HTML
HTML(HyperText Markup Language)은 웹 페이지를 만드는 데 사용되는 마크업 언어입니다.
HTML을 사용하여 문서의 내용과 구조를 정의하고, 이를 브라우저에 표시할 수 있습니다.
HTML에서는 태그로 감싸면서 단어나 이미지를 나타내어줍니다.
태그들
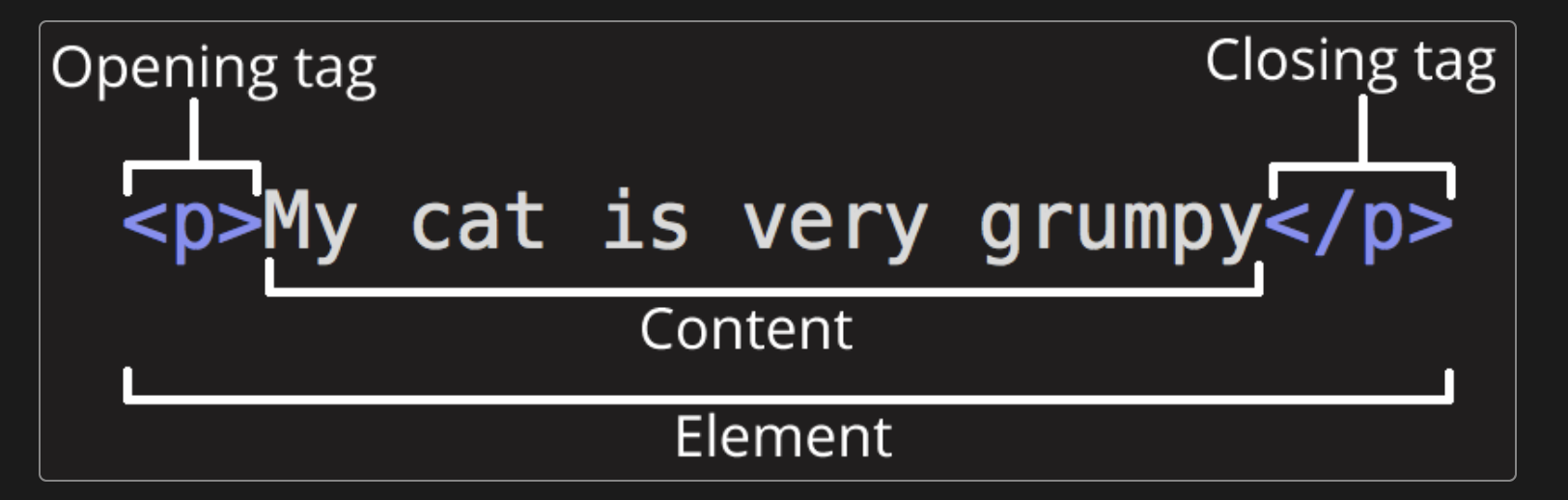
HTML의 요소는 여는태그, 닫는태그, 콘텐츠로 이루어져 있습니다.
- 여는태그, 닫는태그 : 여는 태그로 태그를 열고, 반드시 닫는 태그를 이용하여 태그를 닫아주어야 합니다.
-> 닫는 태그 앞에는 /(슬래시)가 포함되어 있습니다.
- 콘텐츠 : 콘텐츠는 요소의 내용으로, 위의 사진에서는 그냥 텍스트를 나타냅니다.

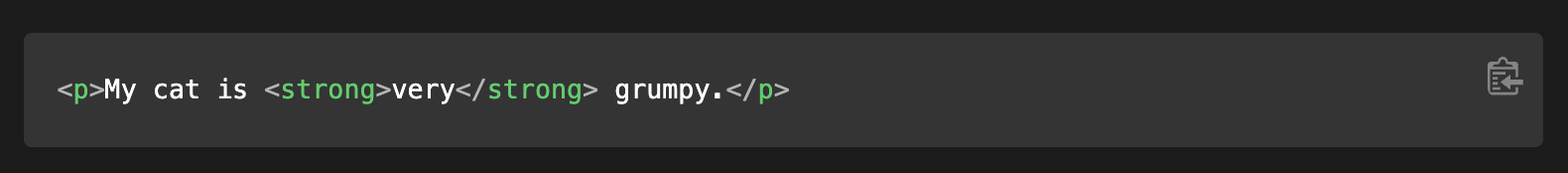
-> 요소는 중첩이 될 수도 있고

-> 콘텐츠가 없을 수도 있습니다.
HTML 페이지 살펴보기
vscode에서는 html로 파일을 생성 후, !+ tab을 누르게 되면 기본으로 html 페이지가 생성이 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>-
head : 기계가 식별할 수 있는 문서 정보를 담습니다.
-> ex) 가시적인 대표적인 태그 title은

-> 이 탭의 이름을 설정합니다.
-
body : body는 웹을 사용하는 사용자들에게 보여주길 원하는 컨텐츠를 담습니다. 앞으로 코딩하는 태그들은 주로 이 곳에 담겨집니다.
예시 짜보기

-
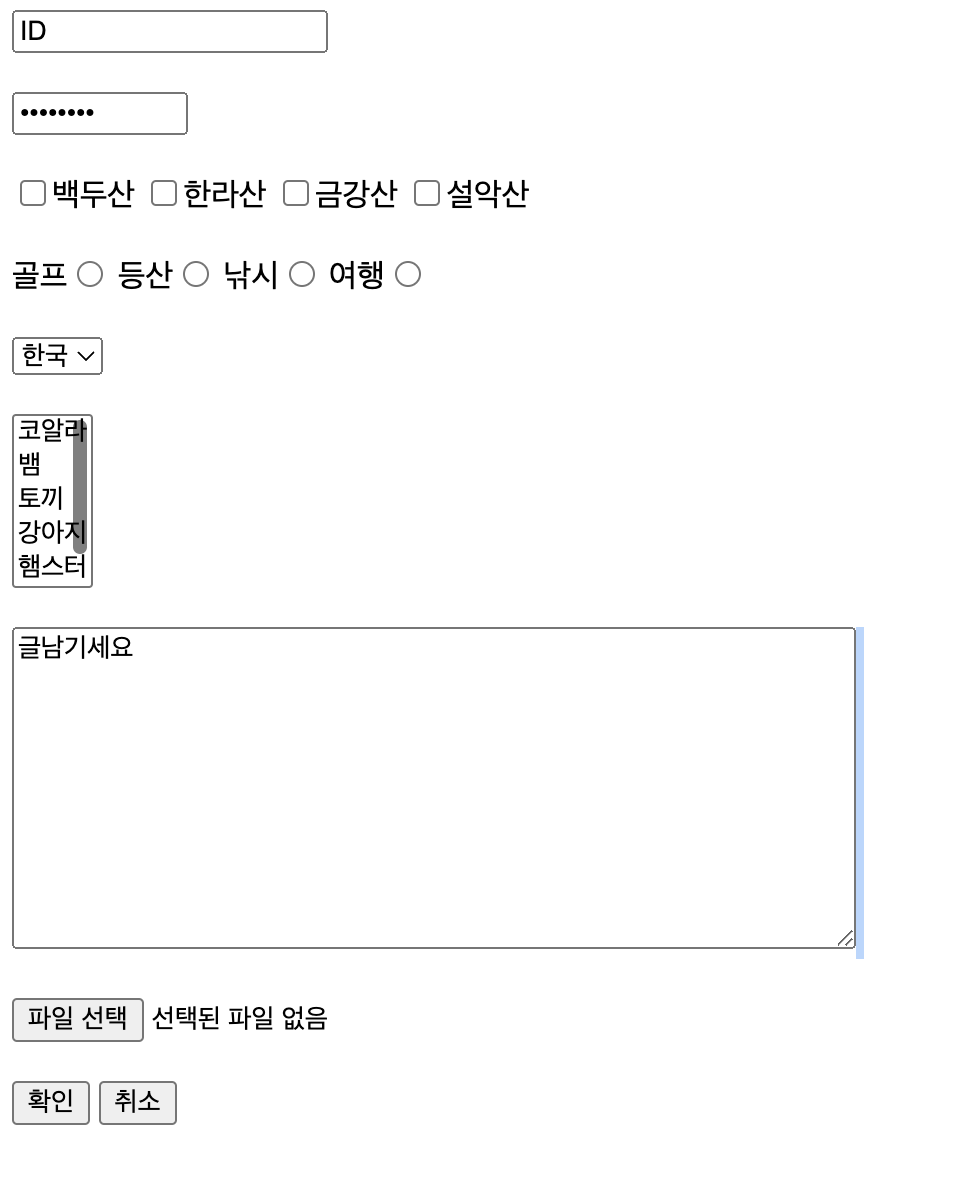
Input
-> Input은 입력 받는 창을 생성해줍니다.
<input type="text"/>
-
password
-> password는 보이지 않는 방식으로 입력이 되어야 합니다.
-> Input 태그를 이용하면 나타낼 수 있습니다.
<input type="password"/>
-
checkbox
-> 왼쪽에 체크박스 버튼이 있고, 오른쪽에 라벨이 존재합니다.
-> 이것도 또한 Input 태그로 나타낼 수 있습니다.<input type="checkbox" value="백두산" />백두산 <input type="checkbox" value="한라산" />한라산 <input type="checkbox" value="금강산" />금강산 <input type="checkbox" value="설악산" />설악산
-
radio
-> 이번엔 오른쪽에 라디오 버튼이 있고, 왼쪽에 라벨이 존재합니다.골프<input type="radio" value="golf" /> 등산<input type="radio" value="mountain"/> 낚시<input type="radio" value="fish" /> 여행<input type="radio" value="travel"/>
-
select
-> 선택할 수 있는 select box를 만듭니다.<select name="country"> <option value="Korea">한국</option> <option value="Japan">일본</option> <option value="China">중국</option> </select>
-
select- multiple
-> select box에 여러 개가 보여집니다.<select name="pet" size="5" multiple="multiple"> <option value="코알라">코알라</option> <option value="코알라">뱀</option> <option value="코알라">토끼</option> <option value="코알라">강아지</option> <option value="코알라">햄스터</option> <option value="코알라">고양이</option> </select>
-
textarea
-> 큰 메모장 같은 입력창이 생깁니다.<textarea rows="10" cols="50">글남기세요</textarea>
-
file
-> 파일 선택할 수 있는 버튼이 생깁니다.<input type="file" />
-
button
-> 버튼을 생성해줍니다.<button>확인</button> <button>취소</button>
