요새, 피그마 배우기에 빠졌는데 개발에선 되던 게 피그마에선 안 되니까 답답한 것들도 있었다
(내가 못 찾거나 몰라서 ..)
그때마다 찾아가면서 피그마 개발자에 대해 감탄하곤 했었는데, 이건 까먹을 것 같아 정리해두려 한다 😄
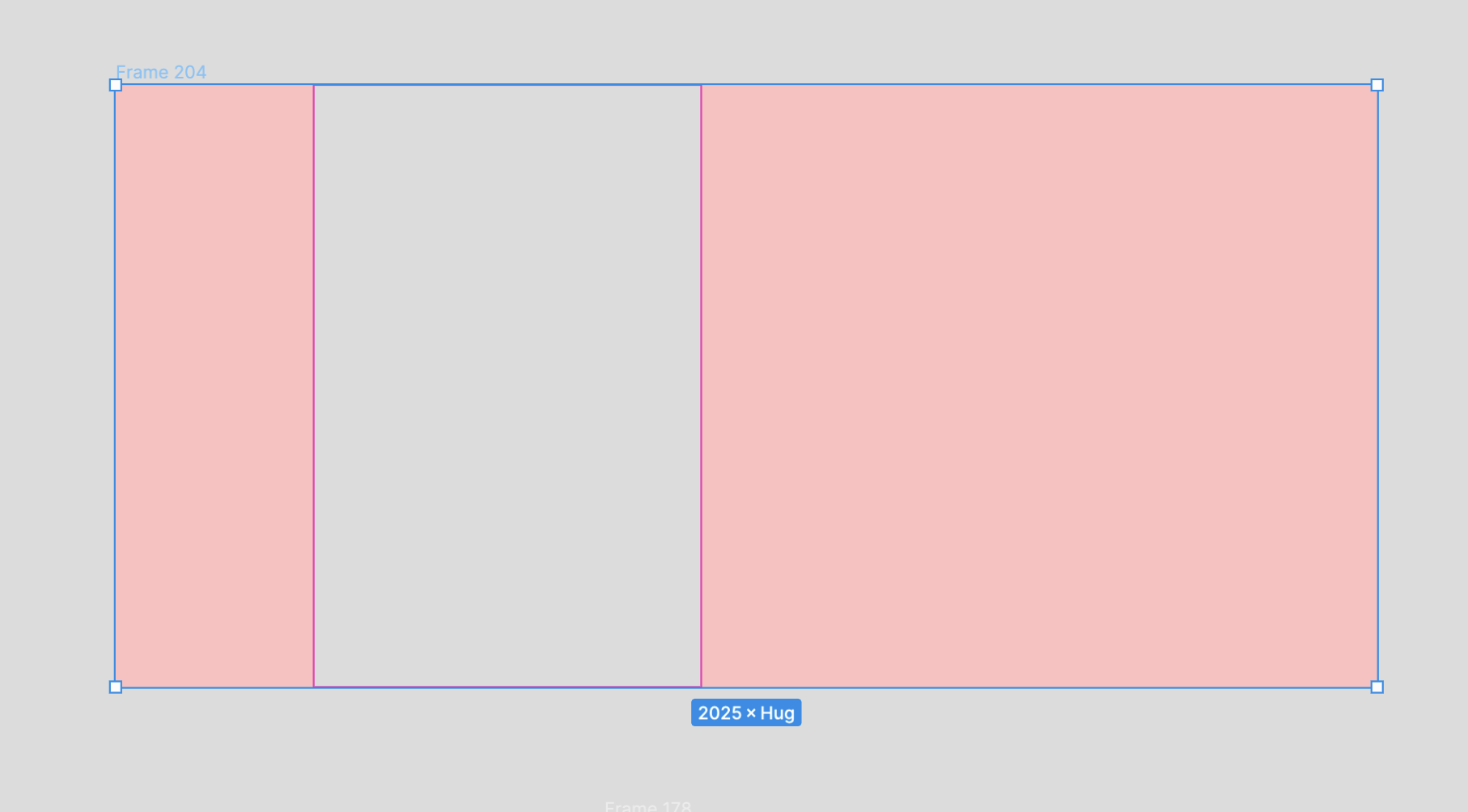
구현해야 하는 화면

보이는 것과 같이 간단하게 Auto Layout을 늘리면 오른쪽의 fix된 영역이랑 왼쪽의 fix된 영역이 떨어지면 된다.
지금까지 구현했던 것은 패딩을 주어 떨어뜨렸기에, 이것을 만들어야했을 때 매우 당황했다.
div를 가지고 놀았던 것처럼 막 가지고 놀아도 .. 전혀 되지 않았다.
검색 결과

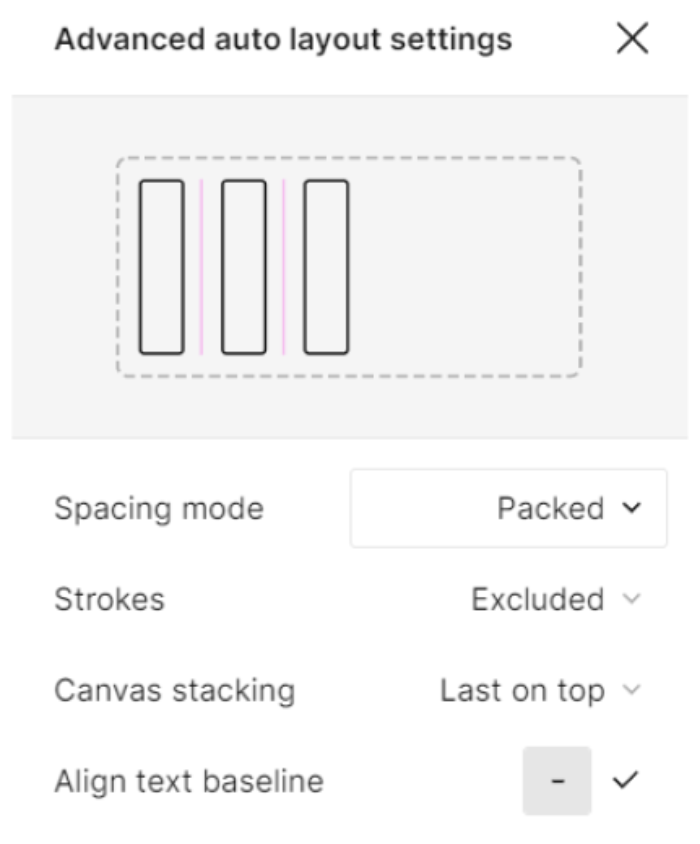
Auto Layout에서 ...을 누르면 이 창이 떠서 packed로 바꾸면 된다는데, 난 프로모드가 아니여서 그런지 저 Spacing mode가 없었다.

이렇게 세 개뿐...
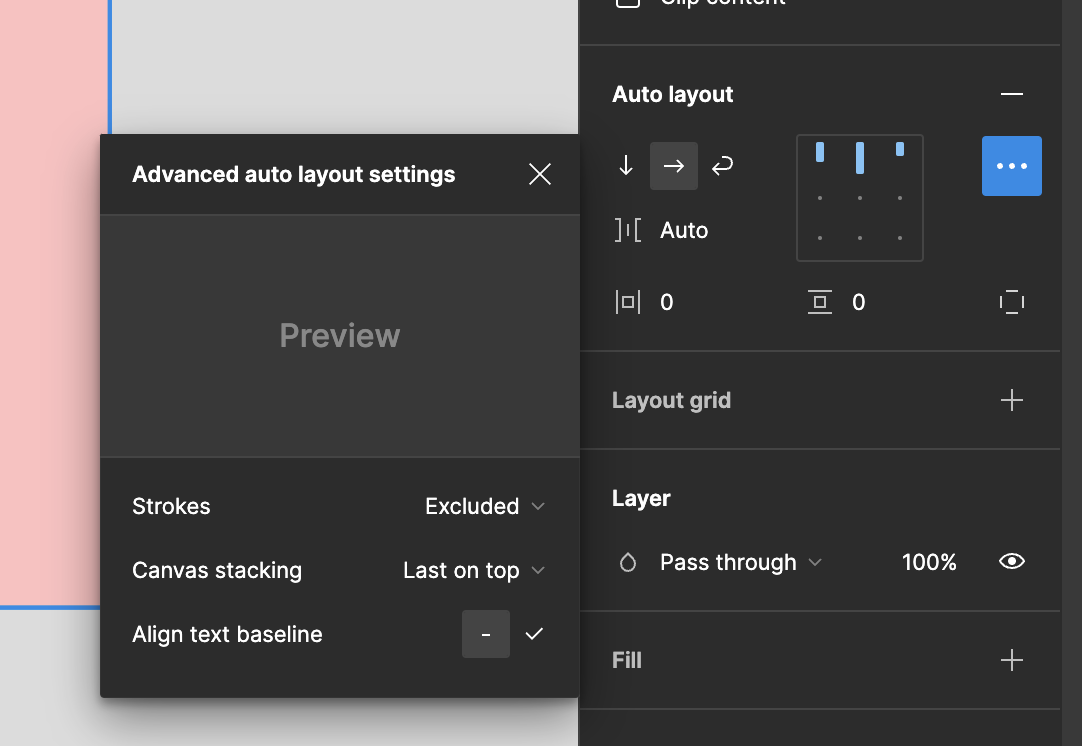
해답
그냥 Gap 값에 숫자가 아닌 Auto를 주면 해결된다!

끝!!
