Mui Autocomplete 설명
기존의 select와 같은데, 글자 검색이 가능한 컴포넌트이다.
포스팅 이유?
export const Autocomplete = ({
options,
...rest
}: AutocompleteProps) => {
return (
<MuiAutocomplete
disablePortal
options={options}
sx={{ width: 300 }}
renderInput={(params) => <TextField {...params} formLabel="Movie" />}
/>
);
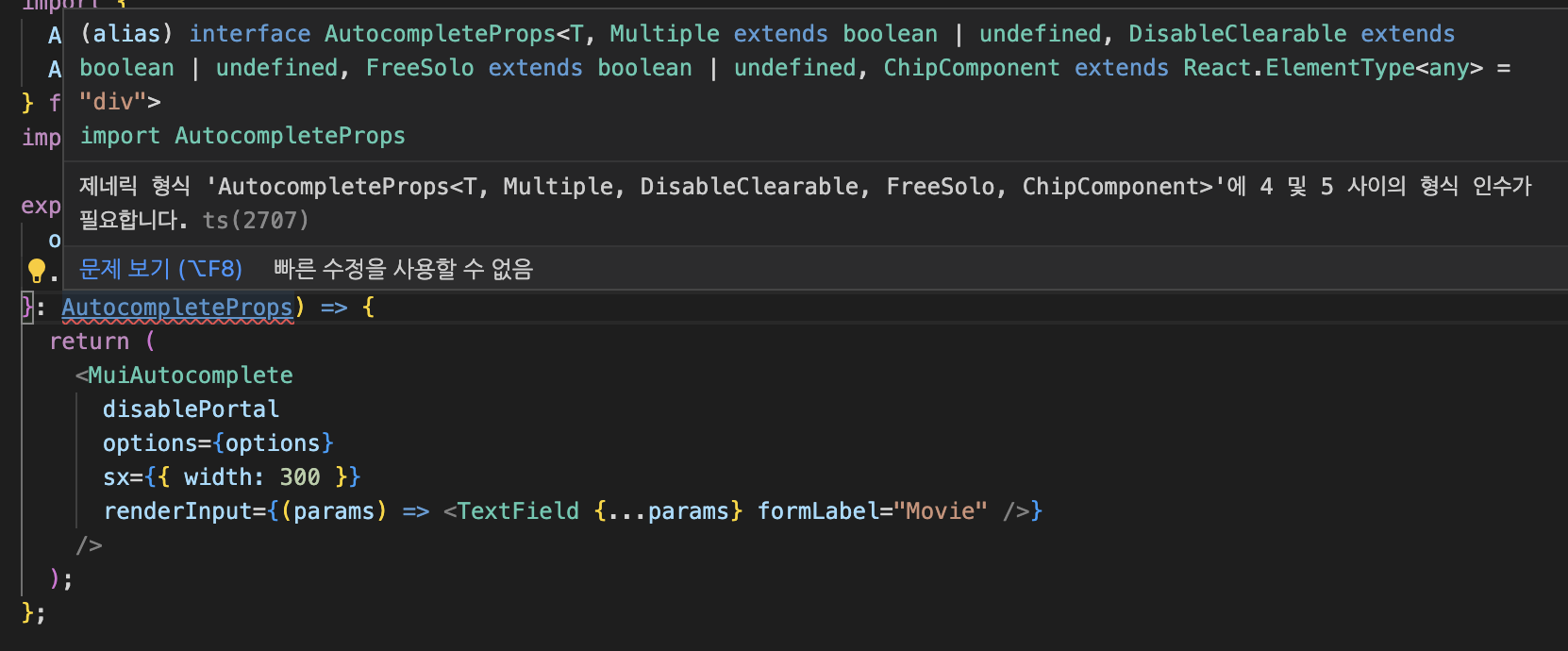
};-> 위와 같이 AutocompleteProps를 이용하여 Autocomplete를 만들어주었다.
하지만,

이러면서 오류가 발생하였다.
제네릭 함수는 명시적으로 지정을 해주어야 하는 것 같다.
오류 해결
AutocompleteProps<string, boolean, boolean, boolean, any>제네릭 함수를 명시적으로 작성해주면서 오류가 풀렸다
의문점
이거에 대해서 더 찾아보니까 타입 추론 기능을 이용하면, 명시적으로 쓰지 않아도 된다고 한다.
근데 나는 왜 꼭 명시적으로 작성하라고 되어 있던 걸까!!
질문 해결
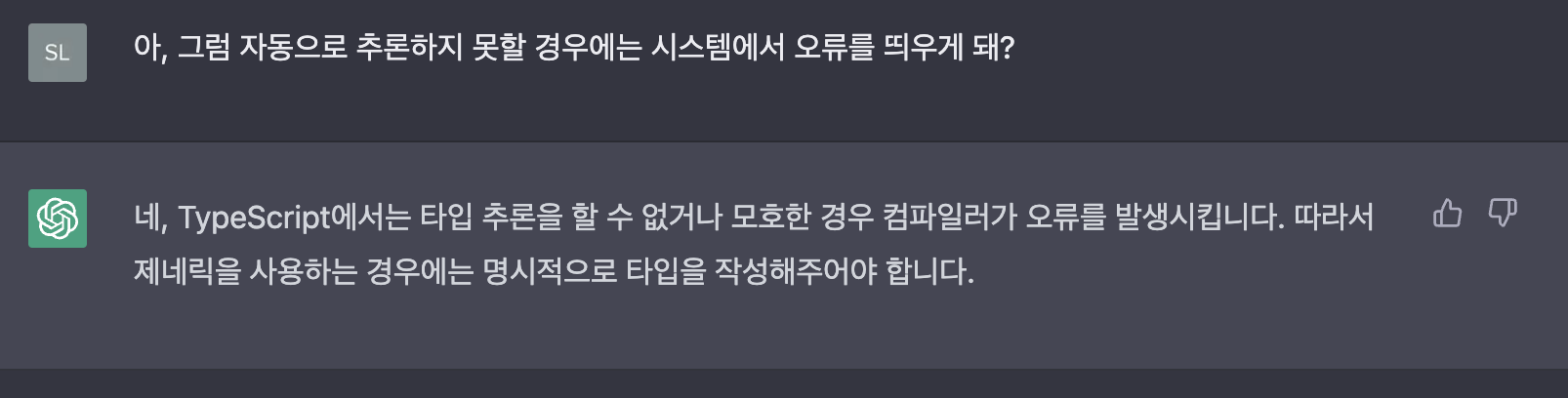
- 최강 GPT를 사용해보았다.

-> 여러 대화를 해본 결과, 자동으로 추론하지 못한 경우에 오류를 띄우게 된다고 답변이 왔다!
내 코드는 자동으로 타입 추론이 되지 않았었나보다!
