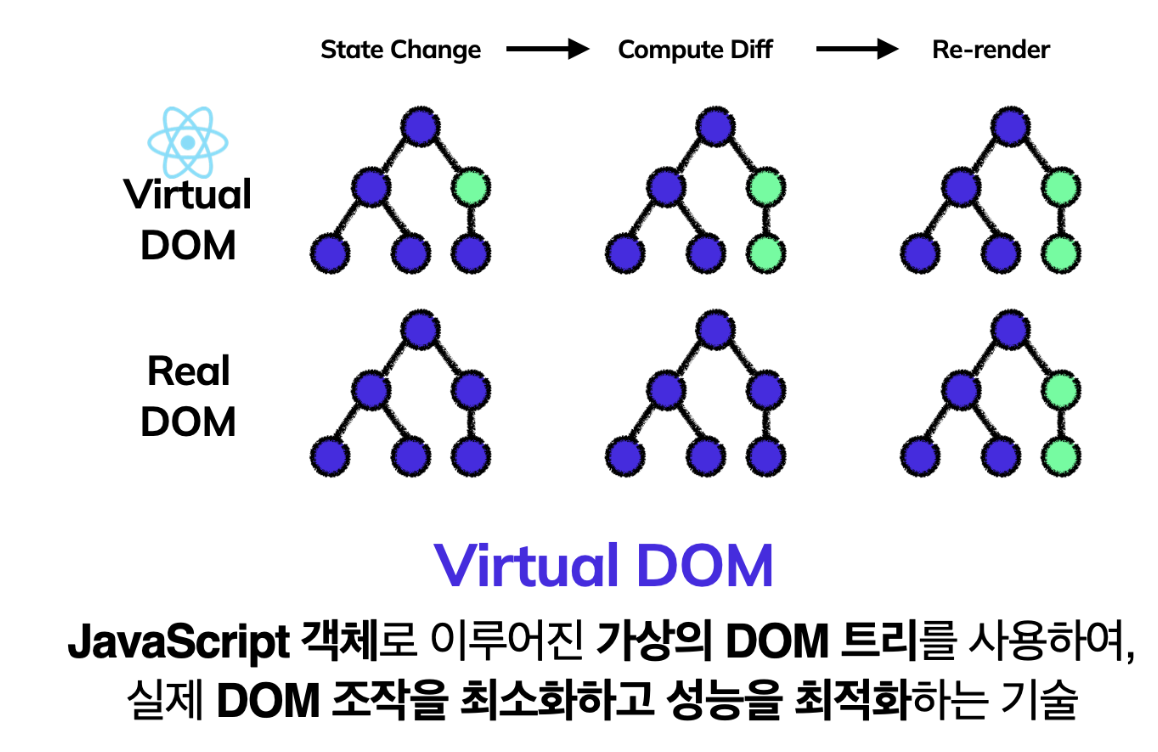
🔖 Virtual DOM
- React는 UI의 상태를 추적하고, 변화가 일어난 요소들을 빠르게 업데이트할 수 있도록 Virtual DOM이라는 가상의 DOM 객체를 활용
Virtual DOM은 왜 등장했나 ?
- Virtual DOM은 Real DOM의 가벼운 사본과도 같음
- Real DOM은 Browser에서 생성되는 Document Object Model을 가리키는 용어
(Virtual DOM과 구분하기 위해 이 용어를 사용)
Real DOM (DOM)
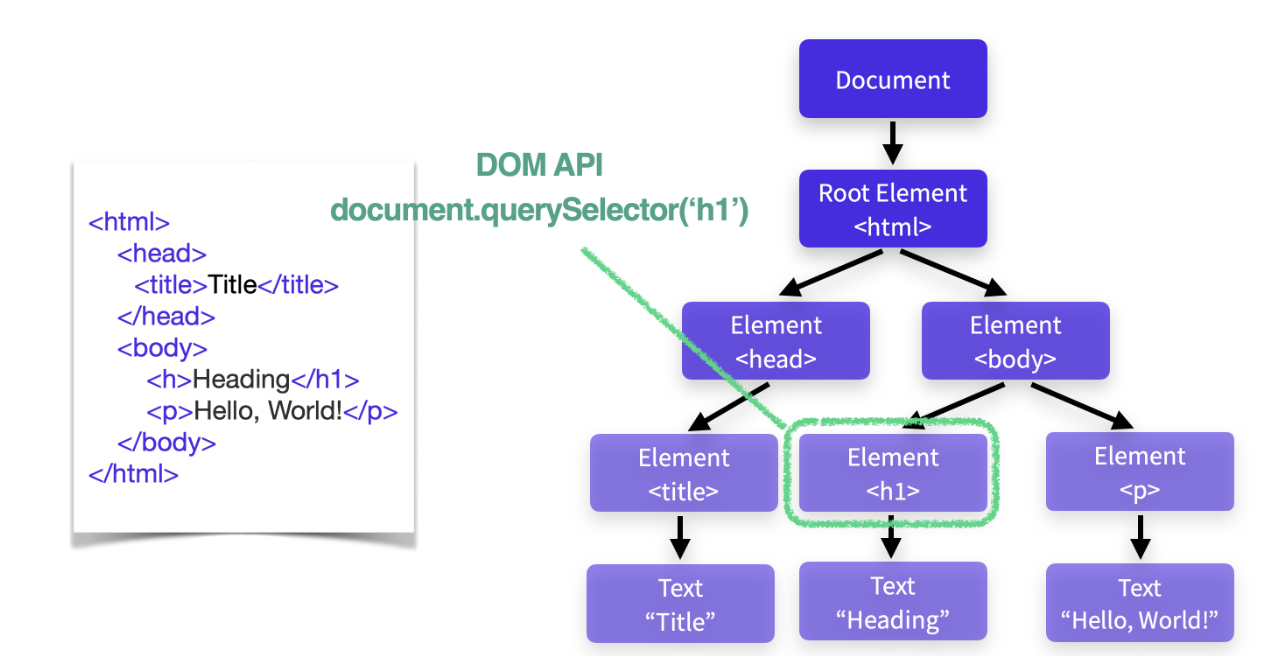
- DOM이란 Document Object Model의 약자
- 문서 객체 모델을 의미 ➡️ Javascript와 같은 스크립팅 언어가
<html>,<head>,<body>와 같은 태그들에 접근하고 조작할 수 있도록 문서를 트리구조로 객체화 한 것
➡️ DOM은 브라우저가 HTML 문서를 조작할 수 있도록 트리 구조화한 객체모델

DOM의 조작 속도가 느려지는 이유
- DOM은 계층적 형태의 트리구조로 구성
- 자료구조 중에서도 특히 "데이터 저장"의 의미보다는 "저장된 데이터를 더 효과적으로 탐색" 하기 위해 사용 됨 ➡️ 빠른 자료 탐색 성능이 장점인 자료구조
- 트리구조로 된 DOM은 Javascript와 같은 스크립팅 언어가 접근, 탐색하는 속도가 빠르기 떄문에 업데이트 속도 또한 빠름

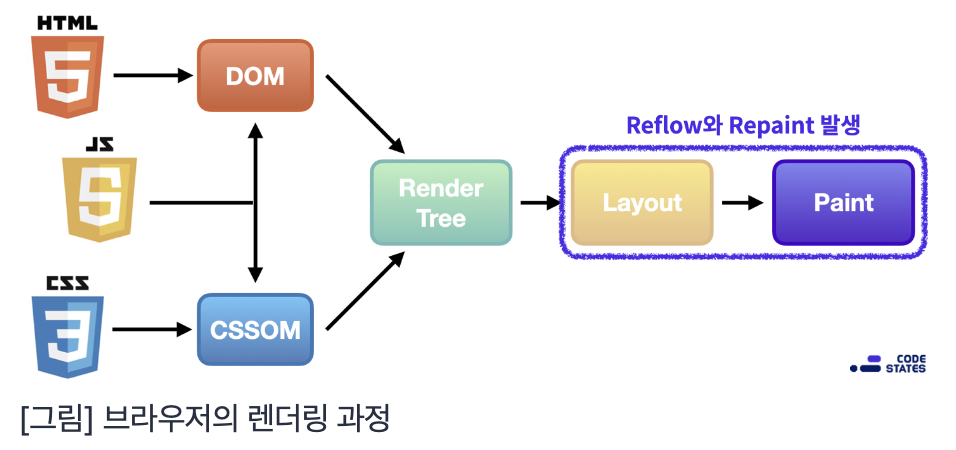
- DOM이 변경되고 업데이트가 된다는 것은 결국 브라우저의 렌더링 엔진 또한 리플로우 한다는 것을 의미
- 리플로우(reflow) : DOM 요소의 기하학적 속성이 변경될때, 브라우저 사이즈가 변할때, 스타일시트가 로딩되었을때 발생하는 변화들을 다시 계산 해주는 작업을 뜻함
➡️ 레이아웃(Layout) 이라고도 한다.
- 리플로우(reflow) : DOM 요소의 기하학적 속성이 변경될때, 브라우저 사이즈가 변할때, 스타일시트가 로딩되었을때 발생하는 변화들을 다시 계산 해주는 작업을 뜻함

-
브라우저는 렌더링 과정에서 DOM 트리와 CSSOM 트리를 토대로 Render 트리를 생성하고,
각 요소가 배치될 공간을 계산한 뒤 이를 화면에 그려냄 -
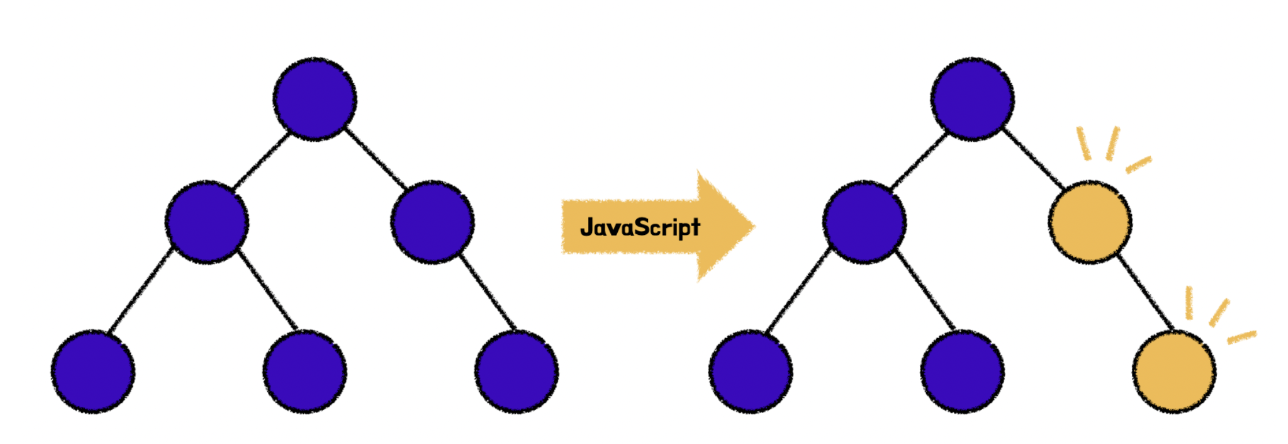
만약 DOM이 변경된다면 업데이트된 요소와 그에 해당하는 자식요소들에 의해 DOM트리를 재구축하게 됨
-
그 과정에서 이에대한 레이아웃 재연산을 수행하는 리플로우, 이를 화면에 그려내는 Repaint과정을 거치게 됨
➡️ 변화가 필요없는 부분도 변경되면서 잦은 리플로우 발생으로 인해 성능을 떨어뜨리는 문제를 야기

-
Javascript를 통한 DOM 조작이 많아질수록 이에 대한 리플로우가 발생하므로 DOM 업데이트 비용이 커질 수 있음
➡️ "바뀐 부분만 비교해서 그 부분만 렌더링 할 수는 없을까 ?"
Virtual DOM 이란?

- 가상 DOM은 실제 DOM과 동기화 되어 , 상태가 변경될 때 마다 가성 DOM을 생성하여 이전 상태와 비교
- " 변경이 필요한 부분만 실제 DOM에 반영하여 업데이트 함 " ➡️ 전체 UI를 다시 그릴 필요가 없음
- React에는 DOM 객체에 대응하는 가상의 DOM객체가 있음
- 상대적으로 무거운 DOM에 비하여 훨씬 가벼운 사본임
➡️ 자바스크립트 객체로 이루어져 있기 때문 ! - 가상 DOM객체는 말 그대로 가상이기 때문에 비교를 위해서만 사용
➡️ 실제 DOM 객체처럼 표시되는 내용을 직접 변경하는 것은 아님
예시로 살펴보는 Virtual DOM

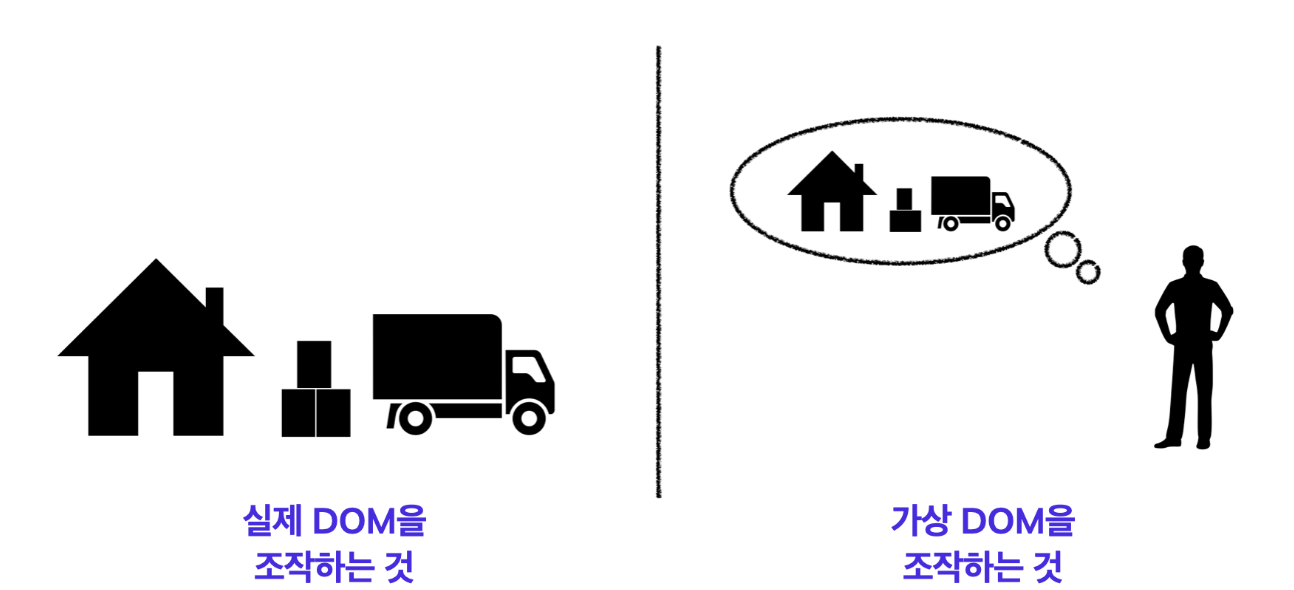
- 가상 DOM을 조작하는 것과 실제 DOM을 조작하는 것의 차이를 예시를 들어본다면
집을 이사갈때를 떠올려 볼 수 있음 - 가상 DOM은 이삿날 가구 배치 전 미리 가구배치에 대해 생각해놓고 실제로 배치하는 것과 같음 ➡️ 미리 배치를 머리속으로 구상해 놓는 것 ?
Virtual DOM의 형태
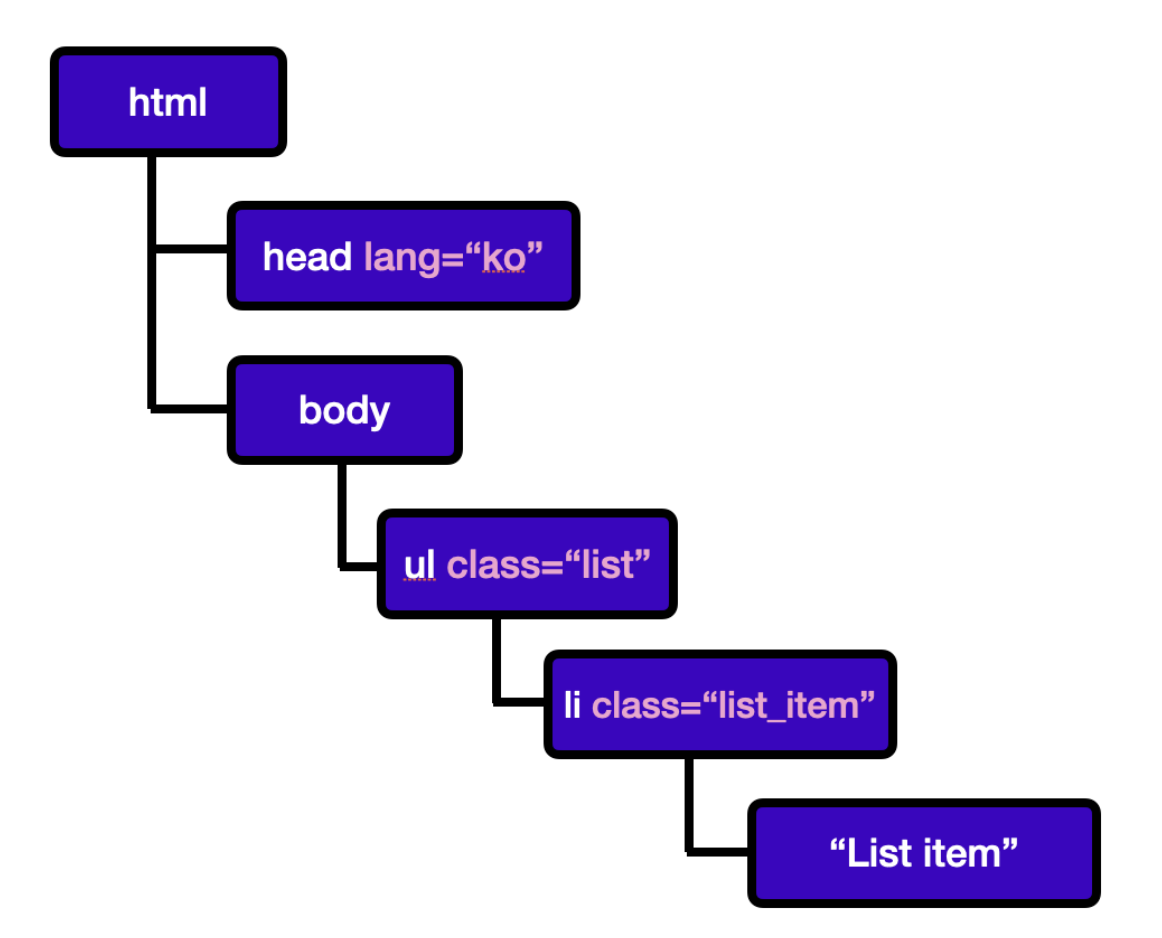
- 가상 DOM은 추상화된 자바스크립트 객체의 형태를 가지고 있음

위 DOM트리는 다음과 같이 Javascript 객체로도 표현 가능
const vDom = {
tagName: "html",
children: [
{ tagName: "head" },
{ tagName: "body",
children: [
tagName: "ul",
attributes: { "class": "list"},
children: [
{
tagName: "li",
attributes: { "class": "list_item" },
textContent: "List item"
}
]
]
}
]
}- 위 DOM을 가상 DOM이라고 생각해보면, 실제 DOM과 마찬가지로 가상 DOM 또한 HTML문서 객체를 기반으로 함
- 평범한 자바스크립트 객체 ➡️ 실제 DOM을 건드리지 않고도 필요한 만큼 자유 조작 가능
- 가상 DOM은 리액트에서 컴포넌트의 상태나 속성이 변경될 때마다 새로 생성
- 리액트는 이전 가상 DOM과 새로운 가상 DOM을 비교하여 변경된 부분만 실제 DOM에 반영
Virtual DOM의 동작과정

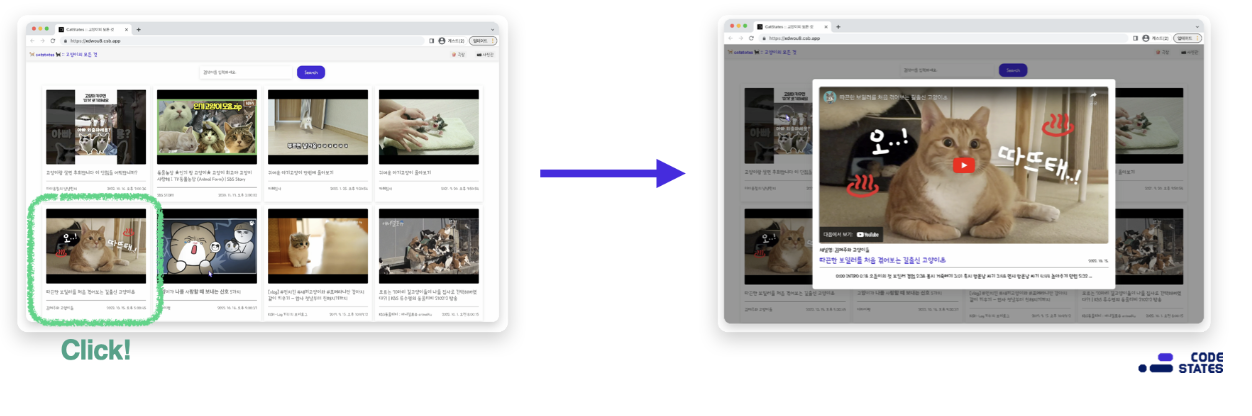
다음과 같은 동영상 사이트에서 특정 썸네일 클릭 시, 모달 플레이어가 재생되는 경우를 상상해보자 !
➡️ 🤔 리엑트에선 이와 같은 상태 변화에 어떻게 대응할까 ?

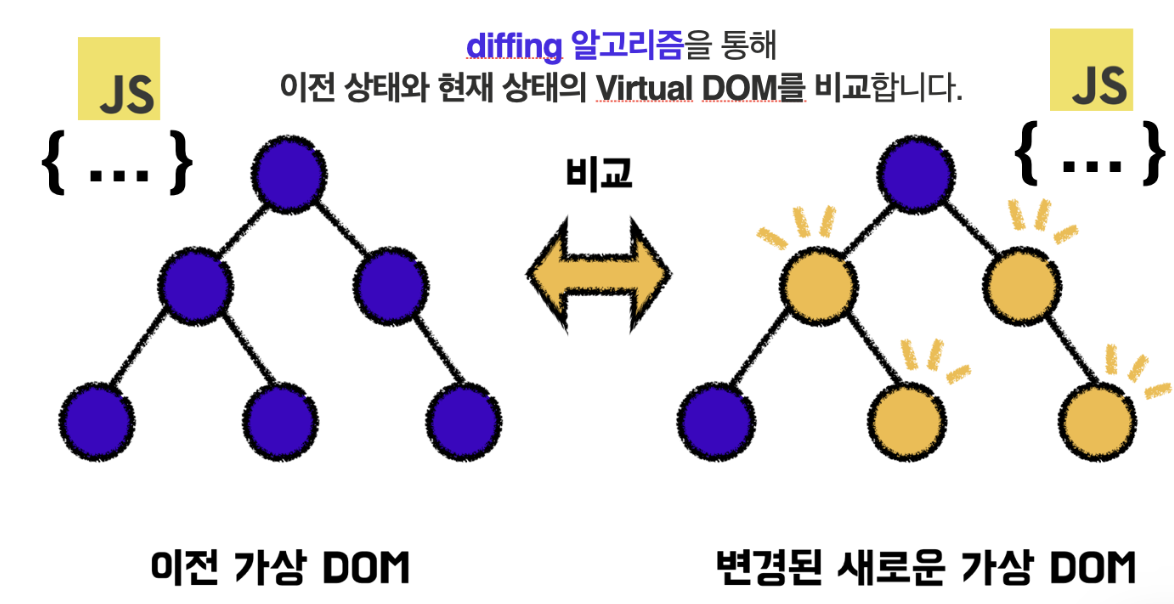
- 리액트를 상태를 변경하는 작업이 일어났을 때, 가상 DOM에 저장된 이전상태와 현재 상태를 비교
- 위 과정에서 React는 Diffing 알고리즘을 사용하여 변경된 부분을 감지
- React에서 상태변경을 하는 경우에는 Diffing 알고리즘에서 이를 감지할 수 있도록 직접 할당이 아닌
setState와 같은 매서드를 활용해 상태를 변경

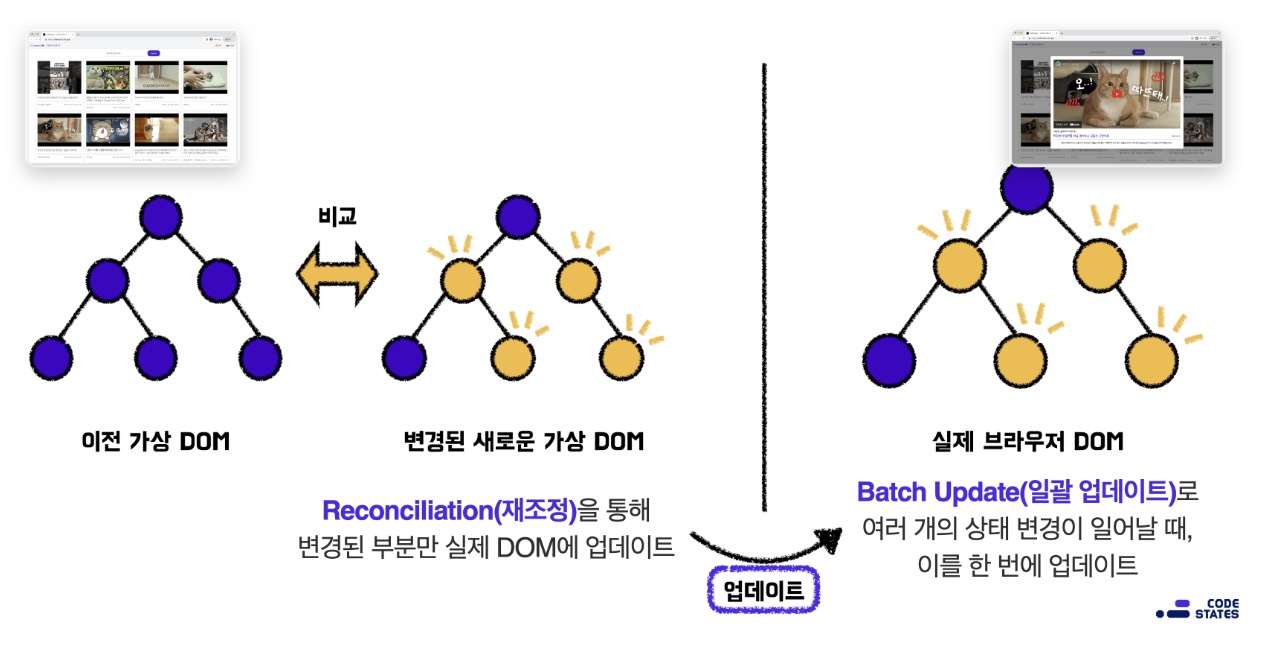
- 가상 DOM과 변경된 새로운 가상 DOM을 비교하여 변경이 필요한 부분만 실제 DOM에 반영하여 업데이트
➡️ 이것을 Reconciliation, 재조정이라고 함 - 여러개 상태변화가 있을 경우, 일괄적으로 한번에 업데이트 (Batch Update)
➡️ 이를 통해 성능을 최적화하고 불필요한 리렌더링을 최소화할 수 있음
🏃♀️ Virtual DOM은 빠르다?
-
가상 DOM은 일반적으로 실제 DOM을 조작하는 것 보다는 빠르지만, 모든 경우에 그렇지는 않다
➡️ 때로는 직접 DOM을 조작하는 것이 더 빠른 경우도 있음 -
실제 DOM 조작이 느려지는 대부분의 경우
DOM 조작이 발생할 때마다 브라우저에서 다시 레이아웃을 계산하고, 페이지를 다시 그리기 때문
➡️ 이러한 렌더링 과정에서 발생하는 비용 ↑ -
가상 DOM을 활용하여 실제 DOM 조작을 최소화하는 것이 성능 최적화의 핵심이라고 볼 수 있음
🤔 Quiz
Q. React의 가상의 DOM 객체는 모든 실재하는 DOM 객체를 대응하지 못한다 ?
A. X
➡️ React에는 DOM 객체에 대응하는 가상의 DOM 객체가 있습니다React에는 DOM 객체에 대응하는 가상의 DOM 객체가 있습니다