
문제점
우리 프로젝트 코드가 매우매우매우 더럽다는 것을 다음 컴포넌트를 짜며 느꼈다..!
중복되는 코드가 매우 많았고, 깔끔하게 할 수 있는 포인트들이 눈에 밟히기 시작하여 한번 쓰윽 정리하였다.
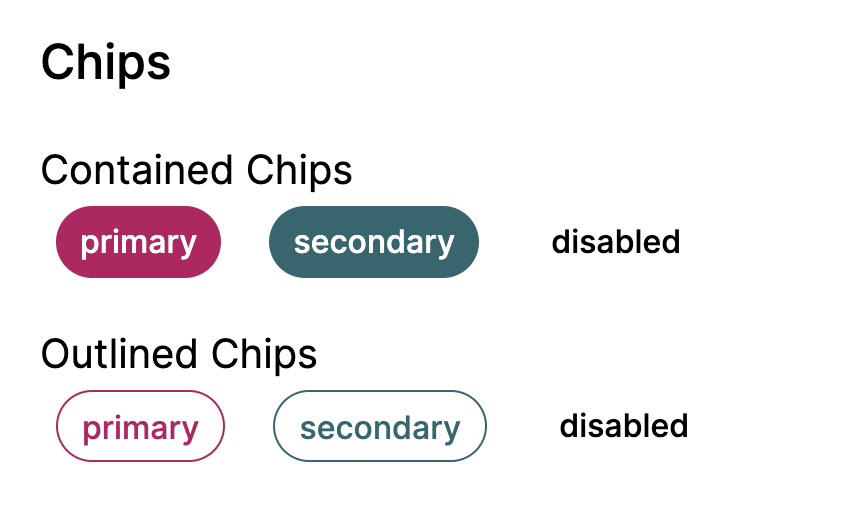
1. 스토리북 표현 코드


이 두 컴포넌트를 보면 알겠지만, 스토리북에 표현할 때 우리는 h1으로는 Title, h2로는 부제를 나타내었다.
매번 이 코드를 쓰다보니 가끔 헷갈리기도 하였고, 같이 협업하는 사람과 style이 다르게 쓰여지는 문제가 생겼다.
이것을 획일화 할 필요가 있고 단순화 할 필요가 있다고 생각!
Layout, ComponentLayout 두 개의 컴포넌트로 정리하였다.
import { ReactNode } from 'react';
export const Layout = ({
title,
children,
}: {
title: string;
children: React.ReactNode;
}) => (
<div className="card max-w-800 p-3">
<h1 className="text-2xl font-medium mb-2">{title}</h1>
{children}
</div>
);
export const ComponentLayout = ({
title,
children,
}: {
title: string;
children: React.ReactNode;
}) => (
<>
<h2 className="text-xl mb-2 mt-6">{title}</h2>
<div className="flex gap-4">{children}</div>
</>
);
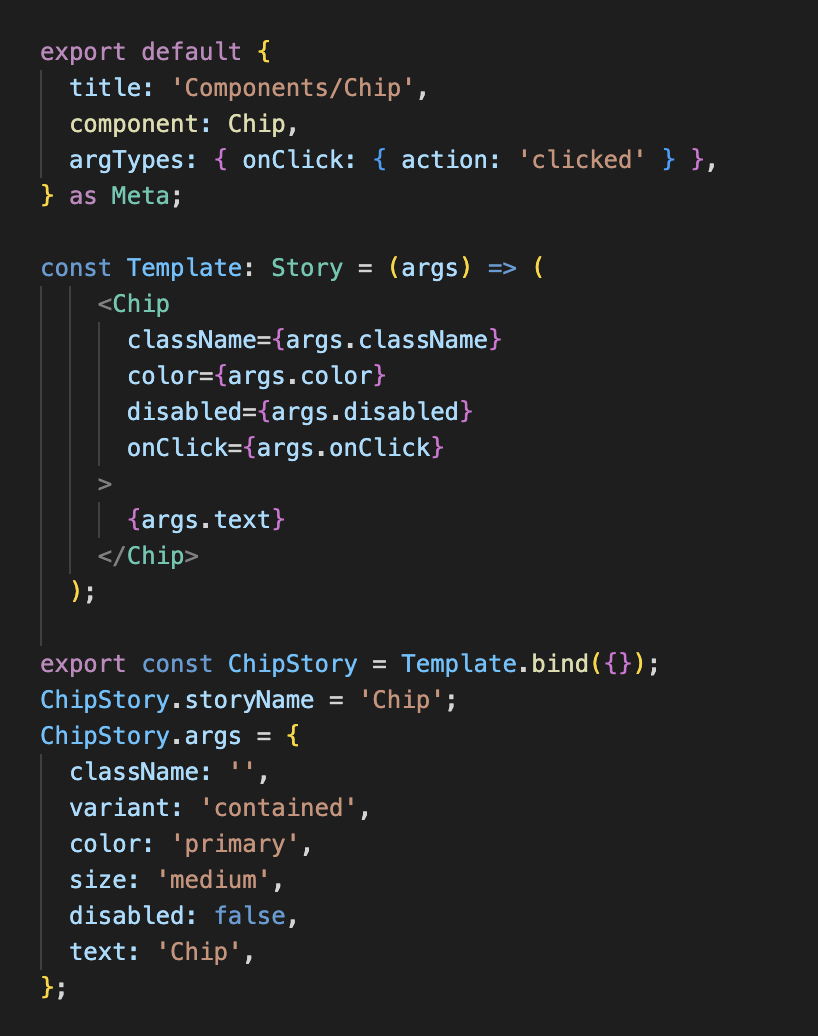
2. 알 수 없는 코드들

-> 초기 세팅을 클론해와서 쓰는 바람에 무엇이 무슨 역할을 하는지 알지도 못하고 그저 스토리북에 올라가니까 무작정 이 코드를 썼었다.
하지만 이제는 이것을 정리할 필요가 있다는 생각이 들었고, 쓸 데 없는 코드들은 싹 지우고 필요한 코드들만 남겼다.
export default {
title: 'Components/Chip',
component: Chip,
};
export const Preview = (args) => <Chip {...args} />;확실히 간결해지고 가독성 높아진 코드! 😎
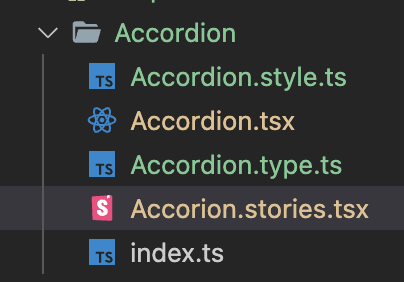
3. 코드 분리

-> 이건 이전 포스팅에도 썼지만 더 자세히 언급!
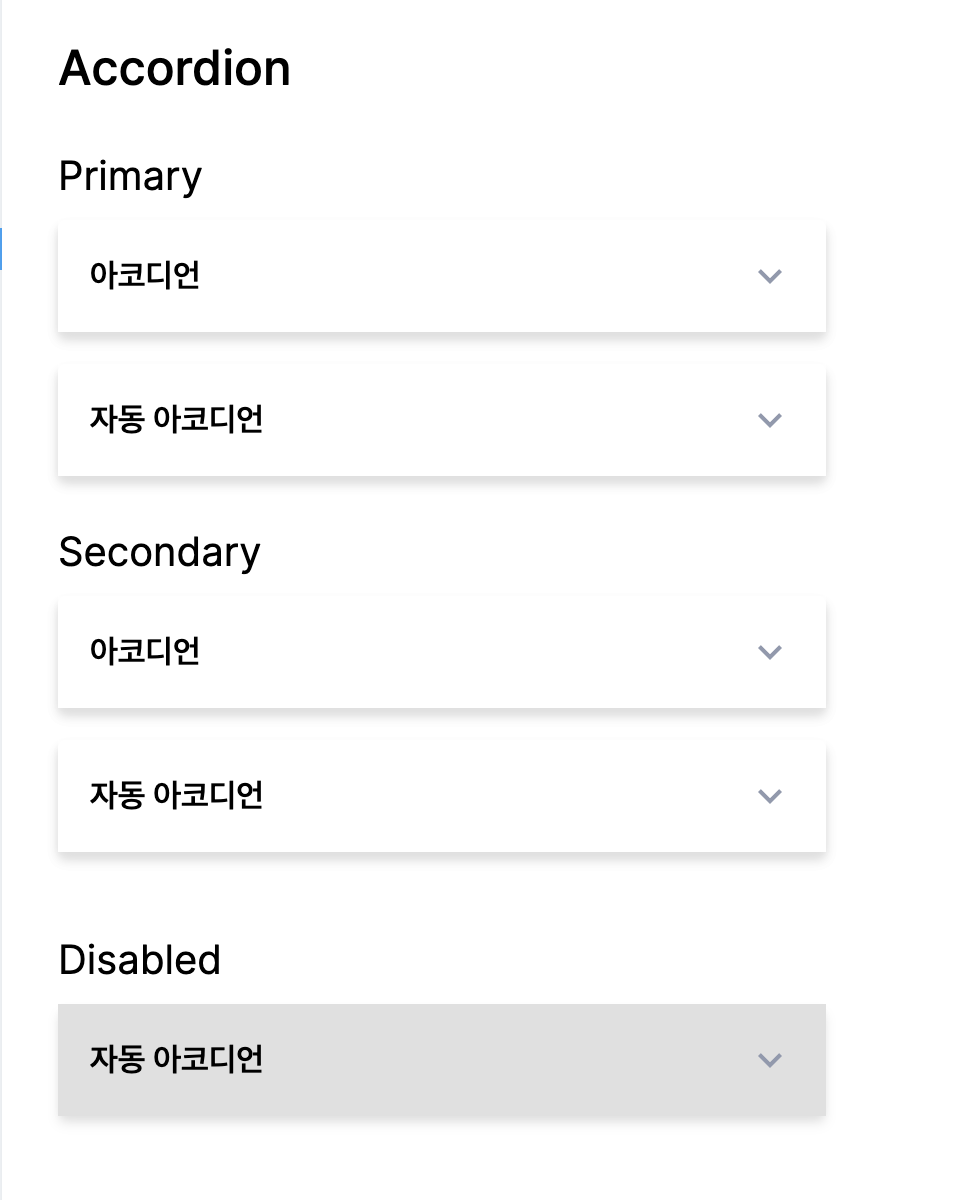
Accordion.stories.tsx, Accordio.type.ts만 있었던 우리 코드..
type이 선언되었다가 style이 선언되었다가 다시 type이 선언되는 등 중구난방이었다.
이것들을 확실히 잡아야 할 필요가 있다고 생각하긴 했는데 어떻게 관리를 해야할지 고민하다 파일 분리를 선택하게 되었다 🧐
이 세 가지 내용을 팀원에게 전달 후 프로젝트에 무사히 반영 완료!
Complete!
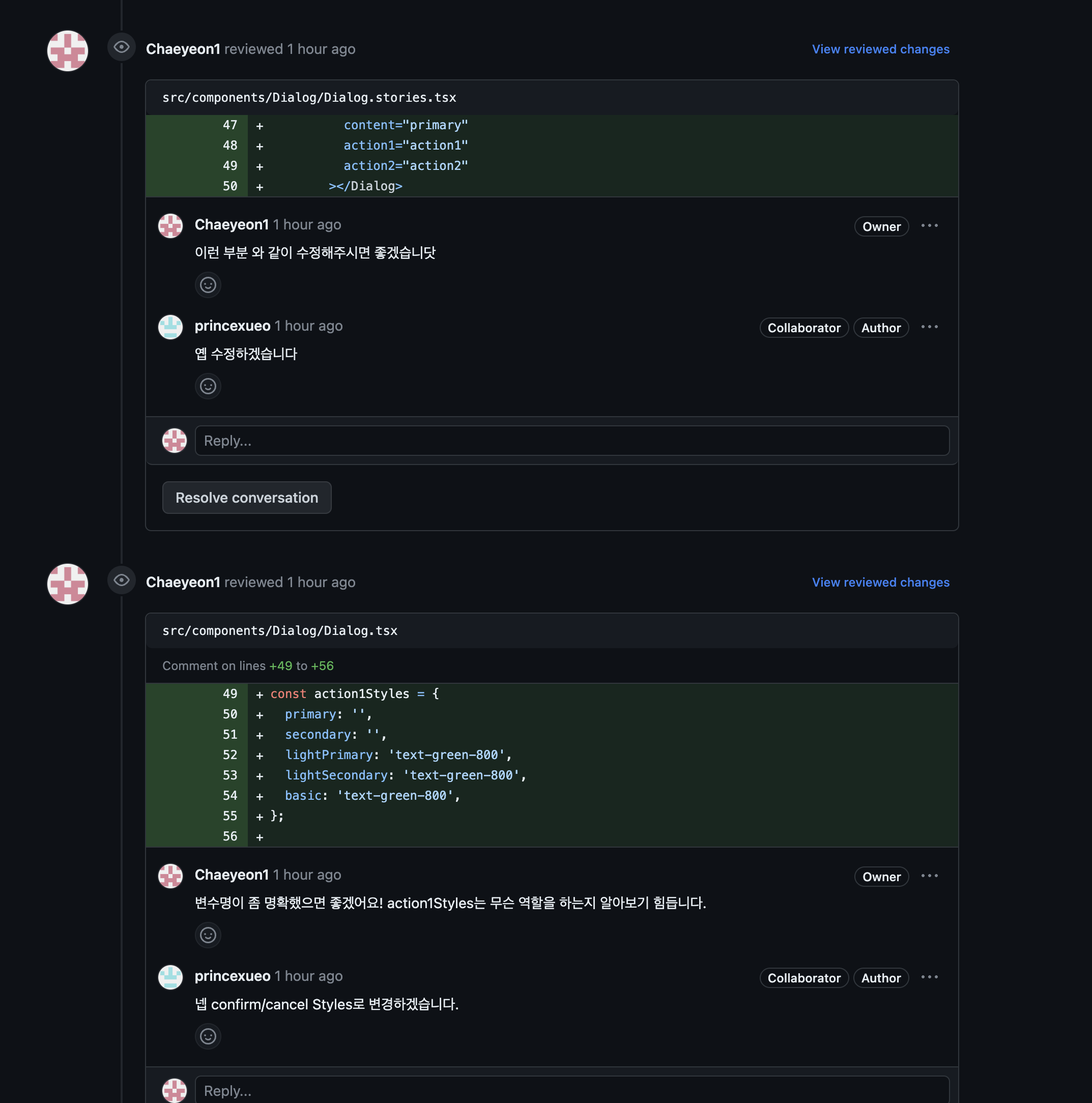
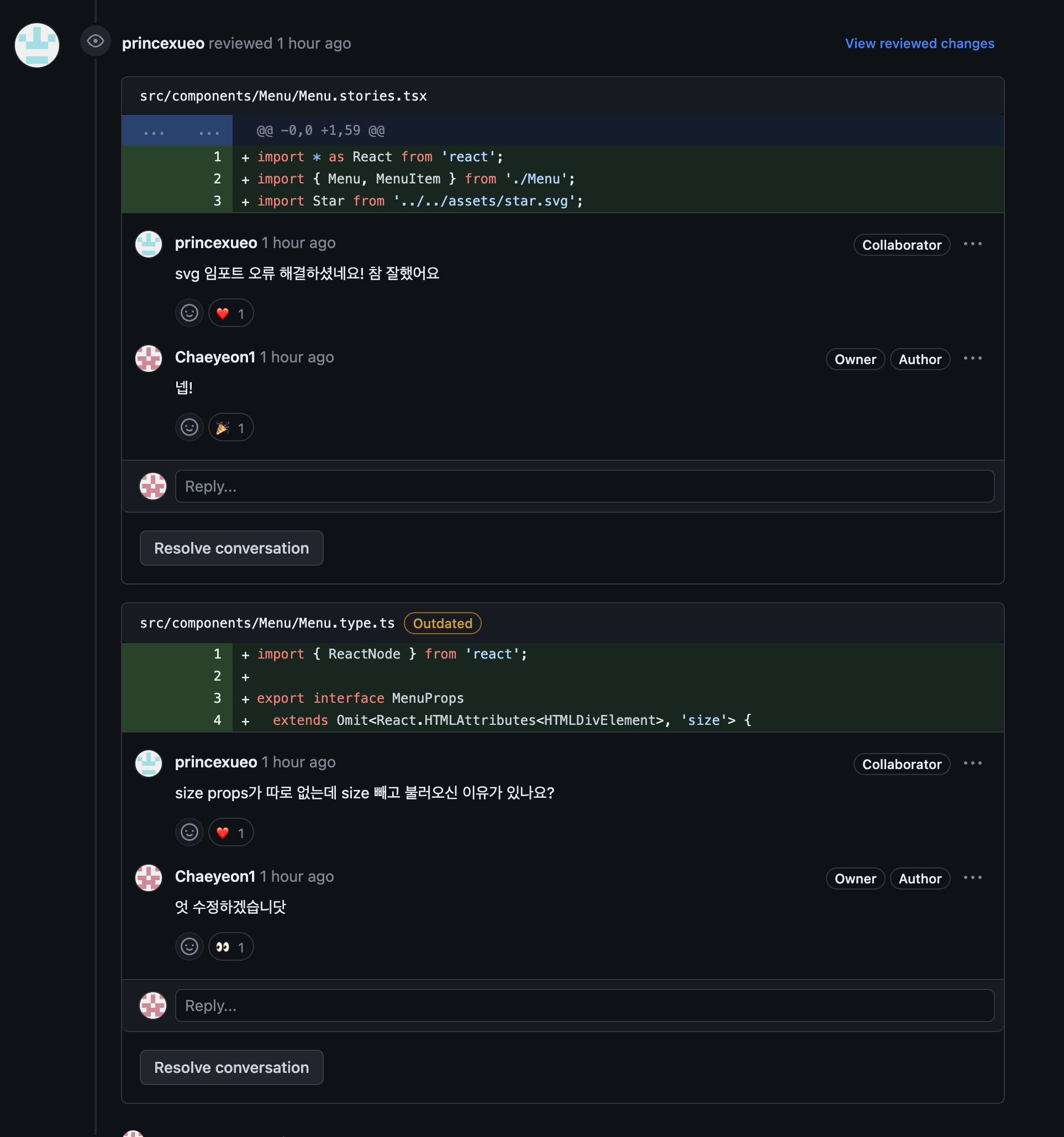
+ 코드 리뷰 활발히 진행중