justify-content는 콘텐츠 항목 사이와 주위에 공간을 분배하는 방법을 정의한다.
flex-start(기본값)
아이템들을 시작점으로 정렬한다.
flex-derection이 row(가로 배치)일때는 왼쪽에서, column(세로배치)일때는 위에서 정렬된다.
justify-content: start;center
아이템들을 가운데로 정렬한다.
justify-content: center;space-between
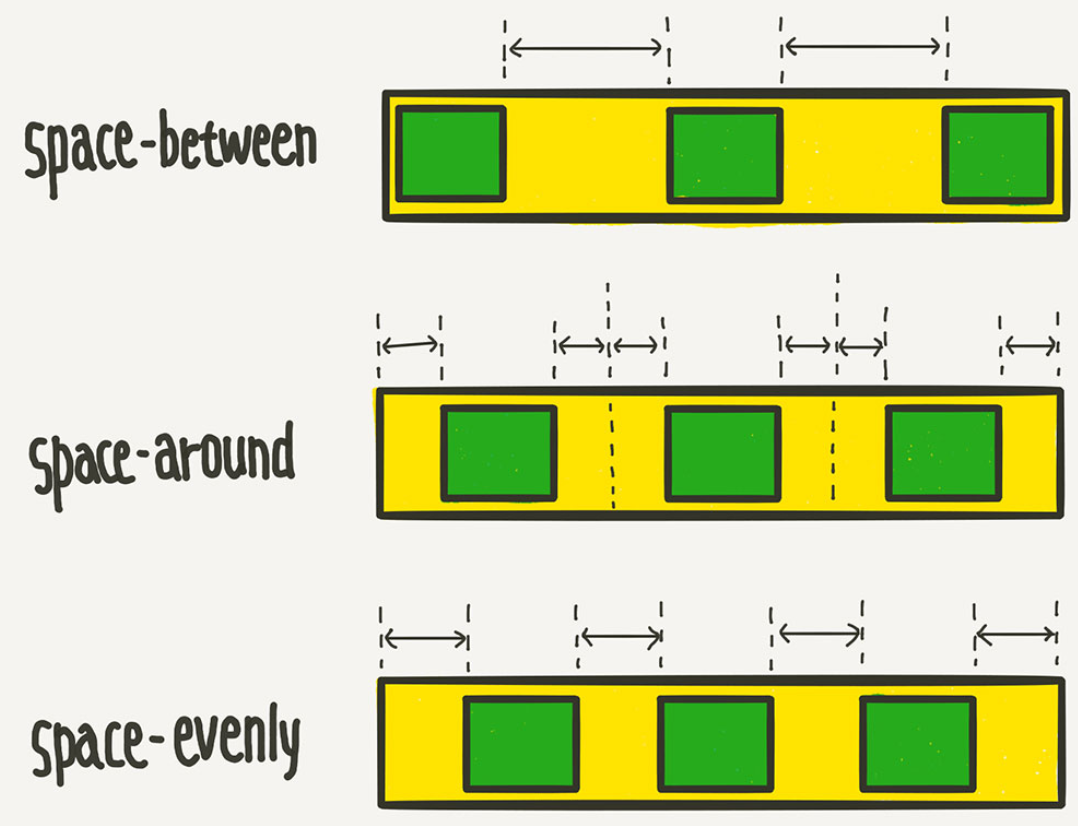
아이템들의 "사이(between)"에 균일한 간격을 만들어준다.
justify-content: space-between;space-around
아이템들의 "둘레(around)"에 균일한 간격을 만들어준다.
justify-content: space-around;space-evenly
아이템들의 사이와 양 끝에 일정한 간격을 만들어준다.
justify-content: space-evenly;space-between, space-around, space-evenly 이 세가지가 살짝 다른데 이해하기 쉽도록 아래 그림을 들고왔다.참고하면 될 것같다 !

출처 : 1분코딩