카카오톡 챗봇
엑셀에 데이터를 정리해야 하는 일이 생겼다.
그냥 데이터를 하나하나 입력하면 되는 일이었지만 , 한 달마다 데이터를 추가해야했고, 나만 추가하는 데이터가 아니라 카카오톡으로 추가할 수는 없을까? 라는 생각을 하게 되어 구현에 들어갔다!
프론트와 백 설계
프론트와 백은 Next.js를 사용하여 구현하였다.
DB는 sqlite라는 게 간단하고 좋다해서 사용하려했는데, 다 설계하고 보니 빌드에서 문제가 있었다…
왠지 딱히 연결을 안 해주는 게 수상하다 했는데,,
하지만 구현하고 싶은 것은 챗봇이니 이곳에 시간을 쏟을 수 없었고, 결국 내가 사용할 줄 아는 prisma와 mysql을 사용하였다!
(이번은 챗봇에 관한 포스팅이기에 설명은 생략!)
챗봇
구현하려 찾아보니 메신저봇R로 구현을 할 수 있었다.
이 블로그 를 하나하나 따라하며 진행!
1. 챗봇 만들기

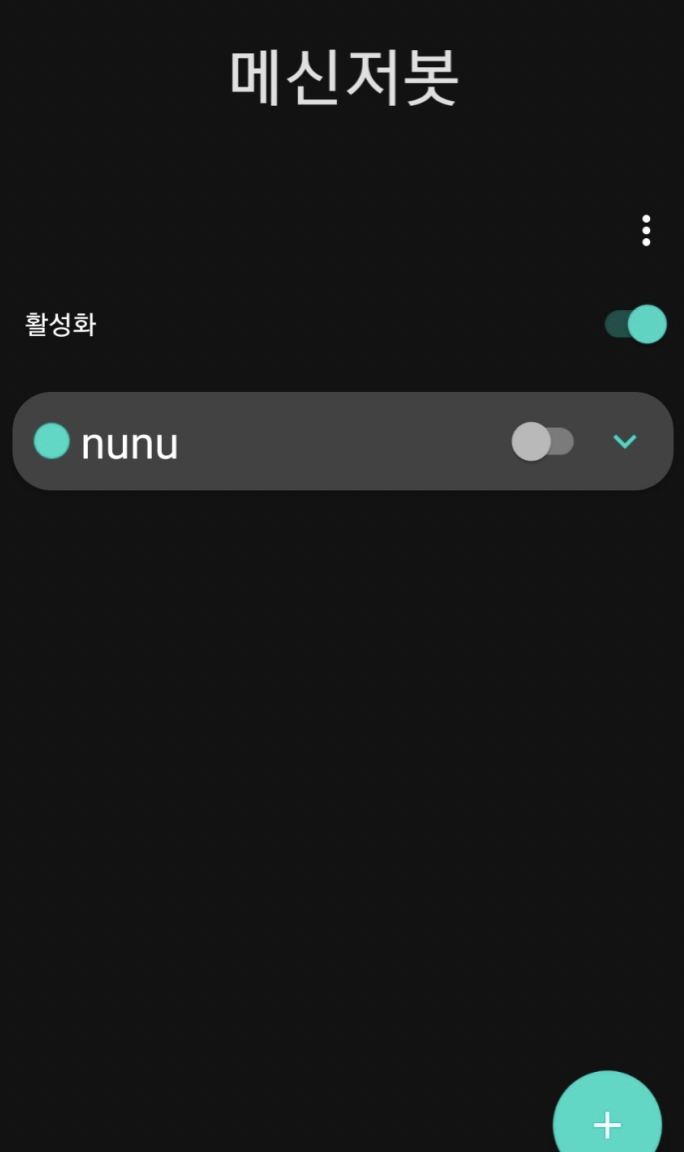
메신저봇 R을 깔면, 봇을 만들 수 있고 이와 같이 봇을 하나 만들어준다!
나의 봇 이름은 nunu로 정했다 :D
2. 챗봇 가지고 놀기
따라 말하기

function response(room, msg, sender, isGroupChat, replier, imageDB, packageName) {
replier.reply(msg);
}
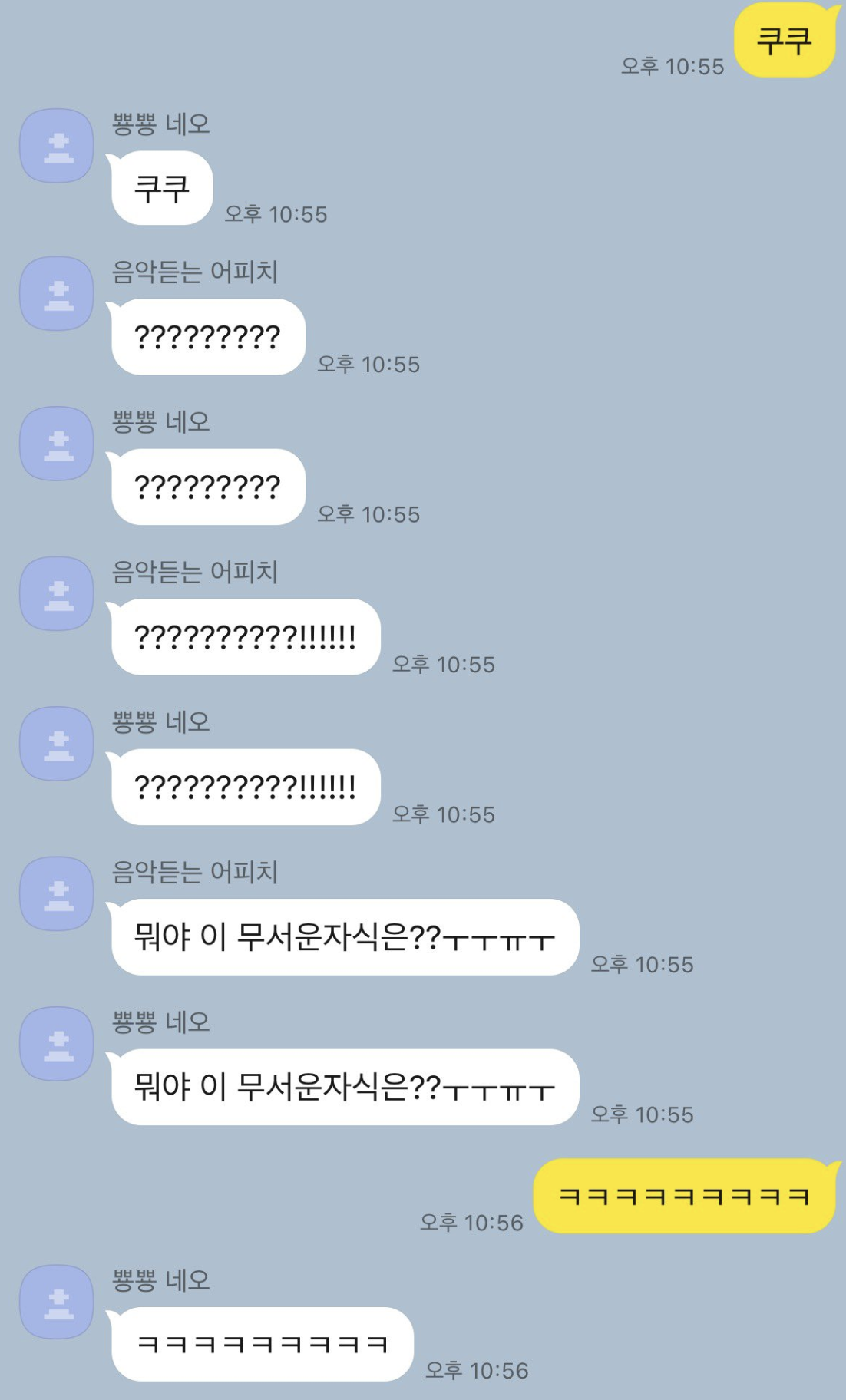
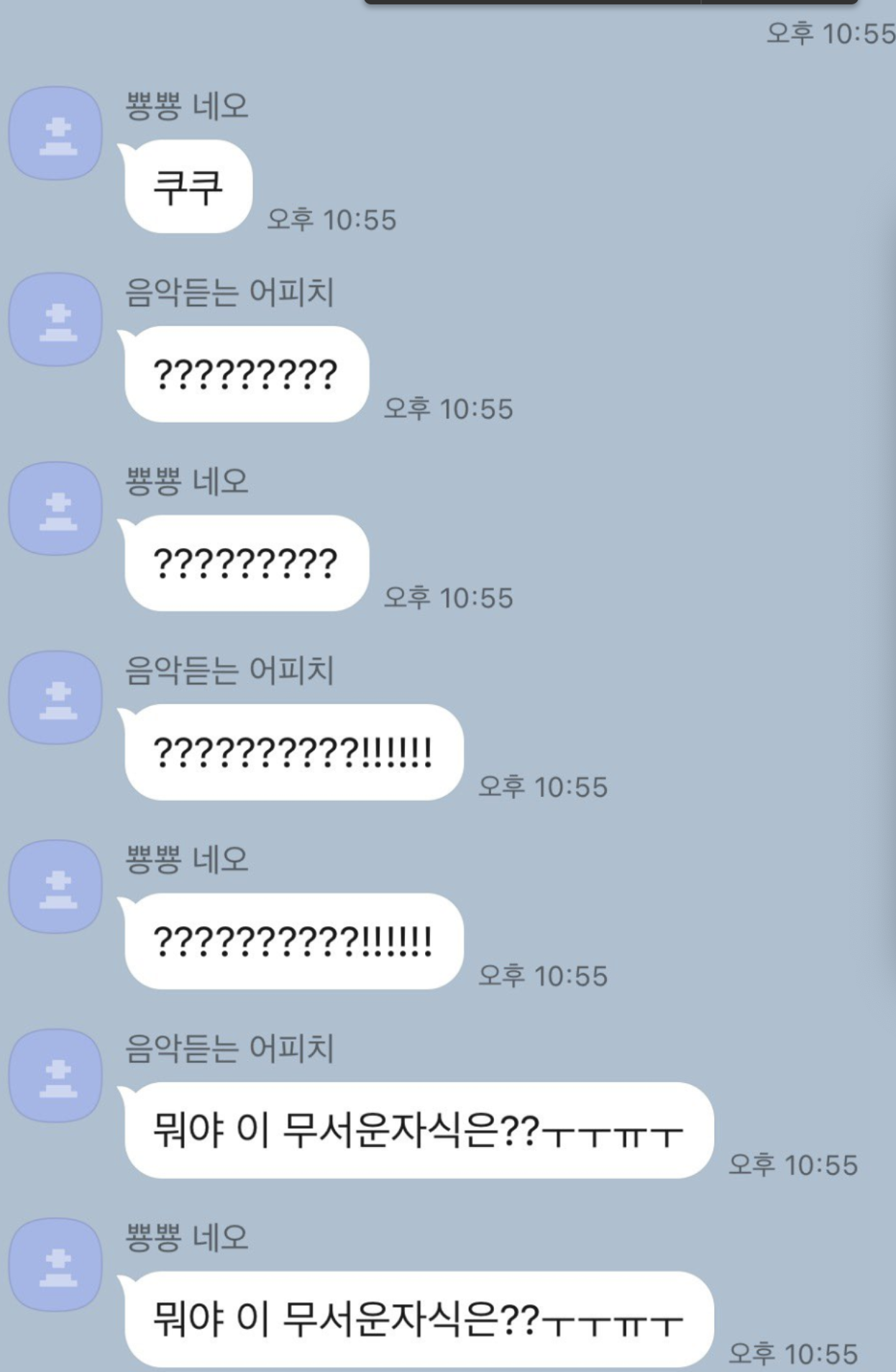
메시지 그대로 돌려주는 기능이라길래, 그대로 따라쓴 후 친구들한테 카톡을 보내보라했다.
위와 같이 완벽 성공!!
특정 단어 말하면 그에 반응하는 트리거
위의 로직을 하면, 당연히 if문에도 반응하겠다 싶어서, 바로 밑에와 같이 만들어보았다!
function response(
room,
msg,
sender,
isGroupChat,
replier,
imageDB,
packageName
) {
if (msg.includes("시현이는")) {
replier.reply(msg + " 바보");
} else if (msg.includes("수연이는")) {
replier.reply(msg + " 핑크 돼지");
}
}-> 친구들한테 써먹으니 아주 좋아 죽었다 :D
3. 나의 API 적용하기
한 달에 한 번 쓰는 아이는 내가 재미가 없을 것 같아서, 친구들끼리 하는 하루하루 간단 메모장에 카카오톡 봇을 하기로 결정하였다!!
만들었던 Next.js api들을 전부 갈아엎고, 챗봇에 api 연동 시작!
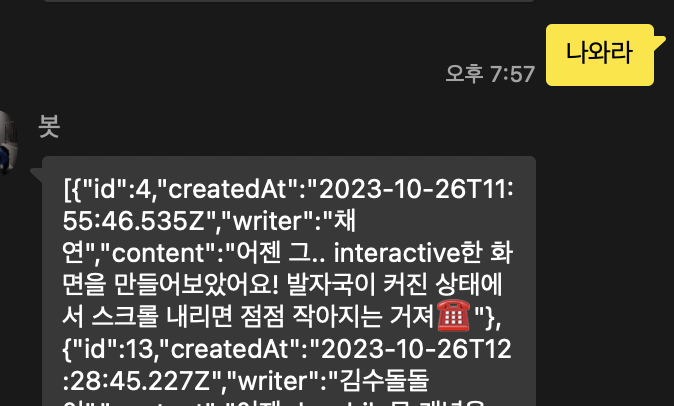
이전에 만들었던 if문들은 그대로 놔두고, "나와라"라는 채팅을 치면, get 을 요청하도록 임시로 짜보았다.
function getMemoResponse() {
let json;
let result;
try {
let response = org.jsoup.Jsoup.connect("https://frontmemo.vercel.app/api")
.header("Content-Type", "application/json")
.ignoreContentType(true)
.ignoreHttpErrors(true)
.get();
result = response.text();
} catch (e) {
result = e;
Log.e(e);
}
return result;
}
function response(
room,
msg,
sender,
isGroupChat,
replier,
imageDB,
packageName
) {
if (msg.includes("시현이는")) {
replier.reply(msg + " 바보");
} else if (msg.includes("수연이는")) {
replier.reply(msg + " 핑크 돼지");
} else if (msg.includes("나와라")) {
let resGpt = getMemoResponse();
replier.reply(resGpt);
}
}
무사히 연동 성공!
jsoup이라는 걸 처음 써봐서 좀 많이 헤맸었다....
그래도 요청 성공하니 뿌듯!!