-"URL beginning with the HTTP scheme and the WWW domain name label" by Wikipedia, Creative Commons Attribution-ShareAlike License-
IP & Port
이제부터 내 컴퓨터를 이용해서 다른 컴퓨터에 통신을 전달하기까지의 과정을 서술한다.
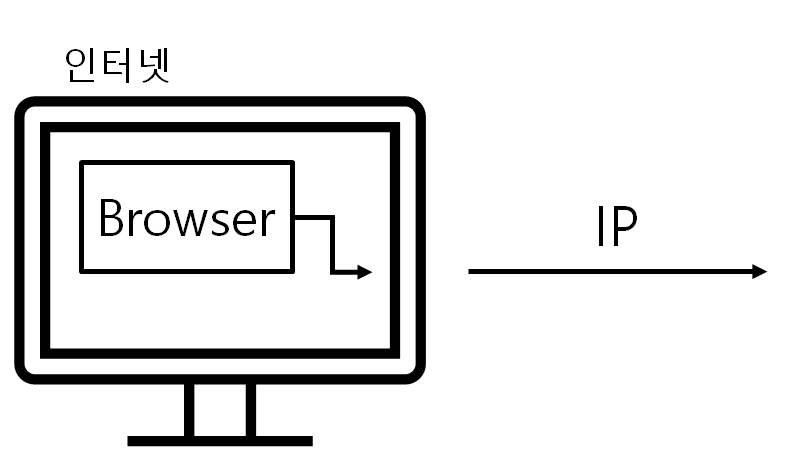
Browser

먼저 브라우저를 소프트웨어를 실행시킨다. 그리고 브라우저에 내가 접속하고 싶은 컴퓨터의 위치를 입력한다. 이 위치를 IP Address라고 한다.
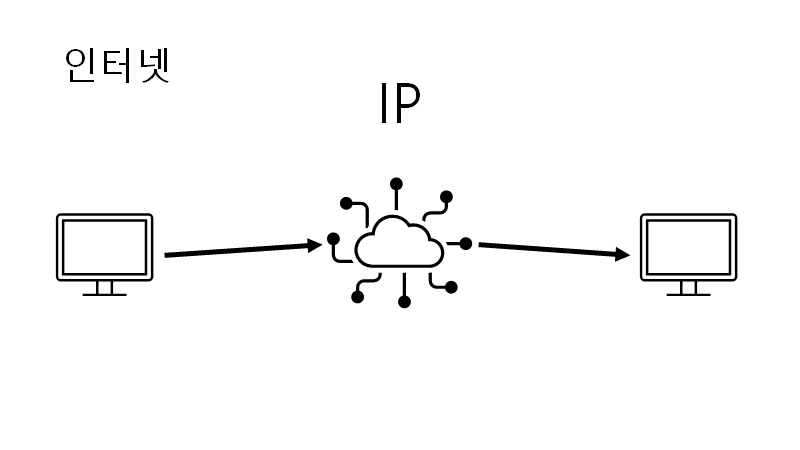
Internet -IP

IP Address를 이용해서 내가 접속하고 싶은 컴퓨터의 위치를 찾아낸다.
The Computer - Port

컴퓨터의 위치를 찾아냈으나, 컴퓨터에는 다양한 프로그램이 실행 중이다. 그 중에서 내가 접속하고 싶은 프로그램은 따로 정해져 있다. 프로그램마다 번호가 부여되어 있기에 이를 이용해서 원하는 프로그램을 찾아내어 통신을 전달한다. 그리고 이 번호를 Port 번호라고 한다.
이렇게 원하는 컴퓨터와 그 속의 프로그램을 특정하게 되면, 내 통신을 그 프로그램에게만 전달할 수 있다. 이와 반대의 과정을 거치면 내 브라우저로 다시 응답할 수 있다.
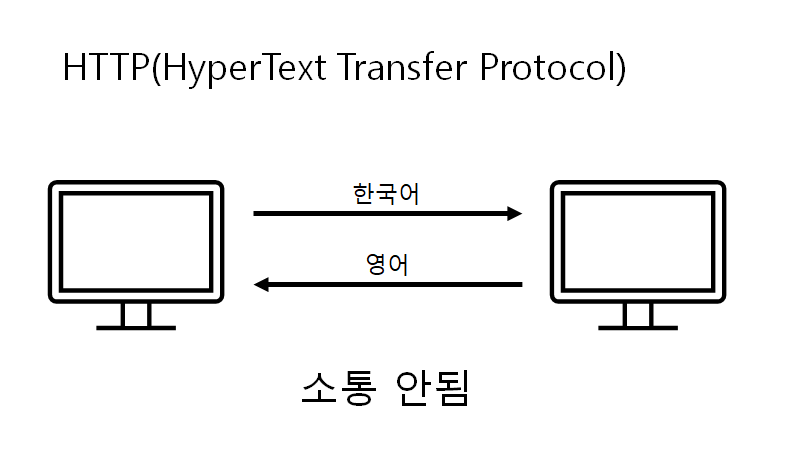
HTTP
HTTP란?

인터넷을 통해서, 원하는 컴퓨터와 프로그램을 특정하게 되었다. 즉, 두 컴퓨터가 연결되었다. 이제부터는 두 컴퓨터가 서로 통신을 해야 한다. 예를 들어서, "나에게 네이버 페이지를 줘!"라고 내 브라우저가 요청하면, 이 요청을 받은 컴퓨터가 이 요청을 처리해서 네이버 페이지를 전송해준다. 그런데 이 통신들이 서로 다른 언어로 서술되어 있다면 의사소통이 되지 않는다. 그래서 이 언어를 통일할 필요가 있다.

그래서 하나의 공통된 언어를 이용하는데 그 언어가 바로 HTTP라고 할 수 있다. 여기서 Hypertext Transfer Protocol란 단어를 살펴보자. Hypertext란 Hyperlink가 포함된 text 문서이다. Hyperlink는 다른 문서로 연결해주는 링크이다. Protocol은 통신 규칙 또는 약속이다. 따라서 HTTP는 Hypertext를 전송해주는 통신 약속 또는 규칙을 의미한다.
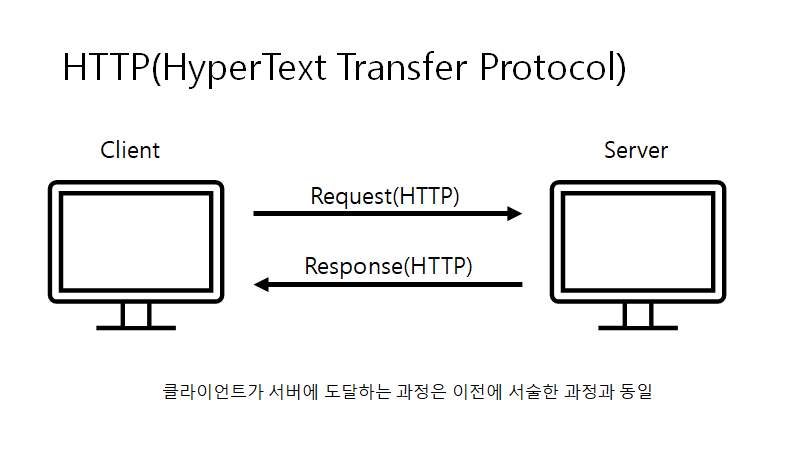
Client & Server

위에서 두 컴퓨터가 통신을 하는 과정을 살펴보았다. 이때 통신을 보내는 쪽의 컴퓨터를 Client라고 하고, 통신을 받는 컴퓨터를 Server라고 한다.
Client가 보내는 통신을 Request라고 부른다. Server가 보내는 통신은 Response라고 보낸다. 이 두 통신 모두 HTTP로 쓰여져 있다.

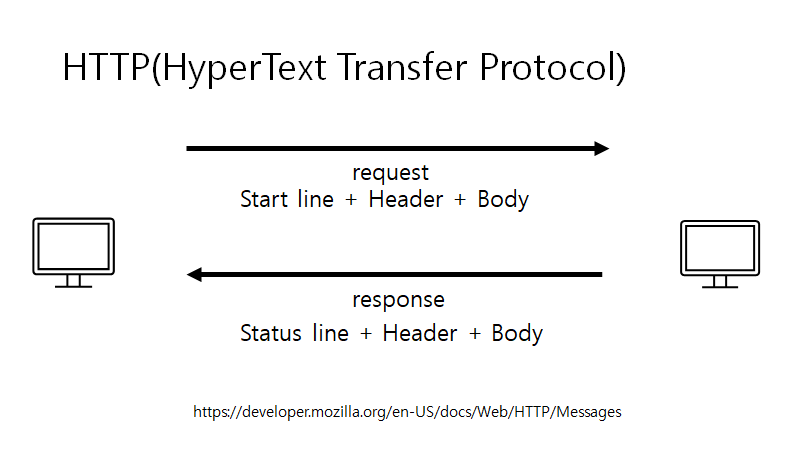
Request = Start line + Header + Body
Response = Status line + Header + Body
각각의 통신은 위와 같은 구성으로 이루어져 있다.
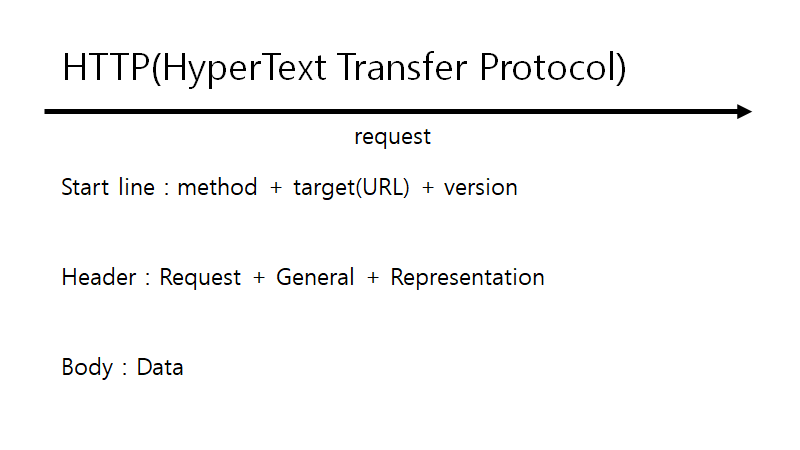
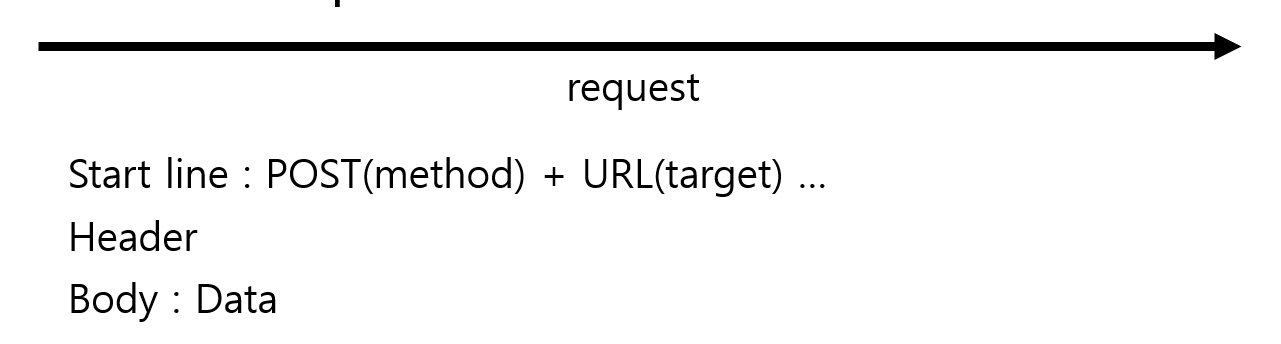
Request

Request의 구성들은 또 다시 위와 같은 요소들로 이루어져 있다.
이제부터 이 요소들을 아래의 예시(HTTP Request Message)와 함께 자세히 살펴보자.
GET /path/data.dat HTTP/1.1
Accept: application/json
Authorization: Bearer UExBMDFUMDRQV1MwMnzpdvtYYNWMSJ7CL8h0zM6q6a9ntw
Cache-Control: public, max-age=604800, immutable
Content-Type: text/html; charset=UTF-8; boundary=something
Cookie: name=value; name2=value2; name3=value3
Content-Encoding: gzip
Content-Language: de, en1. Start Line
GET /path/data.dat HTTP/1.1Method
GET /path/data.dat HTTP/1.1
Request Method는 Request를 받는 Server가 어떤 행동를 해주길 바라는지 나타내는 정보이다.(Verb)
즉, 문장을 이루는 주어, 서술어, 목적어 중에서 서술어에 해당하는 내용을 나타내는 정보이다. 그리고 이 Method(동사)의 종류는 POST, GET, PUT, DELETE가 있다.

POST는 Server에게 데이터를 제출하거나 어떤 데이터를 수정하라는 의미이다. 그리고 데이터를 전달할 때, Body에 넣어서 보낸다. 이때 Body란 단순히 데이터를 넣는 공간이라고 생각하면 된다. Body에 데이터를 넣어서 보내게 된다면, 통신 중에 외부에서 이 데이터를 볼 수 없다. 따라서 보안 상 중요한 데이터는 POST 메소드를 이용해서 전송한다.

GET은 서버에서 내용을 가져오라는 내용의 Method이다. 이때 Data를 전달할 때, Body에 넣어서 전달하지 않고 URL에 Query문으로 포함시켜서 전달한다. 통신 중에 Query문은 외부에서 볼 수 있기 때문에 중요한 정보는 GET 메소드를 통해서 전달하지 않는다. URL은 아래서 더 보충 설명한다.


DELETE는 데이터 삭제, PUT은 데이터 업데이트를 해달라는 요청이다. 그러나 잘 쓰이지 않는다.
Target
GET /path/data.dat HTTP/1.1
다음으로 Request target을 살펴본다. 이것은 다양한 형태를 지니고 있다.
- origin form : 상대 경로
- absolute form : 절대 경로(URL)
- authority form : URL:Port
- asterisk form : OPTIONS *
주어진 예시는 1번의 형태이다.
우리는 2번째 형태를 이해하기 위해서, URL에 대해 더 살펴본다.
URL

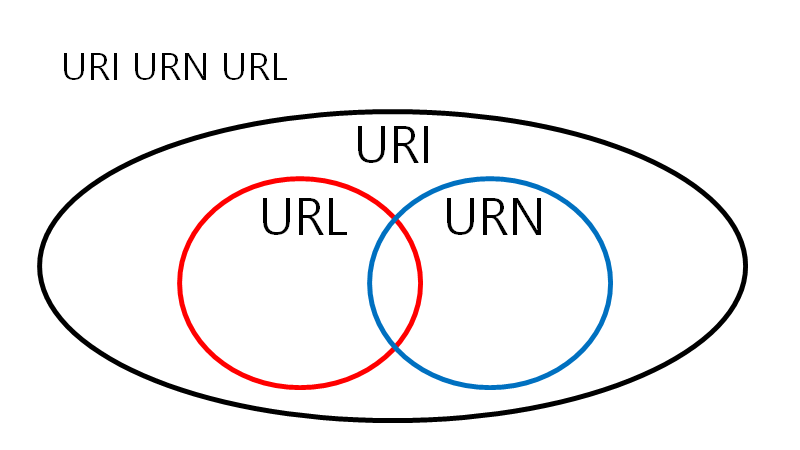
URL, URI, URN은 인터넷 상에서 자원의 위치를 나타내는 정보이다. 그러나 이것들은 엄격하게 구분해서 사용하지 않는다. 풀네임은 아래와 같다.
URI = Uniform Resource Identification
URL = Uniform Resource Location
URN = Uniform Resource Name
일반적으로 HTTP의 URL의 구성요소는 아래와 같다.
http://<host>:<port>/<path>?<searchpart>#<Anchor>host는 접속하려는 컴퓨터의 인터넷상 위치라고 생각하면 된다. host 주소를 DNS 서버에 전송하면 이것과 대응되는 IP Address를 반환해준다. 그러면 맨 처음 설명한 대로 서버 컴퓨터를 찾아갈 수 있다.
port는 접속하려는 컴퓨터 안의 프로그램들에게 부여된 번호이다. 그래서 컴퓨터까지 접근 후 포트를 이용해서 원하는 프로그램으로 접속한다. 포트는 프로토콜마다 예약된 Port 번호가 존재한다. 그래서 Port 번호를 생략할 시에 예약된 Port 번호를 사용해서 통신을 하게 된다. HTTP는 80번이 예약되어 있다.
path는 프로그램(서버) 안에서의 경로이다. 예를 들어, 해당 서버 안의 파일 경로라고 생각하면 된다.
searchpart는 쿼리문에 해당되는 것으로 GET 메소드로 데이터를 전송하게 되면 그 데이터는 searchpart에 담겨서 전달된다. 예를 들어서 아래와 같다.
https://news.naver.com/main/read.naver?mode=LSD&mid=shm여기서 mode라는 데이터에 LSD라는 값을, mid라는 데이터에 shm이란 값을 부여해서 전달한 것이다.
Anchor에는 html 요소의 id값이 입력된다. 그렇게 되면 해당 URL을 통해서 바로 그 id값을 가진 html 요소가 화면에 바로 나오게 만들 수 있다. 그 예시가 아래의 링크다.
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Type#examples
URL 관련 표준은 RFC 1738에서 확인할 수 있다.
https://datatracker.ietf.org/doc/html/rfc1738
(참고로 RFC 문서는 인터넷 표준이다.)
Version
GET /path/data.dat HTTP/1.1
HTTP 버전에 대한 정보가 들어 있다.
현재는 HTTP 1.1을 표준 프로토콜로 사용하고 있다.
2. Header
Accept: application/json
Authorization: Bearer UExBMDFUMDRQV1MwMnzpdvtYYNWMSJ7CL8h0zM6q6a9ntw
Cache-Control: public, max-age=604800, immutable
Content-Type: text/html; charset=UTF-8; boundary=something
Cookie: name=value; name2=value2; name3=value3
Request Header
Accept: application/json
Authorization: Bearer
Cookie: name=value; name2=value2; name3=value3Cookie
request header 안에는 Cookie 헤더가 있다.
주된 사용 목적은 아래와 같다.
- 세션 유지 : 로그인, 로그아웃 등
- 개인화 : 개인 테마 설정 등
- 추적 : 유저의 행동을 기록 및 분석
Stateless
HTTP는 Stateless하다. 이는 내가 방금 전에 서버와 통신을 하였지만, 서버는 나를 매번 새로운 클라이언트로 인식한다. 즉, 나를 기억하지 못한다. 따라서 HTTP에서 로그인 또는 로그아웃을 하기 위해선 State를 유지할 필요가 있었다. 이를 위해서 Cookie를 사용하기도 한다. 왜냐하면 Cookie를 이용하면 Session 유지를 통해서 State를 유지시킬 수 있기 때문이다.
General Header
Cache-Control: public, max-age=604800, immutableResponse와 Request에서 모두 사용할 수 있는 Header를 말한다. 주의할 점은 통신에 포함된 content(즉, body에 있는 data)에는 적용되지 않는 header를 말한다.
Representation Header
Content-Type: text/html; charset=UTF-8; boundary=something
Content-Encoding: gzip
Content-Language: de, enHTTP Message Body에 있는 Data와 관련된 header이다.
Content-Type
이 헤더는 전송되는 데이터가 암호화가 되기 전에 해당 데이터가 어떤 타입인지 알려주는 헤더이다.
Request Message인 경우에는 client가 server에게 전송하는 데이터가 어떤 타입인지 명시해주는 역할을 한다.
Content-Type은 세 가지 요소로 구성되어 있다. 이것들은 세미콜론으로 구분한다.
- media-type
- charset - 문자 인코딩 할 때 사용
- boundary
media-type은 Body 안의 데이터가 어떤 타입인지를 말해준다. 아래는 그 예시들이다.
- application/json
- text/plain
- text/html
- text/javascript
- text/css
즉, HTTP 통신을 통해서 json, html, javascript, css를 모두 전송할 수 있다. 여기서 json 형태도 사용할 수 있음을 잘 알아두자.
또한 boundary란게 있는데, 이는 body 안에 여러 개의 데이터를 구분해서 보내고 싶을 때 사용한다.
예시는 아래의 링크에서 확인해 볼 것.
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Type#examples
Content-Encoding
이 헤더는 전송하는 데이터가 어떤 방식과 순서로 암호화 되었는지를 알려준다. 주로 데이터의 크기를 압축시키기 위해서 사용한다.
Content-Language
전송된 문서의 사용자가 어떤 언어를 선호하는지 나타낸다.
그래서 이 헤더에 ko-KR라고 되어있다면, 문서의 사용자가 한국어를 선호함을 나타낸다.
3. Request Body
POST 메소드를 통해서Data를 전송할 때 사용한다.
Content-Type 헤더에서 나타낸 타입의 데이터들이 저장된다.
Response

Request와 비슷한 구성을 가지고 있다.
이것 또한 아래의 예시(HTTP Response Message)와 함께 구성을 살펴보자.
HTTP/1.1 200 OK
Date: Mon, 23 May 2005 22:38:34 GMT
Content-Type: text/html; charset=UTF-8
Content-Encoding: UTF-8
Content-Length: 138
Last-Modified: Wed, 08 Jan 2003 23:11:55 GMT
Server: Apache/1.3.3.7 (Unix) (Red-Hat/Linux)
ETag: "3f80f-1b6-3e1cb03b"
Accept-Ranges: bytes
Connection: close
Set-Cookie: id=a3fWa; Max-Age=2592000
<html>
<head>
<title>An Example Page</title>
</head>
<body>
Hello World, this is a very simple HTML document.
</body>
</html>1. Status Line
HTTP/1.1 200 OKStatus Code
HTTP/1.1 200 OK
Status Code는 client로부터의 통신이 잘 처리되었는지 여부를 나타내는 코드이다.
- 100번대(100 ~ 199) : 정보 전달
- 200번대(200 ~ 299) : request succuess
- 300번대(300 ~ 399) : redirect
- 400번대(400 ~ 499) : client 과실로 인한 request fail
- 500번대(500 ~ 599) : server 과실로 인한 request fail
Status Text
HTTP/1.1 200 OK
Status Code의 부연설명이다.
Version
Request start line의 version과 동일
2. Header
Date: Mon, 23 May 2005 22:38:34 GMT
Content-Type: text/html; charset=UTF-8
Content-Encoding: UTF-8
Content-Length: 138
Last-Modified: Wed, 08 Jan 2003 23:11:55 GMT
Server: Apache/1.3.3.7 (Unix) (Red-Hat/Linux)
ETag: "3f80f-1b6-3e1cb03b"
Accept-Ranges: bytes
Connection: close
Set-Cookie: id=a3fWa; Max-Age=2592000Request와 내용은 유사하다.
Response Header
Last-Modified: Wed, 08 Jan 2003 23:11:55 GMT
Server: Apache/1.3.3.7 (Unix) (Red-Hat/Linux)
ETag: "3f80f-1b6-3e1cb03b"
Accept-Ranges: bytes
Connection: close
Set-Cookie: id=a3fWa; Max-Age=2592000General Header
Date: Mon, 23 May 2005 22:38:34 GMT
Content-Length: 138Repregentation Header
Content-Type: text/html; charset=UTF-8
Content-Encoding: UTF-8Content-Type
이때는 Server가 Client에게 보내는 데이터의 타입을 말해준다.
지금의 예시는 text/html; charset=UTF-8로 html 파일이 전송되며 문자 인코딩은 UTF-8을 사용했다는 뜻이다.
3. Body
<html>
<head>
<title>An Example Page</title>
</head>
<body>
Hello World, this is a very simple HTML document.
</body>
</html>Request Body와 내용은 같다.
Content-Type 헤더가 명시한 타입의 데이터가 들어있다.
REST API
REST
REST란 REpresentation State Transfer의 약자이다. 이것은 World Wide Web을 위한 소프트웨어 아키텍쳐를 말한다. 이것은 웹 설계를 할 시에 효율적인 설계로 유도하는 가이드라인 같은 것이다.
REST API
위의 REST란 설계 기법을 바탕으로 짠 API을 REST API라고 한다.
간략하게 설명하자면, 어떤 통신은 서버로 하여금 동작과 대상을 지정한다. 여기서 동작(동사)에 해당하는 부분은 메소드로 전달하고, 동작의 행위가 되는 또는 필요로 한 데이터는 명사로서 Start line의 target을 통해서 전달하라는 것을 요약하여 REST API를 설명할 수 있다.
REST API만을 다루는 글을 추후에 작성하도록 해야겠다.
참고 문서
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Messages
- https://en.wikipedia.org/wiki/Representational_state_transfer
- https://en.wikipedia.org/wiki/Hypertext_Transfer_Protocol
피드백은 언제나 환영입니다. 틀린 부분이 있다면 지적해주세요.