Mui의 color props는 primary, error 등 이런 식으로 정해져 있다. 다른 색으로 정의해주기 위해서는 추가적인 조치를 취해야 하는데, 그 조취에 대한 글이다.
이슈
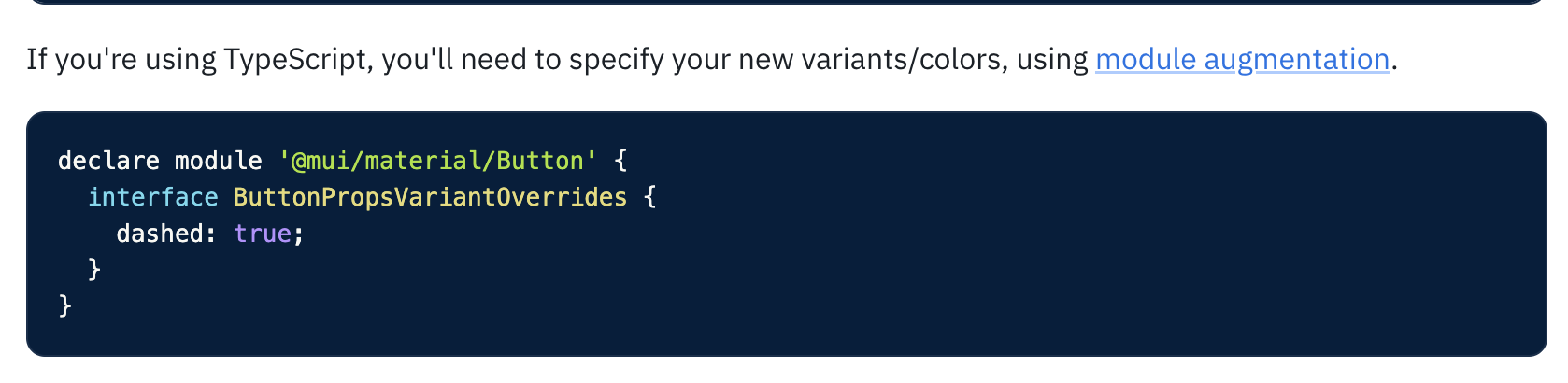
공식문서 에 보면 버튼은 interface를 이용하여 오버라이드 하면 된다고 적혀있다.

-> 실제로도 이렇게하여 color="gray"를 하면 잘 들어갔다!
하지만, 문제는 Select를 할 때 발생했다.
- 무사히 iconButton도 아래와 같이 해주었는데 Select는 되지 않았다.
declare module '@mui/material/IconButton' {
interface IconButtonPropsVariantOverrides {
gray: true;
}
}- 문제있는 Select 코드
declare module '@mui/material/Select' {
interface SelectPropsVariantOverrides {
gray: true;
}
}-> 실제로 Select를 봐도 SelectPropsVariantOverrides는 존재하고 있었다
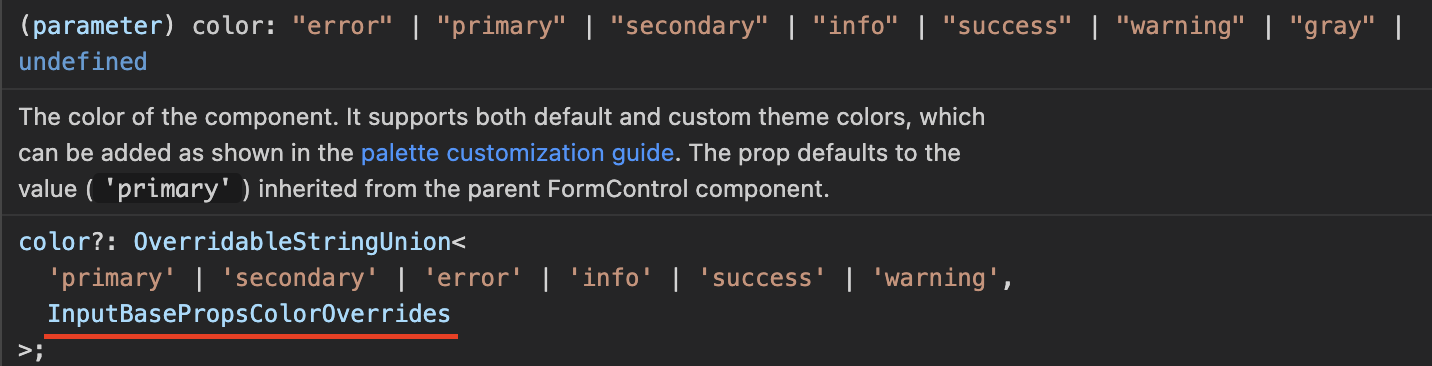
-> 계속해서 오류가 나던 참에 Select의 color 정의를 눌러보았다.

=> SelectBaseProps가 아니라 InputBaseProps였다..
=> 위와 같은 방식으로 InputBaseProps 해주니 성공!
더욱 깔끔한 코드
declare module "@mui/material" {
interface ButtonPropsColorOverrides {
gray: true;
}
interface IconButtonPropsColorOverrides {
gray: true;
}
interface InputBasePropsColorOverrides {
gray: true;
}
}