FlatList?

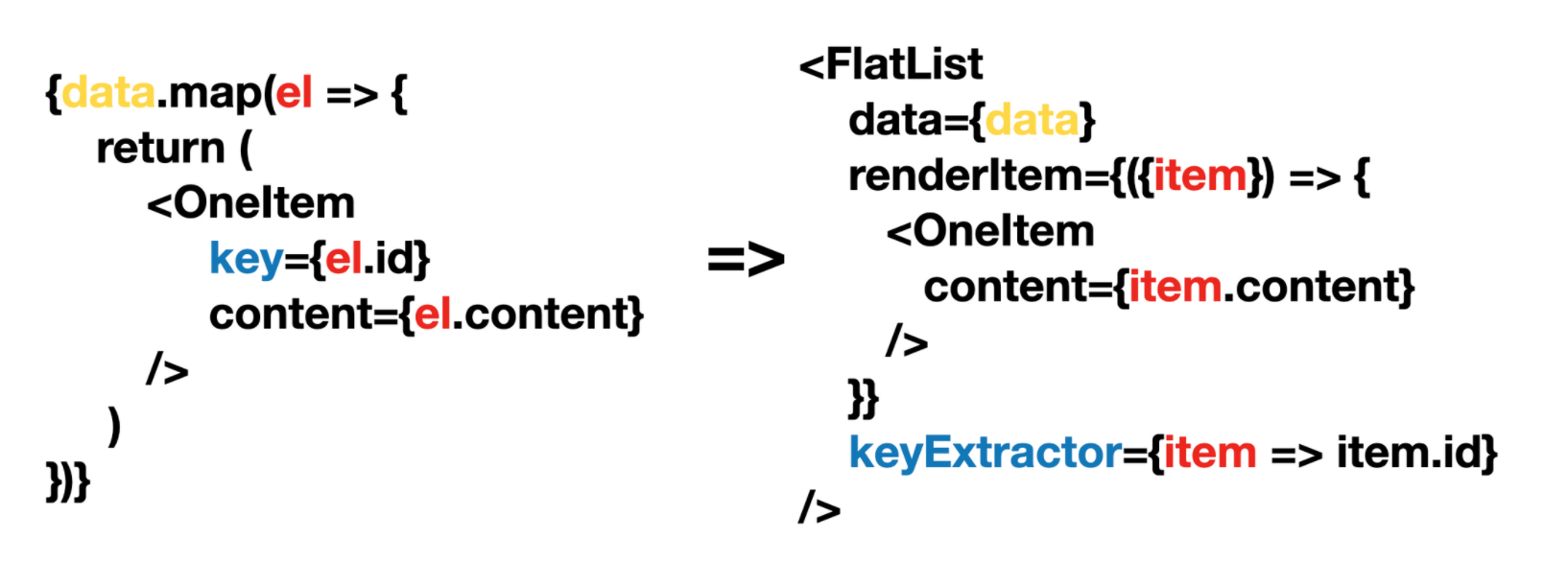
React에서 map이 있었다면 React Native에서는 FlatList가 있다!!
FlatList VS scrollView
->성능이슈 차이가 가장크다.
-
ScrollView의 경우, 화면에 보여지는 것과 상관없이 ScrollView가 감싸고 있는 모든 component를 render한다.
-
FlatList ( SectionList )의 경우, 화면에 보여지는 부분만 render하기 때문에 최적화를 위해서 사용한다.대표적인 예로 pagination 구현할 때 필수로 사용해야한다.
**면접에 거의 많이 출시되는 부분!!!****
-React=>map+pagination
-ReactNative=>FlatList
Pagination
- onEndReached
- onEndReachedThreshold
FlatList에는 위의 2개의 props가 있다. onEndReached는 "끝에 닿았을 때"를 의미한다.
그럼 그 끝이 어딘지 정해줘야 한다?!! 그 때 쓰는 것이 바로 onEndReachedThreshold!.
스크린 최상단을 0, 최하단을 1이라고 했을 때 어느 지점에서 onEndReached가 호출 되는지 지정할 수 있다.
Other props
1.ListEmptyComponent
의미 그대로 FlatList의 list(data)가 비어 있을 때 쓸 수 있는 component를 간단하게 render할 수 있다.
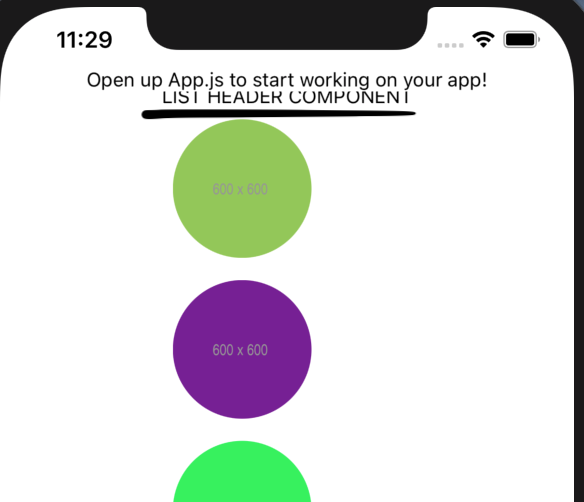
2. ListHeaderComponent
list의 header에 넣을 수 있는 component.
- FlatList위에 따로 component를 넣는 것과 차이는 scroll을 아래로 했을 때
- ListHeaderComponent에 넣어줘야 scroll과 같이 움직인다.

3. ListFooterComponent
list의 가장 하단에 넣는 component
예시와 같이 다음 데이터를 불러올 때 로딩 바를 넣는 것으로 활용하는 것이 대표적
이 외에도 FlatList는 더 많은 props들을 가지고 있다.
