Hooks란?
Hook은 함수 컴포넌트에서 React state와 생명주기 기능을 연동(hook into)할 수 있게 해주는 함수다.
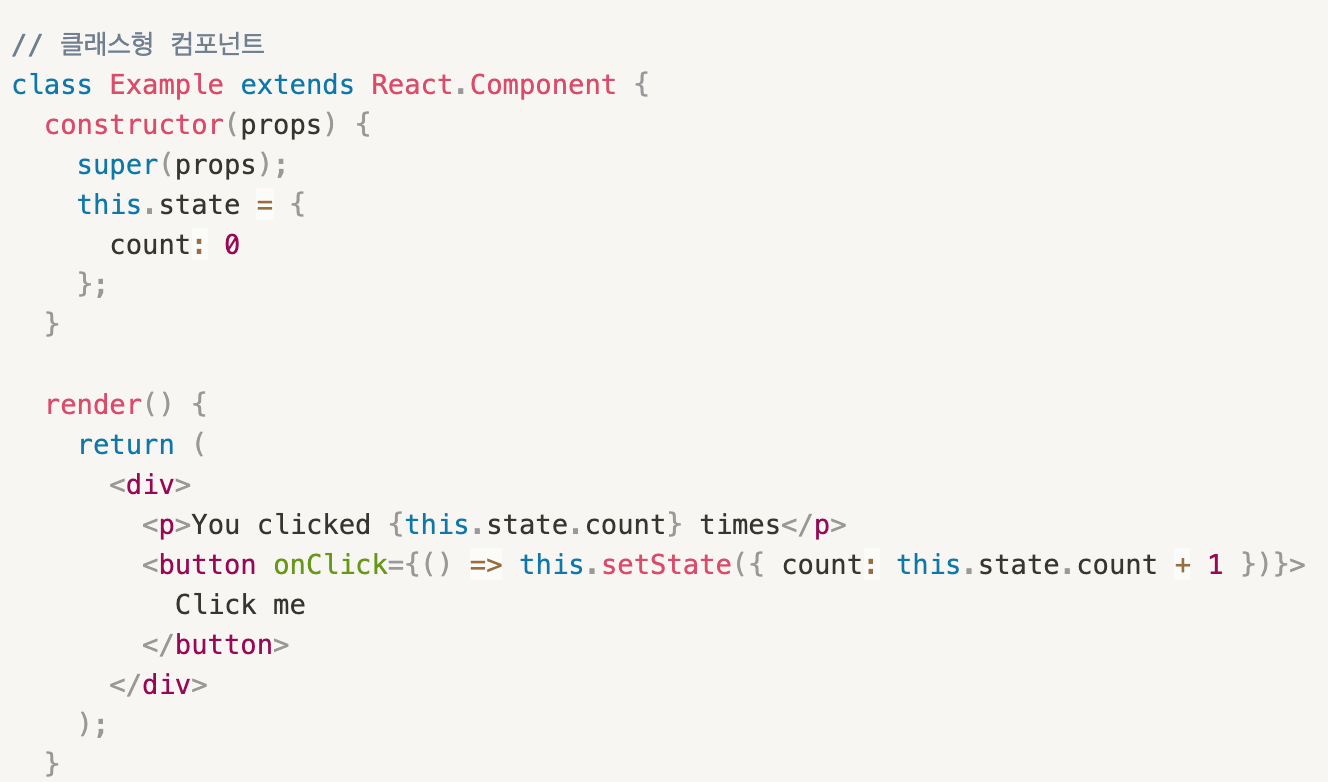
- Hook은 class안에서는 동작하지 않는다.
- 대신 class없이 React를 사용할 수 있게 해주는 것이다.
왜 사용하는가?
- 컴포넌트 사이에서 상태와 관련된 로직을 재사용하기 어렵다.
(복잡한 컴포넌트들은 이해하기 어렵다_관심사의 분리 ,Lifecycle API) - class는 사람과 기계를 혼동시킨다.
HOOK 사용규칙
규칙 1: 최상위에서만 HOOK을 호출해야 한다. 그리고 반복문, 조건문, 중첩된 함수 내에서 Hook을 실행하면 안된다.

규칙 2: React 함수 컴포넌트 내에서만 Hook을 호출해야 한다. 일반 JS함수에서는 HOOK을 호출해서는 안된다.
State Hook
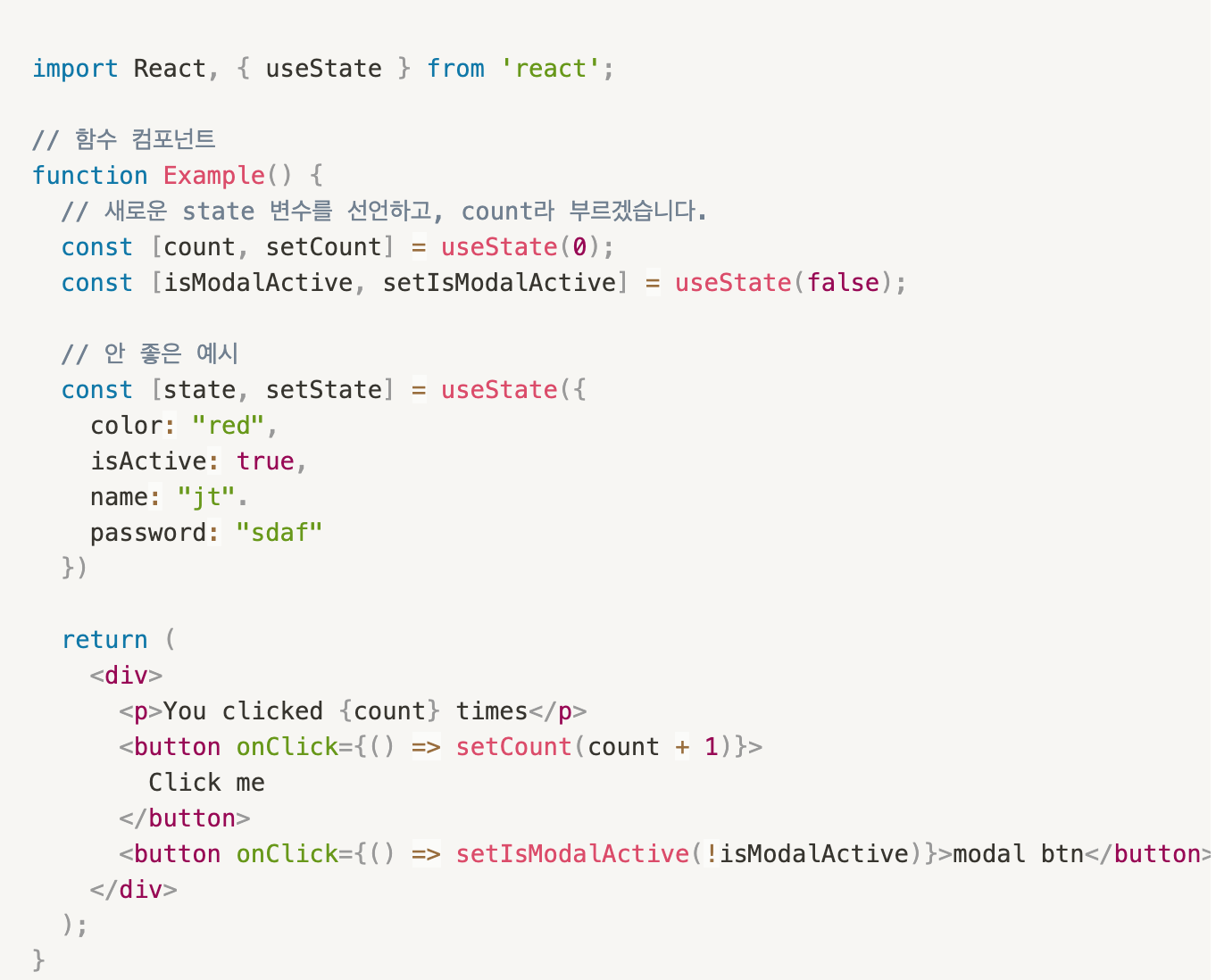
useState
const [state, setState] =useState(initialState);상태 유지 값과 그 값을 갱신하는 함수를 반환한다. 최초로 렌더링을 하는 동안, 반환된 state는 첫 번째 전달된 인자(initialState)의 값과 같다.
setState함수는 state를 갱신할 때 사용한다. 새 state값을 받아 컴포넌트 리렌더링을 큐에 등록한다.
setState(newState+1);// setState와 동일하게 비동기 업데이트
setState(prev =>prev+1);다음 리렌더링 시에 useState를 통해 반환받은 첫 번째 값이 항상 갱신된 최신 state가 된다.
예를 들어보면,,


Effect Hook
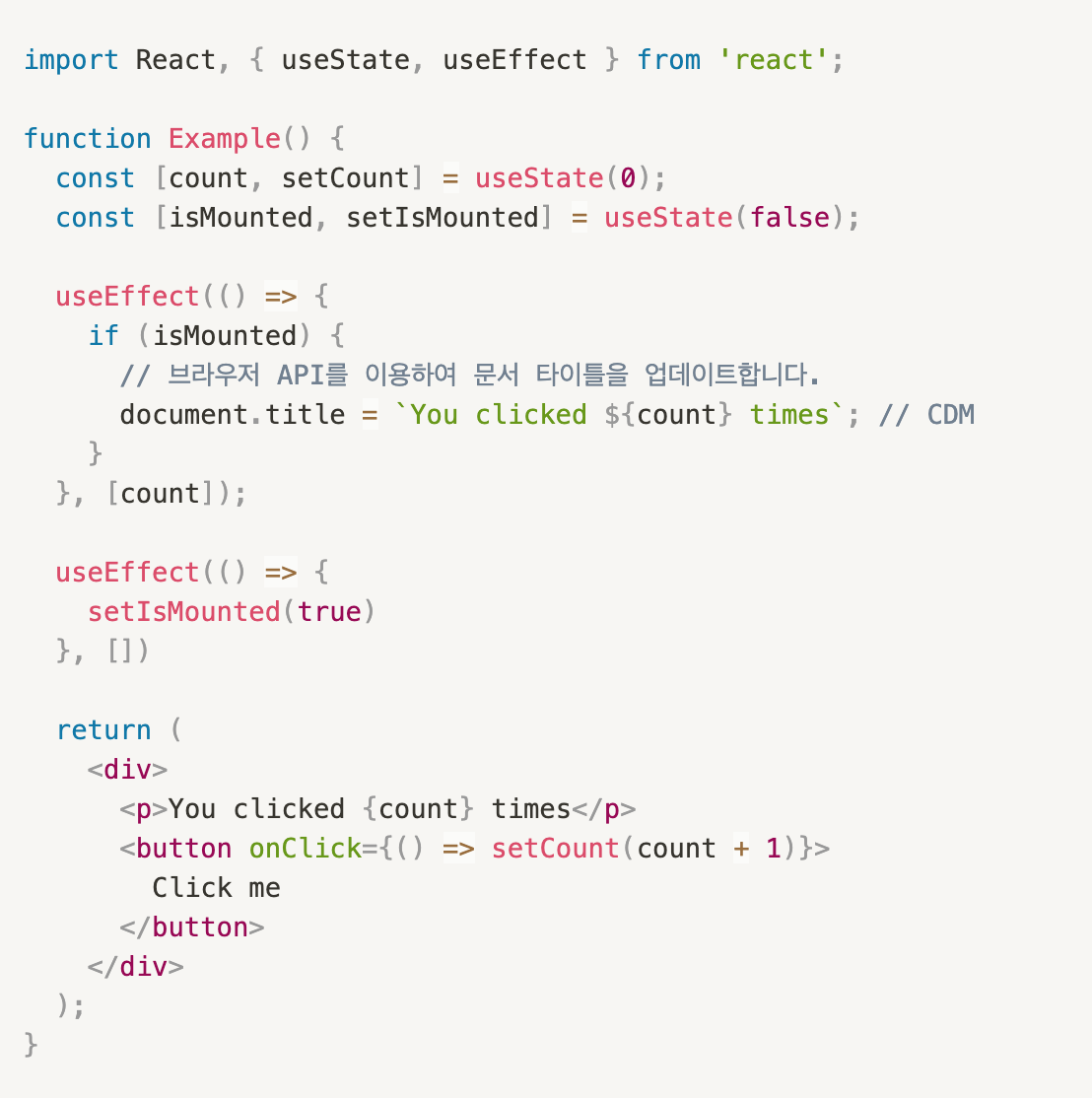
Effect Hook, 즉 useEffect는 함수 컴포넌트 내에서 이런 side effects를 수행할 수 있게 해준다.
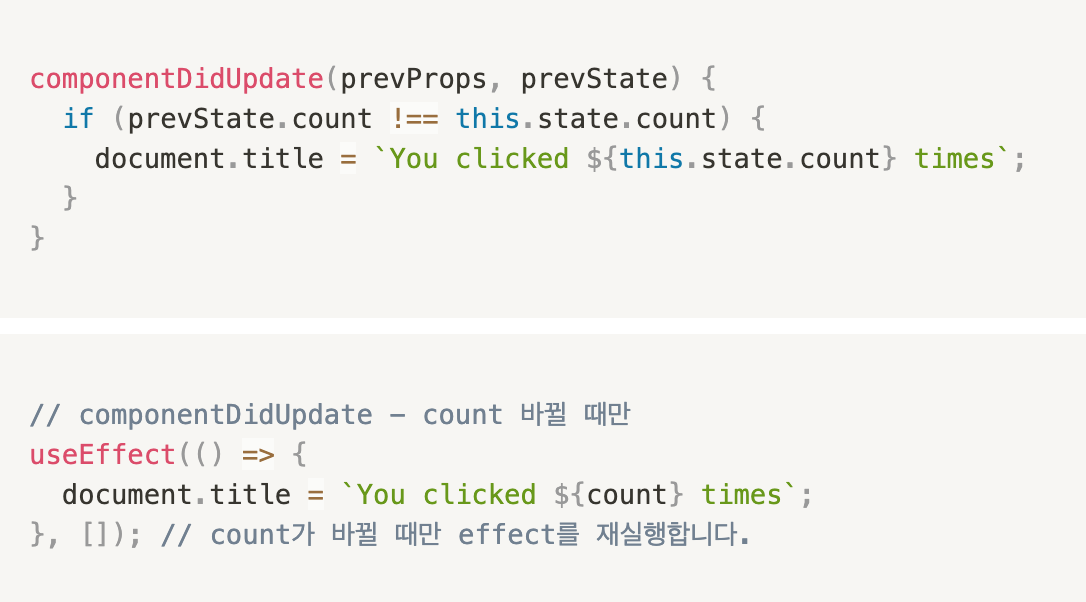
React class의 componentDidMount나 componentDidUpdate, componentWillUnmount와 같은 목적으로 제공되지만 하나의 API로 통합된 것이다.
useEffect
useEffect(didUpdate);
useEffect(()=>{},[count])명령형 또는 어떤 effect를 발생하는 함수를 인자로 받는다.
setState를 통해서만 state를 업데이트해왔듯 대신에 useEffect를 사용하라. useEffect에 전달된 함수는 화면에 렌더링이 완료된 후에 수행되게 될 것이다.
기본적으로 동작은 모든 렌더링이 완료된 후에 수행되지만 어떤 값이 변경되었을 때만 실행되게 할 수 있다.
useEffect(componentDidMount & componentWillUnmount)


useEffect(componentDidUpdate)