React Native 개발 중, 실제 내 핸드폰에서도 잘 돌아가는지 테스트 하고 싶었다.
저번 안드로이드 프로젝트할 때, apk를 추출하고 그 apk를 핸드폰으로 옮겨서 다운 받은 기억이 있기에 그렇게 시도하려 무한 구글링 시작!
삽질중 . . . (따라하지마세요)
apk는 안드로이드 패키지기 때문에 ios에선 이름을 뭐라고 부를까?에 대해서 알아보았다.
ios에선 ipa라고 부른다는 것을 확인!
또, ipa 추출 방법에 대해 구글링하였다.
이 블로그 에 아주 친절히 나와있어 따라하였더니 실제로 ipa가 만들어졌다!!

내게보내기로 메일을 보낸 후, 내 폰에 받는 것까지 성공!
But, 실행이 되질 않았다....
이 방법에만 꽂혀 다른 방법으로 할 생각은 하지 못한 탓..
결국, 계속 헤매다 
지피티 찬스를 사용하였다.
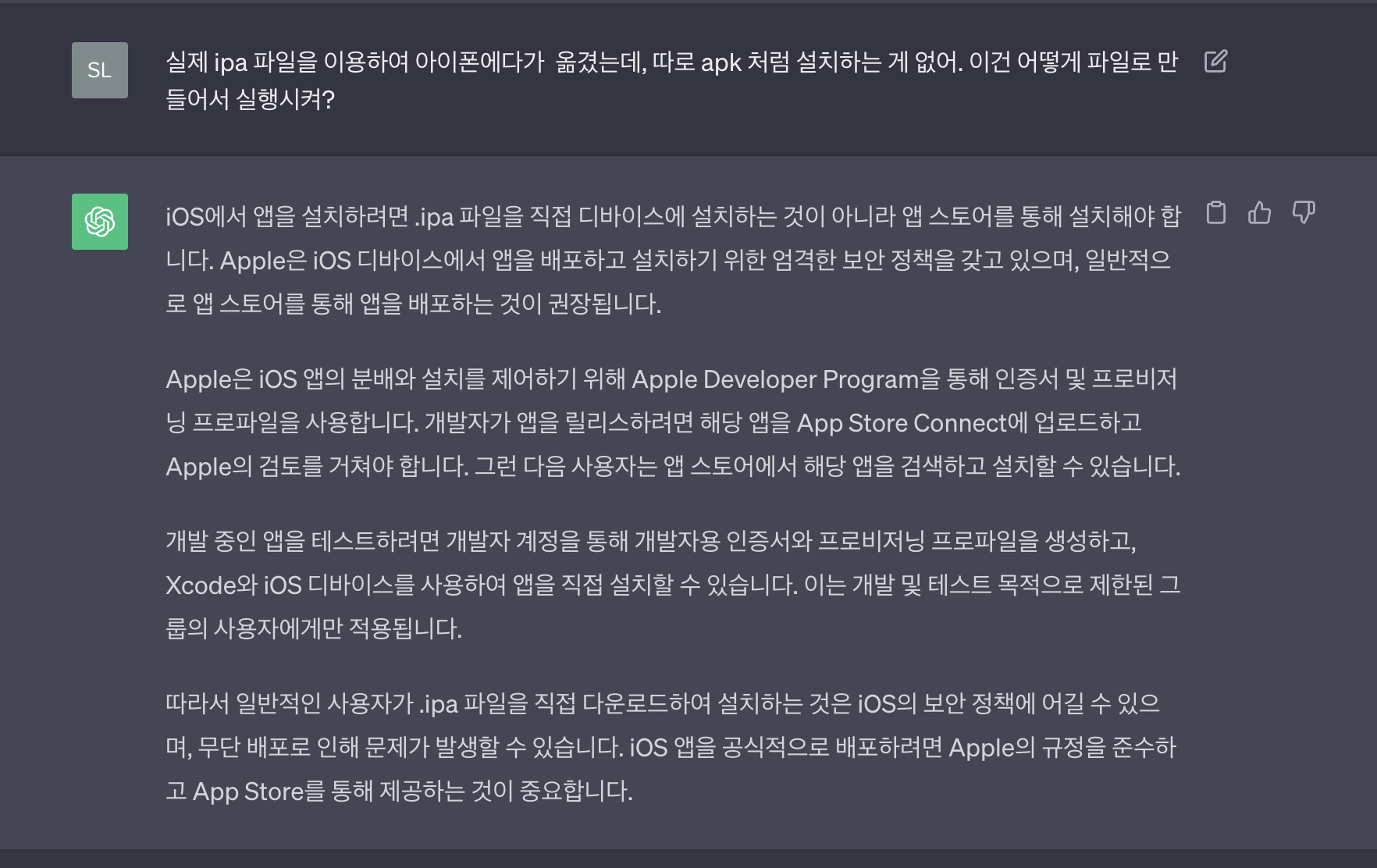
ipa를 실행하는 게 아니라고!??!
내 컴퓨터에 다운받기
나는 거창한 것 다 필요없고 그냥 내 핸드폰에 돌아가게 하고 싶었다.
그래서 날먹하기 위해 위의 방법을 사용했던 거였는데,, 실패했고..
USB를 이용하여 다운받을 수 있다는 자료 를 찾았다!
따라하다보니 술술 넘어갔다.
성공한 방법이니 같이 따라해보자!
실습?!
-
React Native의 ios 폴더를 이용하여 existing folder로 xcode를 열어준다
-
xcode 상단탭에 있는 Xcode -> Settings -> Accounts 에 나의 계정을 추가한다.
-> 상단 탭에 있다해서 이 중에서 계속 찾고 있었는데

-> 맥은 저어어어 맨 위(컴퓨터 상단 바)에 있다.

-
Account가 열리면 Apple ID를 등록해준다!
-
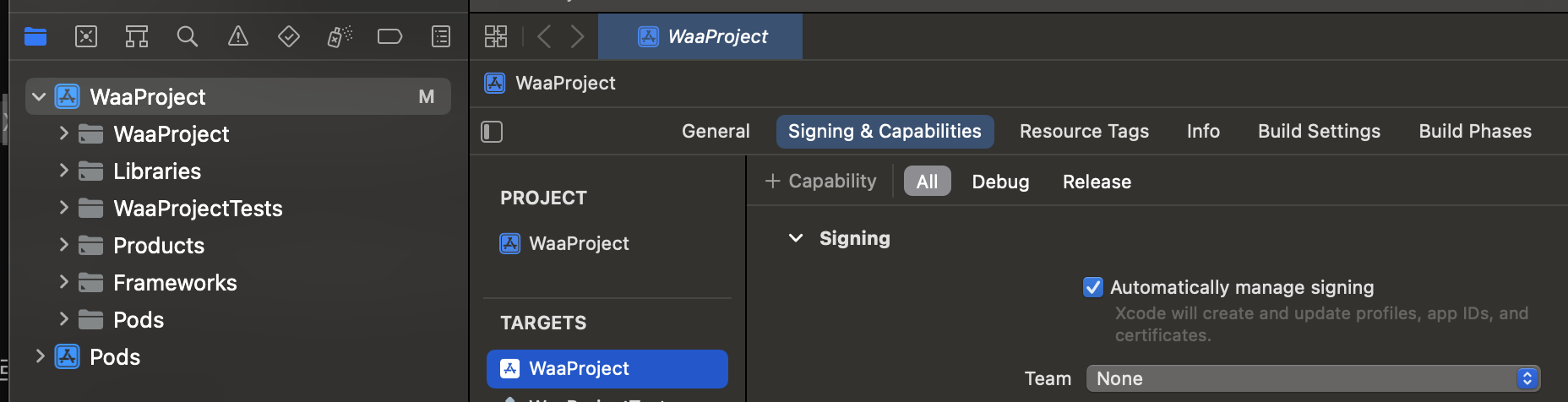
등록했다면 다시 돌아온 후, 자신의 프로젝트 클릭 -> Targets의 프로젝트 클릭 -> signing & Capabilities 으로 가서 Team을 클릭 -> None을 자신의 계정으로 변경 을 해준다.

-
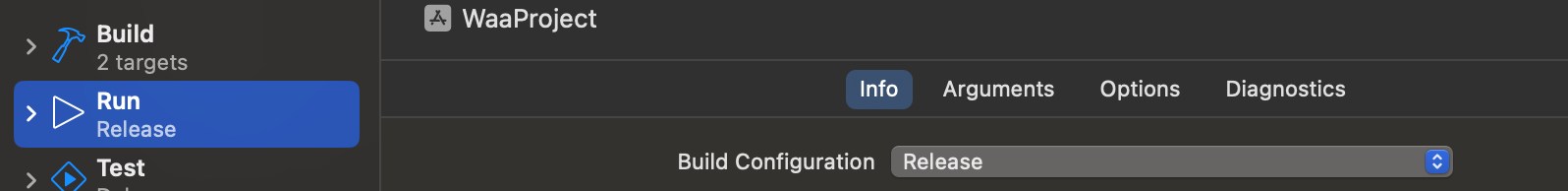
변경했다면 이번엔 아까 화면의 제일 위에 있는 바로 다시 가서 Product -> Scheme -> Edit Scheme
-> Debug로 되어 있는 것을 Release로 바꿔준다** 주의할 점 : 개발할 땐 다시 Debug로 바꿔주어야 함!!

-
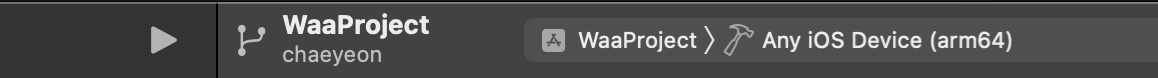
마지막! 이번엔 창의 맨 위에 있는 이곳에서 핸드폰을 현재 연결되어 있는 기기로 선택해준다
** 기기가 USB로 연결 되어 있어야합니다!
제 사진은 연결 안 된 사진이에용

-
왼쪽 위의 플레이버튼 눌러준다!
-
성공!!!
인 줄 알았지?
Code Sign이 키 체인을 사용하고자 한다며, 키체인을 입력해달라고 한다.
...?
난 키 체인을 정한 적이 없는데?
구글링 해보았더니, 정한 적이 없는 사람은 그냥 엔터를 치면 된다해서 쳐보았다.
성공..!!
또 다른 난관
이제 실행 퍼센트가 쭉쭉 올라가기 시작한다.
터미널이 뜨고, 실제 npm run start를 하면 나오는 ios, android, develop mode 선택창이 뜬다.
늘 하던 것처럼 i를 눌러 ios를 선택해주면
짜자잔
To use 채연 for development, enable Developer Mode in Settings → Privacy & Security.
이란 오류가 뜬다.
핸드폰에 개발자 모드가 안 켜져있다는 것이다...
이 블로그 를 참고해 개발자 모드를 켰다.
이 난관은 성공!
하지만 또 다른 난관이 기다리고 있었으니..
The operation couldn’t be completed. Unable to launch org.reactjs.native.example.Waa because it has an invalid code signature, inadequate entitlements or its profile has not been explicitly trusted by the user.
-> 대충 허락을 못 받고 있다는 이야기였다.
이 블로그 로 해결!
완성

-> 드디어 잘 나온당!!@

저도 리액트 네이티브 공부중인데 마침 맥을 사용중이라 공감가는 내용이네요 :)
혹시 리액트 네이티브로 ios에서 백그라운드와 관련된 기능도 구현해보셨어요?