Lighthouse란
Lighthouse는 구글에서 개발한 웹페이지의 품질을 개선할 수 있는 오픈소스의 자동화 도구이다.
Lighthouse CI 설치 (로컬)
1. 설치
npm install -g @lhci/cli2. 루트 디렉토리에 'lighthouserc.js' 만들기
module.exports = {
ci: {
collect: {
staticDistDir: './build',
// startServerCommand: ''
// url: ['http://localhost:3000/'],
numberOfRuns: 5,
},
upload: {
target: 'temporary-public-storage',
},
},
};staticDistDir: 정적 파일 경로 지정
startServerCommand: 프로젝트의 웹서버를 실행한다. 하지만 특별한 웹서버를 사용하지 않는 이상 staticDisDir을 이용하는것이 낫다고 한다.
url: 성능을 측정할 url, 배열이기 때문에 여러 url을 지정할 수 있다.
numberOfRuns: lighthouse가 실행되는 횟수 (default: 3)
target:lighthouse ci 가 레포트를 업로드하는 위치
- target=temporary-public-storage : 비용없이 빨리 lighthouse ci를 셋업하고 싶을때. 리포트가 Google cloud storage에 저장되는것에 괜찮을 때. 결과는 7일동안 저장되고 그 이후에 삭제된다.
- target=lhci : 퍼블릭 스토리지보다 더 길게 저장하고 싶을때. 리포트 접근에 제약을 두고 싶을때
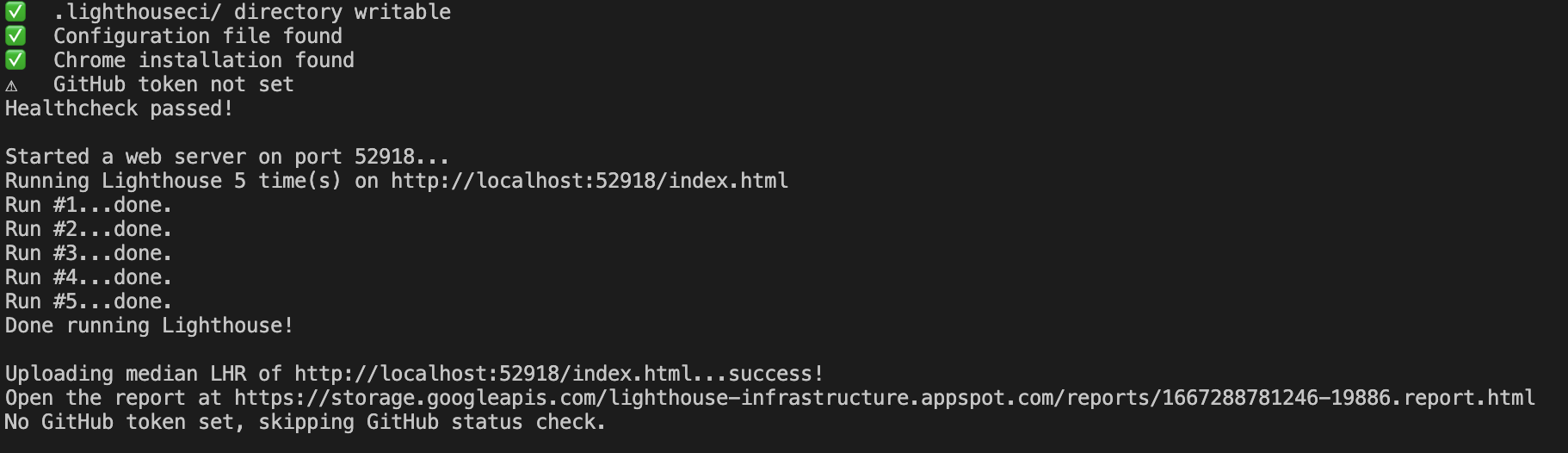
lhci autorun터미널에 명령어를 치면

성공적으로 lighthouse가 실행됐고 하단에 있는 url에 접속하면 lighthouse 리포트를 볼 수 있다.
Github action과 연동하기
- './github/workflows'에 원하는 이름의 파일을 만든다. ex. lighthouse.yml
name: Lighthouse CI
on:
push:
branches: dev
jobs:
lhci:
name: Lighthouse CI
runs-on: ubuntu-latest
steps:
- name: Checkout source code
uses: actions/checkout@v3
- name: Use Node.js 17.3.1
uses: actions/setup-node@v1
with:
node-version: 17.3.1
- name: Install packages
run: |
npm ci
- name: Build
run: |
npm run build
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli
lhci autorun이제 코드를 푸쉬하면

정상적으로 동작하는걸 볼 수 있다.
Github status checks 추가하기
점수를 PR창에서 바로 확인 할 수 있는 'GitHub Status Checks'를 추가할 수 있는데 여기에서 LHCI_GITHUB_APP_TOKEN를 발급받고 yml파일에 추가하면 된다.
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli
lhci autorun
env:
LHCI_GITHUB_APP_TOKEN: ${{ secrets.LHCI_GITHUB_APP_TOKEN }}
그리고 푸시를 하면

번외 - pull_request에서는 'Github status checks'트리거 안되는 버그 발견
셋업을 다한다음 pr을 날리고 pr창을 보면 성공은 하지만 저 점수가 나오는 부분이 나타나지않았다. 몇시간동안 원인을 찾아보았고 결국에는 'pull_request'에서는 동작하지 않는다는 원인을 찾았다. Discussion ( 아직 수정이 안된듯.. )
결국 push로 고치고 나서야 제대로 동작하는것을 확인할수 있었다.
on:
push: // pull_request -> push
branches: dev