✨앞으로 진행할 응애 프로젝트에 대해서 포스팅을 할 예정이다!
흐름은 물론이고, 기록하고 싶은 내용, 세세한 내용까지 적는 것이 목표!
-> 사실 프로젝트 이름은 아직 미정이고, 임시 이름이 응애라 정해질 때까진 응애 프로젝트로 살아가야할 것 같당
1. 무엇을 하는 프로젝트?
우리 프로젝트는 총 4명이서 협업하는 프로젝트로, 아이들을 위한 언어 학습 프로그램이다.
퀴즈, 게임 등을 말을 통하여 앞에 있는 기기와 통신할 수 있다.
기기는 인형으로 덮을 예정이며, 아이는 인형과 이야기 한다는 느낌을 받을 수 있도록 계획하였다.
2. 목적?
a. 말하기를 어려워 하는 사람들 혹은 아직 성장기인 아이들에게 게임을 통하여 말을 많이 할 수 있도록 유도한다.
또한, 아이들일 경우 인형을 통하여 더더욱 친숙함을 뽐낼 수 있도록 할 예정이다.
b. 발음이 서투른 사람들의 경우에도 기기가 인식하지 못하면 더더욱 발음에 신경에 쓸 것이라 예상하고, 발음이 좋아지는 효과를 기대한다.
3. 협업툴
디자인 협업으로는 figma를 사용
- 각 페이지의 타이틀을 이용하여 이게 무슨 페이지인지 명시를 해두었고, 흐름도에 따라 적절하게 피그마에서 배치를 시켜두었다.

여담)
-
figma를 사용할 수 있는 사람이 나밖에 없어서 내가 다 만들었닷!
(사용법 알려줬지만 누구도 하려고 나서지 않기에 그냥 다 하게 됨..) -
하지만, 얘기는 같이 진행하며 만들기만 내가 진행했다 :)
-
디자인은 매우매우 수정이 필요해 보임
전체적인 협업은 노션으로 진행
노션을 익숙하게 쓰는 팀원이 없어서 그냥 페이지 만들고 회의록 기록하는 정도로만 협업을 진행했었는데,
너무 정해진 틀이 없이 사용하는 것 같아 노션의 기본틀을 한번 찾아보았고 쓰는 방법을 배워 팀원들에게 공유하였다
- 응애 프로젝트에서 사용하는 노션 템플릿

-
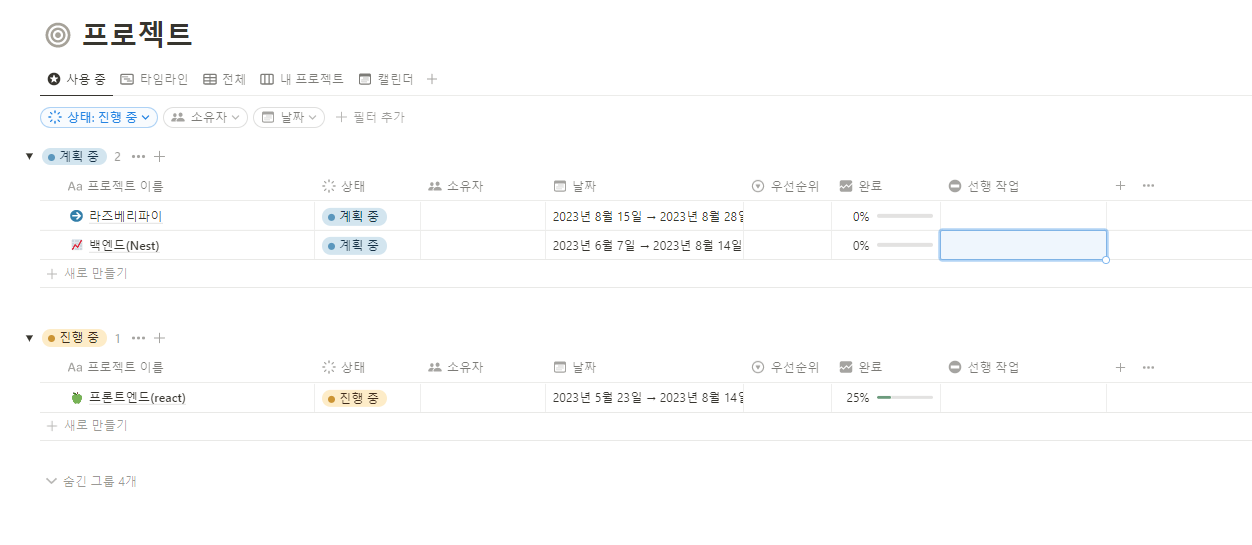
프로젝트

-> 프로젝트 탭은 가장 큰 단위이다.
-> 라즈베리, 백엔드, 프론트엔드를 넣어놓았다.
-
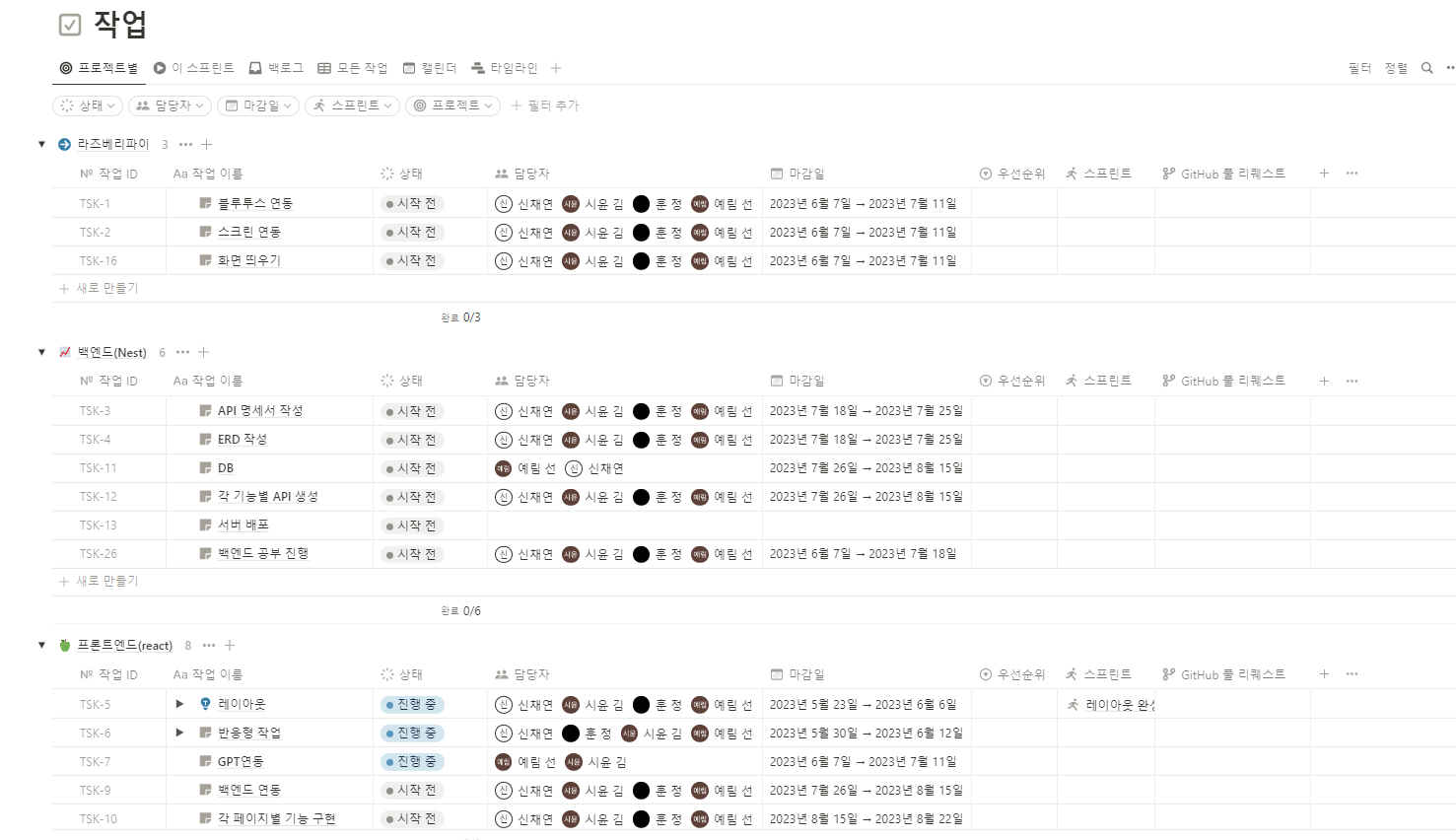
작업

-> 작업 탭에는 프로젝트별로 크게 우리가 해야할 작업들을 적어놓고, 담당자를 지정해두었다.-> 따로 맡아서 하는 것이 효율적인 것을 아나, 우리는 서로가 선택할 수 없이 모두 다 해보고 싶다 하여 거의 다같이 진행하도록 하였다 :)
-> 한 작업에서 여러 개로 쪼개어 분리할 예정이다
-
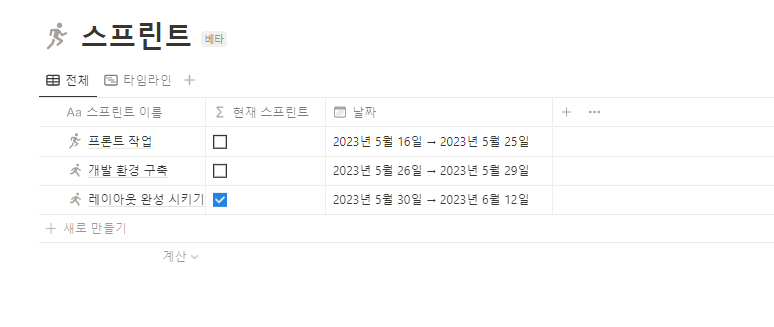
스프린트

-> 스프린트는 매주 혹은 2주 단위로 계획을 하며, 작업에서도 더 세부적으로 각자 할 일을 적어 진행한다.

-> 이번주 스프린트 내용은 이곳에 뜨게 되며 각자의 진행상황에 맞춰 카드를 시작 전/ 진행 중/ 완료로 옮기게 된다.
=> 노션을 이렇게 활용하기 전과 활용한 후 확실히 작업이 체계적으로 된 느낌이 많이 들었다!
=> 적으면서 생각했는데, 생각보다 내가 한 게 많넹!? :D
4. 개발
우리는 먼저 프론트 디자인을 만들어보기로 했다!
로그인, 회원가입 / 카드 선택 페이지 / 퀴즈 페이지 / 상담, 끝말잇기, 스무고개 페이지 중 선택이었다.

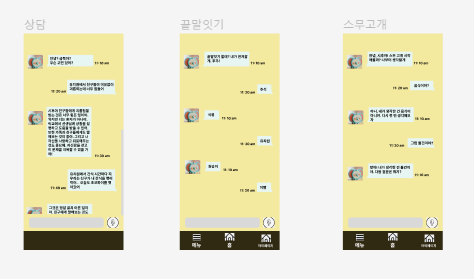
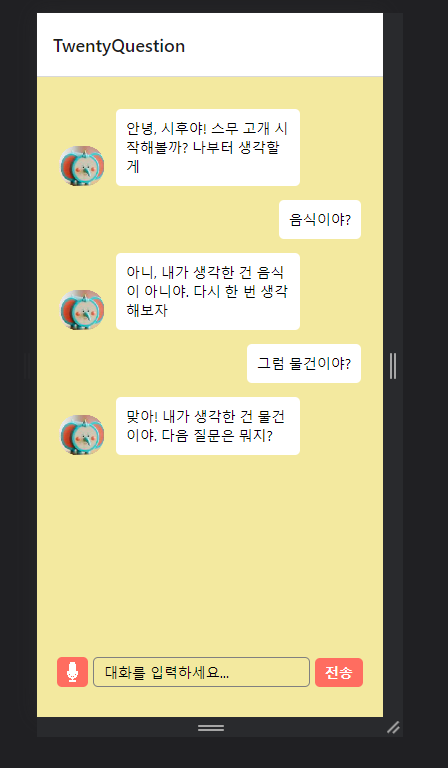
상담, 끝말잇기, 스무고개 페이지는 이 페이지였는데, 이걸 하드코딩으로 넣으면 나중에 손 볼 게 엄청 많아질 것 같은 느낌..!?
그래서 처음에 할 때부터 배열로 넣고자, 내가 이 페이지를 선택하여 구현하였다.
(솔직히 나중에 연동하면 배열로 안 들어올 수도 있겠지만, 확률이 높지 않을까 해서..!)
5. 개발 진행
개발을 진행하기 위해서는 초기 환경설정을 해주는 사람이 필요했다! 아마 각자 다 해본 거 같은데 깃허브에 올리는 법을 몰라서 초기 환경세팅도 내가 했다.
-
깃허브
깃허브 사용법 중 feature로 브랜치 작업하는 것만 해보았는데 이번에 처음으로 이슈라는 것을 사용해봤다


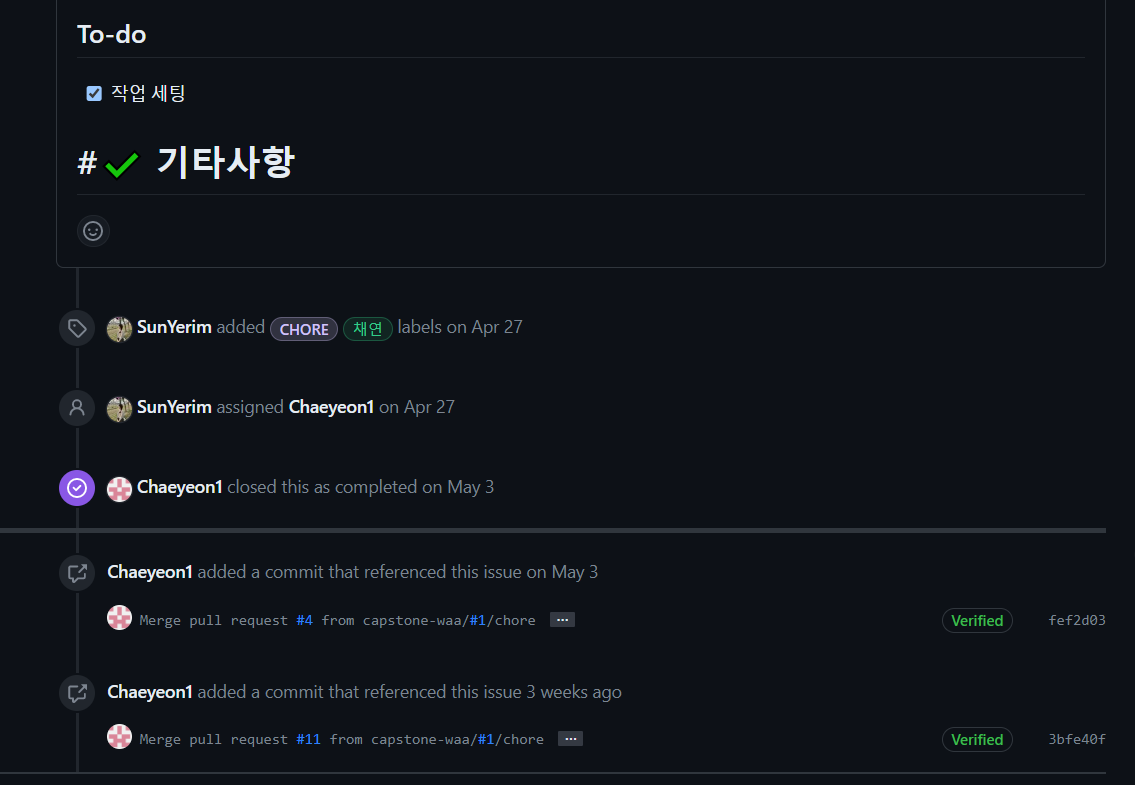
-> 하는 법을 잘 알지 못해 대충 눈치껏했는데 수정해주시고 라벨도 만들어서 붙여준 모습!
-> 그리고 이땐 몰랐지만 commit 할 때 이슈 번호를 붙이면 여기에 커밋들도 다 뜬다는 거... 아쉽다..

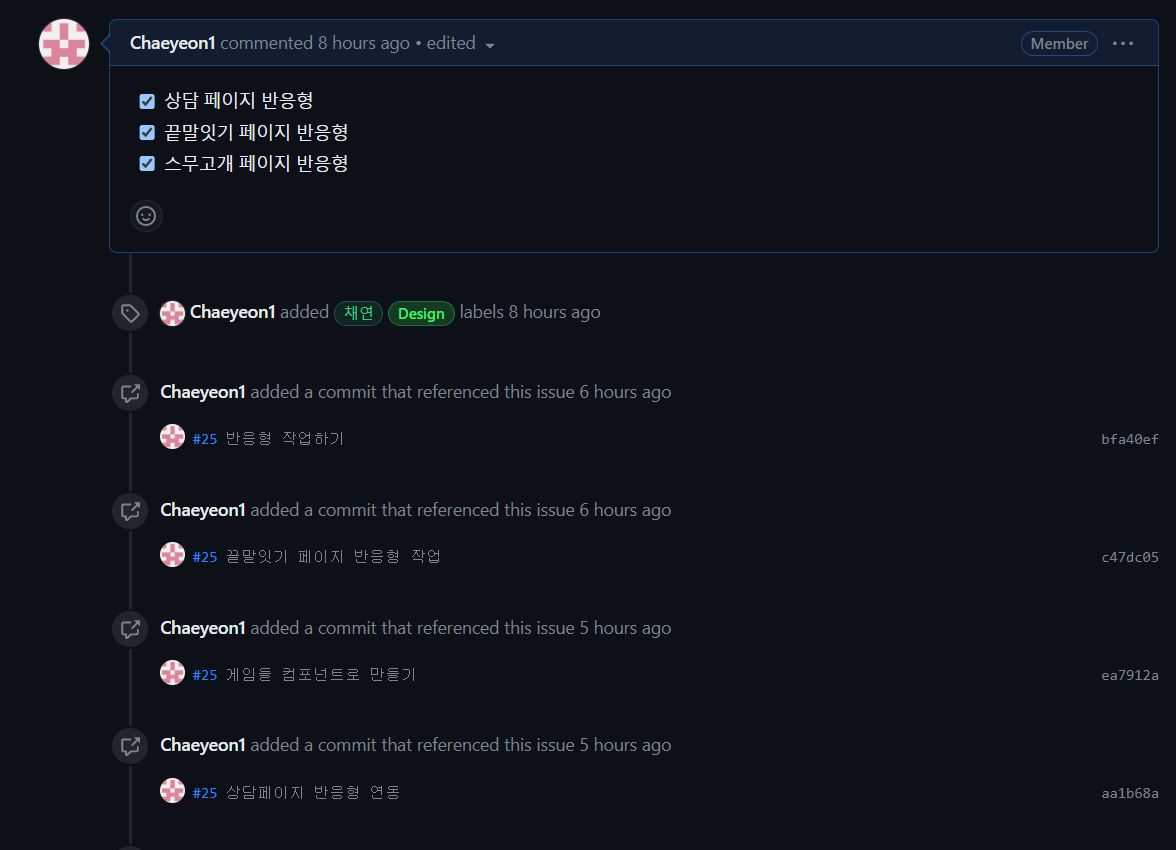
-> 이제는 라벨도 스스로 붙이고 커밋도 번호 붙여서 진행 중 :D
-
개발
갑자기 깃허브 얘기로 빠져버렸는데, 다시 개발 얘기로 컴백

-> 내가 생성한 페이지들이다!
const array = [ { user: "gold", content: "안녕? 금쪽아? 무슨 고민있어?", }, { user: "me", content: "유치원에서 친구들이 이유없이 괴롭히는데 너무 힘들어", }-> user로 유저 이름, 서버 이름을 넣고 / content로 그 내용들을 받아오는 배열을 만들었다.
-> 그다음 array.map 을 돌리며 출력해주면 끝!

6. react를 쓰다가 RN을 쓰면서 신기했던 점
-
px을 안 적어도 됨 -> 너무 신기했다. 분명 같은 CSS 인 줄 알았는데 다른 게 많다는 거..!
-
URL로 이동을 하지 않음 -> 웹으로도 출력 결과를 볼 수 있는데, URL로 이동을 하는 게 아니라 스택 느낌으로 이동을 시켜서 내 페이지를 보려면 Landing 페이지부터 와야했다. (그래서 개발시엔 그냥 내가 개발하는 페이지를 가장 상위 페이지로 놓고 진행함 ..)
-
원래 div 태그에 글을 쓰면 텍스트가 출력이 됐었는데 여기선
<Text> </Text>에다가 글을 써야했었다 -> 신기신기 -
이런 점들을 많이 접하고 다른 점이 많을 수도 있겠다 생각했는데 이거와는 또 달리 완전 비슷해서 놀람..! 그럴 수 밖에 없는 것 같기도 하구!?
7. 회고
몇 주간의 내용을 요약해서 적다보니 되게 중구난방해졌는데 앞으론 더 꼼꼼히 기록할 것이다!
각 스프린트마다 블로그 업로드 예정 *_*
팀원들도 계속해서 이렇게 열정적으로 해주기만 한다면 무사히 잘 끝낼 수 있을 거 같다
파이팅!!
