리액트 요소
리액트는 제일 첫 화면이 꽉 차있는 것이 아니라, 요소들이 채워지면 채워질수록 점점 화면을 늘리는 것이다.

import React from "react";
function User() {
return <div style={{ backgroundColor: "black" }}>User</div>;
}
export default User;
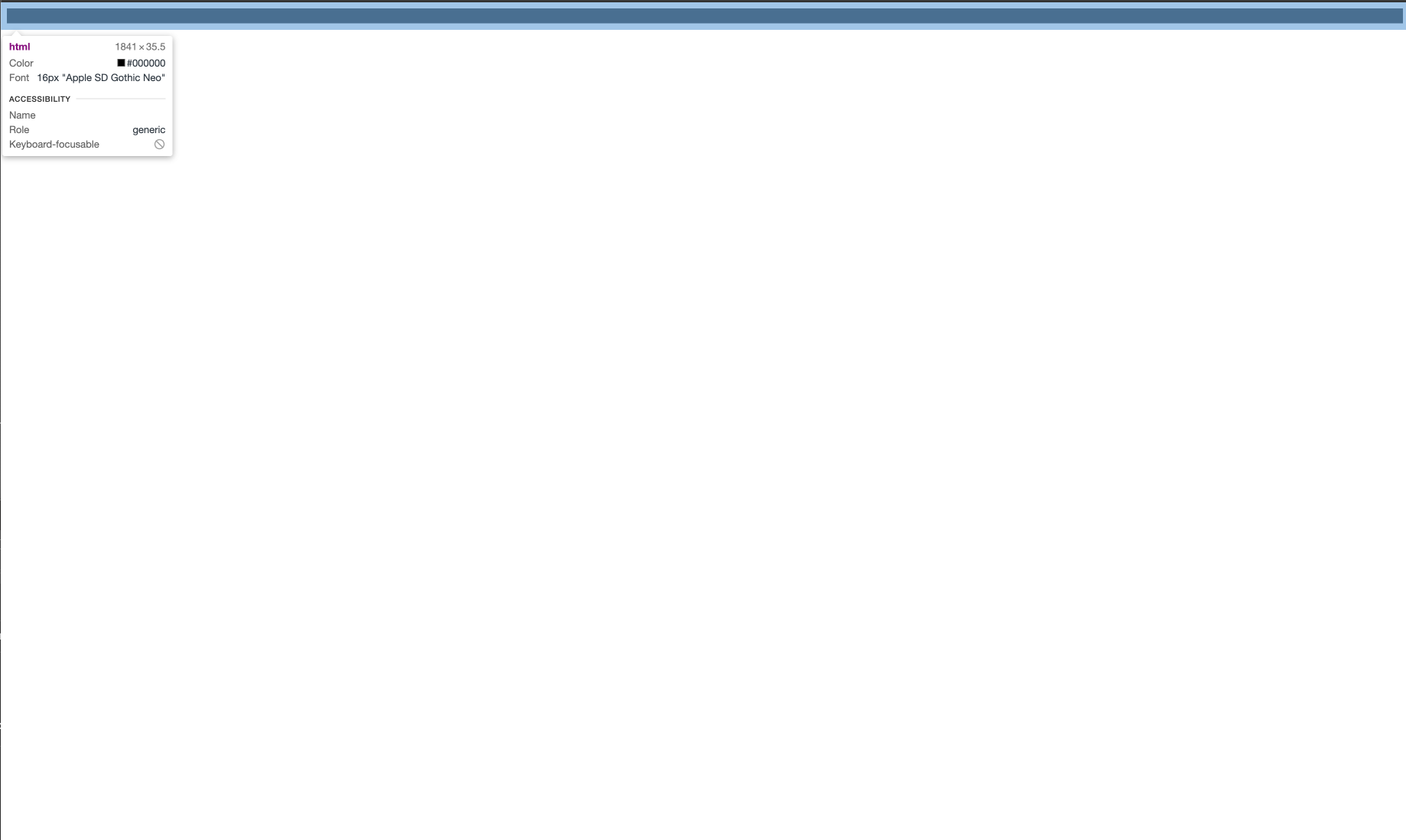
이런 식으로 나에겐 웹사이트가 꽉 찬 것처럼 보이지만, 실제로 요소를 클릭해보면 html이 저정도밖에 할당이 되지 않은 것을 볼 수 있다.
따라서, 가장 큰 태그에 height: "100%", backgroundColor: "black"을 준다하더라도 저 높이까지만 채워지게 된다.
해결 방법
react 폴더 구조를 잘 살펴보면 index.css라는 파일이 존재한다.
html,
body,
#root {
height: 100%;
}-> index.css에 이렇게 코드를 주게 되면

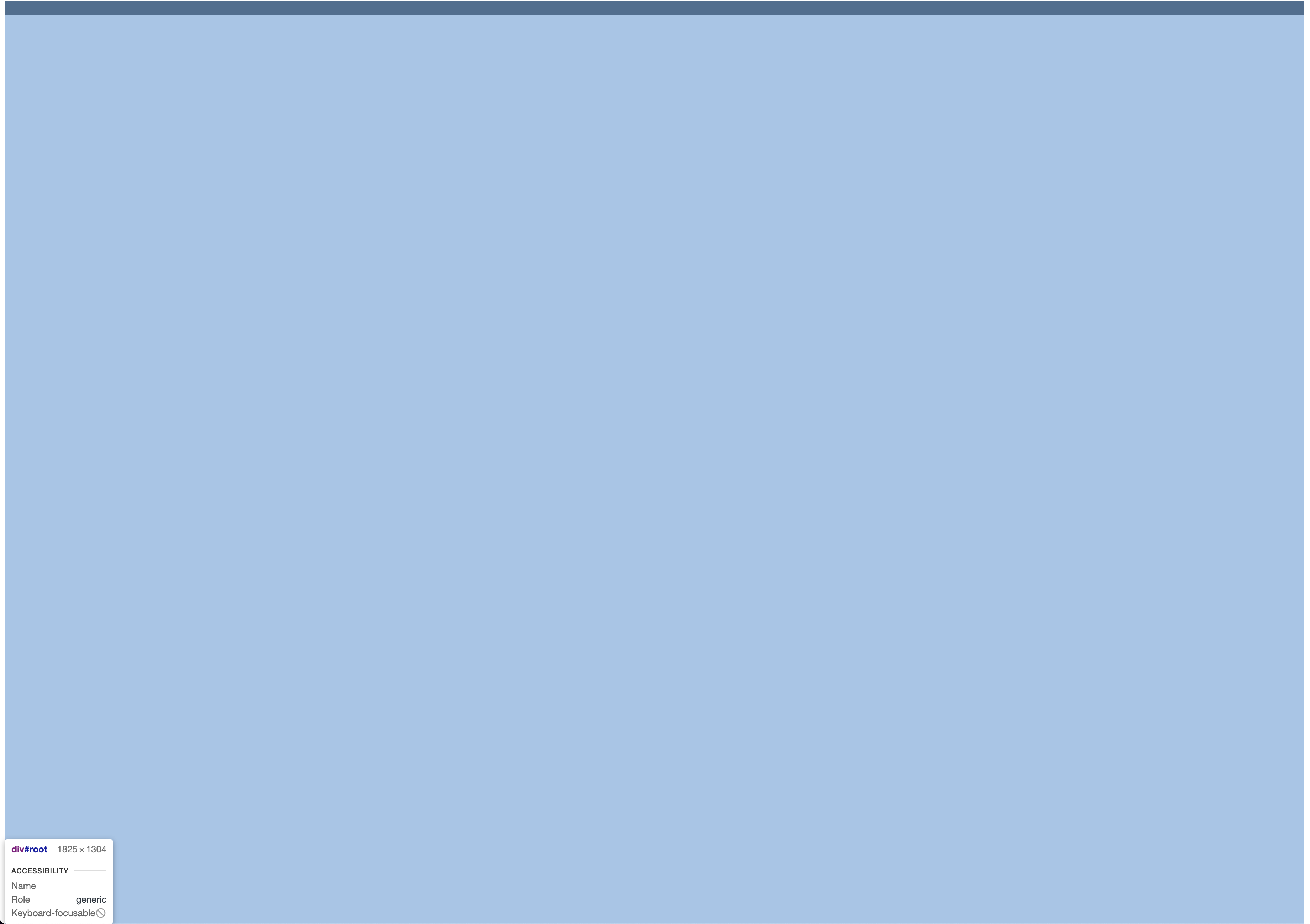
아까와 달리 화면 전체가 모두 차는 모습을 볼 수 있다.

import React from "react";
function User() {
return <div style={{ backgroundColor: "black", height: "100%" }}>User</div>;
}
export default User;-> 짜잔! 이제서야 100%를 주니 화면이 검정색으로 변한다.
-> 양 옆에 흰색이 보이는 것은 기본적으로 html에 margin이 들어가서이다.
html,
body,
#root {
height: 100%;
margin: 0px;
}
100% 했던 것과 마찬가지로 index.css에서 margin: 0px를 주면 완료
