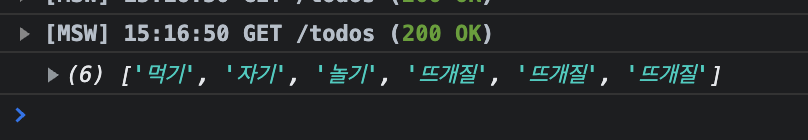
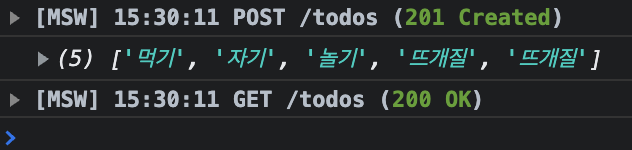
MSW(Mock Service Worker)테스트 중 데이터를 post method로 받아와 배열에 추가하는 기능을 구현하고 console을 확인한 순간


4+1 = 6..?


(아..안돼!)
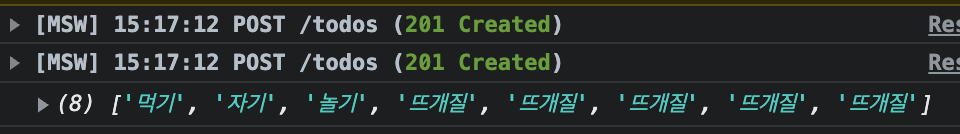
콘솔을 보는순간 렌더링이 2번되는것을 직감하고 렌더링이 되는 조건들 (컴포넌트 안에서 상태값 변경, props 변경 등등) 확인해보았지만 그럴만한 조건들이 보이지 않았다.
결국 구글링을 한 결과
React.StrictMode 때문에 발생했다는 걸 알게 되었다..!
strict mode는 어플리케이션 내의 잠재적인 문제를 알아내기 위한 도구라고 한다.
index.tsx파일 안에있는 strict mode를 삭제하고 다시 렌더링하였고

2개 추가 되던 버그가 수정되었다! ✨
