
상대방에게 무언가를 알려줄 때 어떻게하면 내가 전달하고 싶은 것을 나만의 언어로 쉽고 재미있게 잘 전달할 수 있을까?를 고민합니다.
설명이 미흡하지만 궁금하신 점이나 보완해야 하는 부분이 있다면 댓글 부탁드립니다.
피드백은 언제나 환영입니다! 😉
text-align 제대로 알자
CSS 가운데 정렬
디자인을 하다보면 정렬을 하게되는데 그 중 가운데 정렬하는 일이 정말 많다.
그렇기에 여러가지 가운데 정렬을 하는 방법들이 있는데 그 중 text-align : center;에 대해 알아보도록 하자.
예제
설명을 위해 간단한 예제를 준비하였으므로 클래스를 따로 쓰지 않고 타입 셀렉터를 사용하였습니다.
CSS
div {
width: 700px;
background-color: #ddd;
}HTML
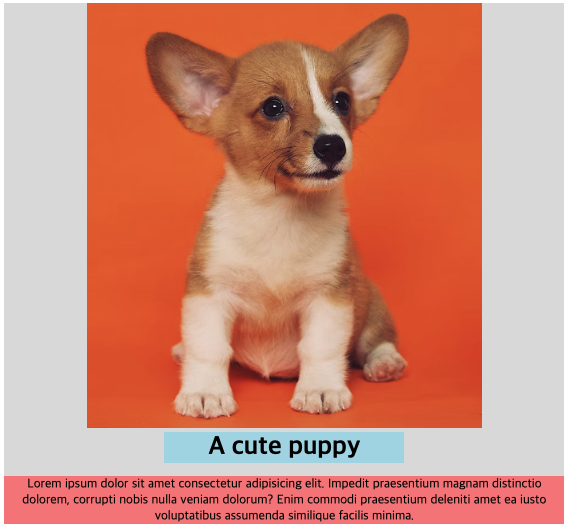
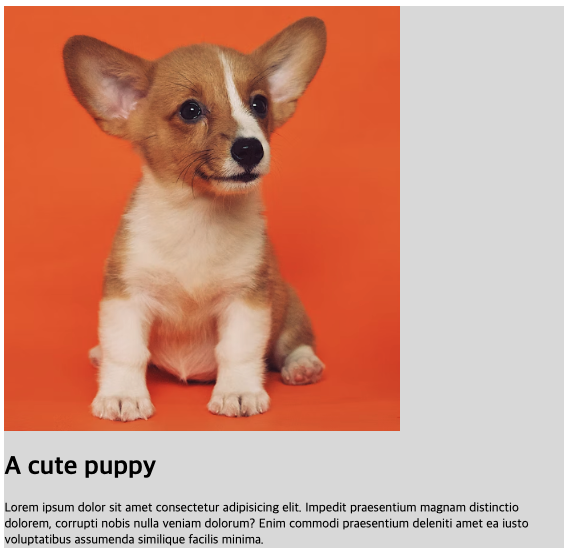
<div>
<img src="./images/dog.png" alt="">
<h1>A cute puppy</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Impedit praesentium magnam distinctio dolorem, corrupti
nobis nulla veniam dolorum? Enim commodi praesentium deleniti amet ea iusto voluptatibus assumenda similique
facilis minima.</p>
</div>
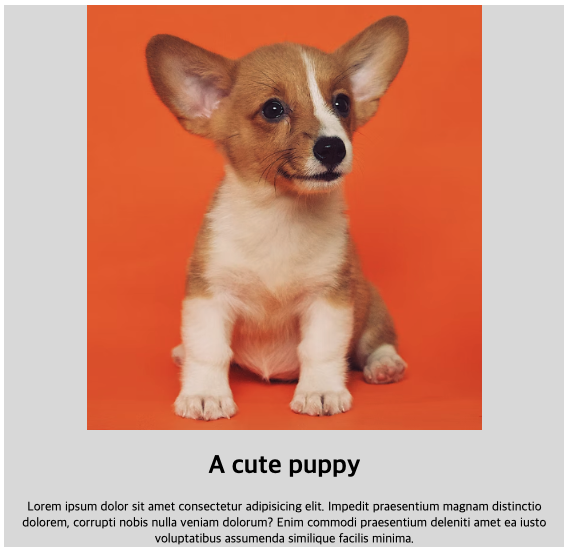
자, 여기에서 강아지 이미지와 아래 컨텐츠들을 가운데 정렬을 하기 위하여 div에 text-align: center;를 추가해보겠습니다.

가운데 정렬이 되었죠?
하지만 여기에서 우리가 알아야할 점이 있습니다.
제목에서와 같이 text-align은 블록 요소와 상관이 없고 인라인 요소에 영향을 미친다. 라는 점입니다.
이 말이 무슨 말이야???🤷 라고 할 수도 있습니다.
제가 그랬거든요.
제가 들었던 의문은 'h1과 p는 블록 레벨 요소인데 왜 블록 레벨 요소와 상관이 없고 인라인 요소에 영향을 미친다는 거야? 그런데 왜 h1요소와 p요소가 가운데 정렬이 된거야? '였습니다.
우리의 친구 MDN 문서를 살펴 봅시다.
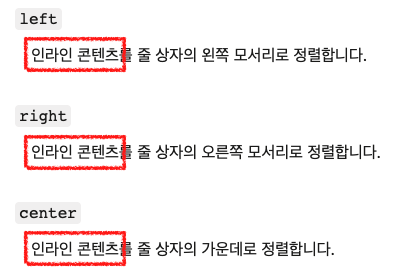
CSS text-align 속성은 블록 요소나 표의 칸 상자의 가로 정렬을 설정합니다. 즉 vertical-align과 동일하나 세로가 아닌 가로 방향으로 동작합니다.
속성 값 내용의 일부분 입니다.
인라인 콘텐츠를 정렬한다고 나와있네요.
결론
결론 먼저 말씀 드리자면, h1요소와 p요소는 text-align: center;에 영향을 받은 적이 없습니다.
다르게 말하면 가운데 정렬이 된 적이 없다는 것입니다.
또 이게 무슨 말이냐구요?
예제를 보시죠
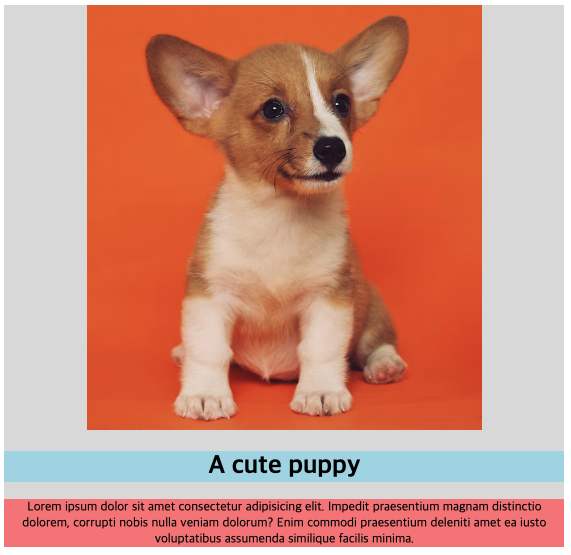
위 코드에 h1과 p에 background-color를 주어 얼마나 크기를 차지하는지 확인 해보았습니다.
h1 {
background-color: lightblue;
}
p {
background-color: lightcoral;
}
h1요소와 p요소에 width 값을 지정해주지 않아 컨테이닝 블록 너비만큼 꽉 차있는 것을 볼 수 있습니다.
이렇게 되면 h1요소와 p요소에는 좌,우 사용 가능한 공간이 없어서 가운데 정렬을 할 수 있는 환경이 만들어 지지 않습니다.
단지 텍스트(인라인 콘텐츠)만 영향을 받은것이죠.
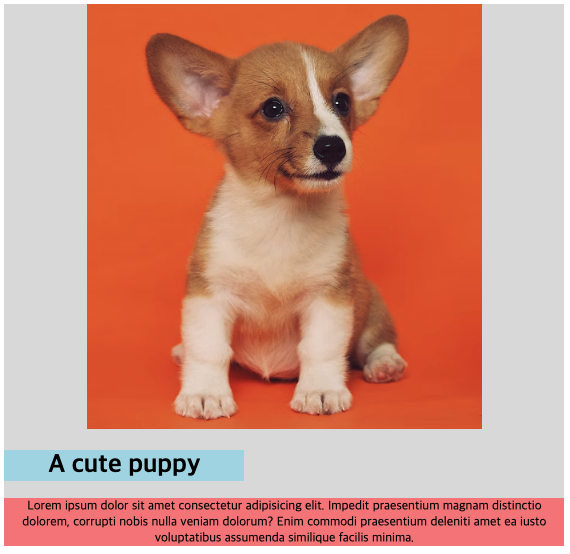
h1에 width값을 추가해 확인해보겠습니다.
h1 {
width: 300px;
background-color: lightblue;
}
위 사진을 보면 h1요소 자체가 가운데 정렬이 된 것이 아니고 요소 안에 있는 텍스트만 가운데 정렬이 된 것을 확인 할 수 있습니다.
이 상태에서 margin: 0 auto;를 주어 가운데 정렬을 할 수 있습니다.
h1 {
width: 300px;
margin: 0 auto;
background-color: lightblue;
}