 최소화
SPA가 사용하는 렌더링 방식은 CSR이고, MPA가 사용하는 렌더링 방식은 SSR이다.
CRA (Create React App)
아무런 초기 설정 없이도 CRA를 통해 리액트 기반의 사이트를 구현할 수 있게 되었다. 그런데 이상한 점이 발견되기 시작했다
" 왜 우리 사이트가 검색에 잘 안걸릴까?"
원인=> CRA로 build한 프로젝트는 only CSR(Client Side Render)로 실행되기 때문이다.
CSR( Client side Rendering)
- 웹 페이지의 렌더링이 클라이언트(브라우저) 측에서 일어나는 것을 의미
- 브라우저는 최초 요청에서 html,js,css 확장자의 파일을 차례로 다운로드 한다.
- 최초로 불러온 html의 내용은 비어있다.(html,body태그만 존재함) =>그래서 처음에 접속하면 빈화면만 보인다.
- 서버로부터 js 파일다운로드 받는다. 여기 자바스크립트에는 어플리케이션을 구동하는 프레임워크,라이브러리의 소스코드들도 다 포함이 된다. (사이즈가 커서 다운로드받는데도 시간이 오래걸림)다운로드 완료된 다음 해당 js파일이 dom을 빈 html위에 그리기 시작
- 백엔드 호출을 최소화할 수 있다 ( 최초 호출 때만 html,js,css를 요청한다, 이후에는 화면에서 변화가 일어나야 하는 만큼의 데이터를 요청함)
- 라우팅을 하더라도 html 자체가 바뀌는 것이 아니라 javascript 차원에서 새로운 화면을 그려내는 것이다.
장점: 첫 로딩만 기다리면, 동적으로 빠르게 렌더링이 되기에 ux가 좋다. 서버에 요청하는 횟수가 훨씬 적어서 서버의 부담이 덜하다
단점: 1. 사용자가 첫 화면을 보기까지 시간이 오래걸린다.2 (검색엔진이 크롤링을 하는데 어려움을 겪기에)검색엔진 최적화의 문제가 있다.=>네이버와 같은 검색엔진들은 서버에 등록된 웹사이트를 하나하나 돌아다니면서 웹사이트 HTML문서를 분석해서 사용자가 검색할 때 웹사이트들을 빠르게 검색할 수 있게 도와준다. 하지만 CSR에서 사용되고 있는 HTML의 바디는 대부분 텅텅 비어있기에 검색엔진들이 CSR로 작성된 웹페이지들을 분석하는데 어려움을 겼는다.
SEO (Search Engine Optimization)
- 하지만 웹 크롤러 입장에서 CSR로 구성된 페이지에 접속하는 시나리오를 재구성
--> CRA로 만들었던 페이지들이 검색 노출이 잘 안된다는 사실이 알려지면서 SEO에 민감한 커머스 등의 비즈니스 영역은 대안을 찾아야 한다.
SPA의 장점을 살리면서 SEO도 같이 챙길 수는 없을까?
==>SSR(Server Side Rendering)
SSR(Server Side Rendering)
- SSR은 서버에서 첫 페이지의 렌더링을 클라이언트 측이 아닌 서버 측에서 처리해주는 방식이다. (서버에서 필요한 데이터를 모두 가져와서 HTML파일을 만들게 된다)
CSR이랑 비교했을 때,
1) SEO측면에서 유리하다.
-> 서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 보여주는 방식이기에 CSR의 단점인 "첫페이지 깡통" 상태를 극복할 수 있음
2) UX측면에서 유리하다
-> CSR에 비해 페이지를 구성하는 속도는 늦어지지만, 전체적으로 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라진다.
주의) 페이지를 잘못 구성할 경우 CSR에 비해 서버 부하가 커지거나 첫 로딩이 매우 느려질 수 있음
장점: 초기로딩 속도가 빠르기에 사용자가 컨텐츠를 빨리 볼 수 있다. 검색엔진 최적화가 가능하다.
단점:매번 페이지를 요청할 때마다 새로고침 되기 때문에 사용자 경험이 SPA에 비해서 좋지 않다.
서버에 매번 요청을 하기에 서버의 부하가 커진다.
1.Blinking issue 사용자가 클릭을 하게되면 전체적인 웹사이트를 다시 서버에서 받아오는 것과 동일하기에 사용자경험이 좋지 않다.
2. 서버 과부하 걸리기 쉽다. 사용자가 많이 접속하면 사용자가 클릭할 때마다 서버에 요청을 하니까 서버 과부하 걸리기 쉬움
hydration
-
서버에서 전송한 정적 문서를 데이터 변경에 반응할 수 있는 동적 형태로 변환하는 클라이언트 측 프로세스를 말한다.
-
render와 동일하지만, dom은 이미 그려져 있는 상태이기 때문에 event listener만 부착하는 식으로 작동.
- SPA(결과물) =CSR,SSR(렌더링 방법)
- SSR과 CSR을 섞어 쓸 수 있는 방법 =>Next.js
출처: wecode
