전 시간에 이어서 파이어베이스에대한 기록을 해두려한다.
저번시간에 데이터베이스에있는 데이터들을 가져오는걸 해보았는데 이번시간엔 미리 만들어두었던
데이터베이스안에 데이터를 추가하는기능을 만들어보려한다.
데이터베이스에 데이터넣기 (Create)
데이터베이스에 데이터를 추가하는코드는
에러가 하나도안나고 잘 만들어졌기때문에
바로 기록해두고 마무리짓겠다.
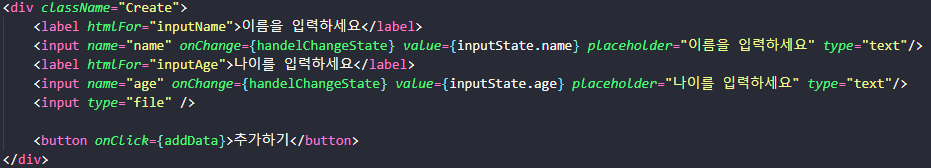
일단 Create.js라는 파일을만들고 진행을했다.
상단에 import로 db를 가져와주고 진행한다 마찬가지로
데이터베이스에 추가할 데이터는
유저의 이름과 나이를 추가할 예정이다.
(그 외 다른정보들은 파이어베이스와 좀 더 친해지면 만들예정)
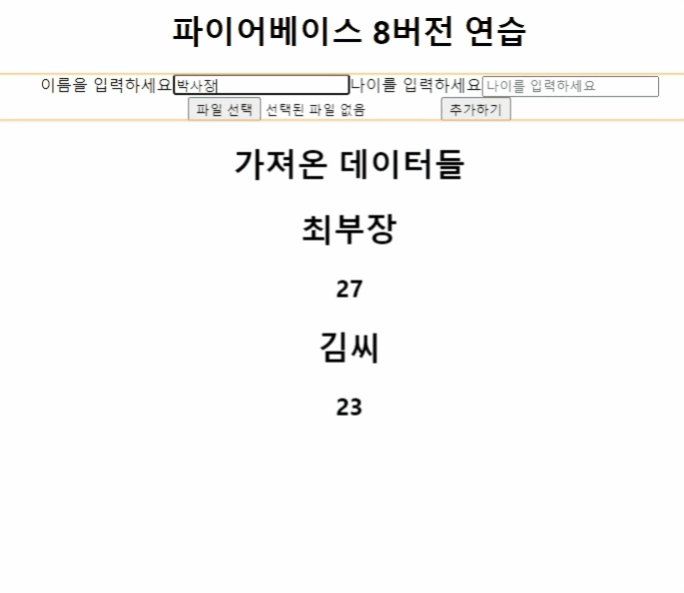
input태그를 두개 생성해주고 버튼도 하나 만들어주었다.

input의 value값을 관리해줄 state또한 만들어주었다

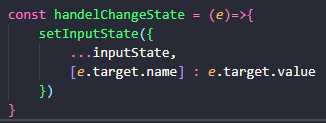
이곳에서 input의 value를 관리해줄것이다.
input의 value를 잘 받아오고있으니
그 value값들을 데이터베이스로 보내주기만하면 끝이다.
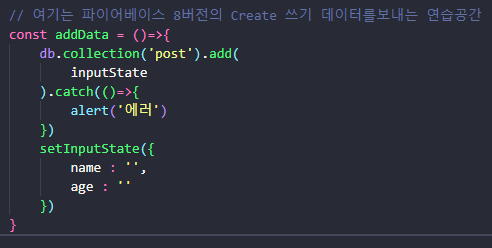
addData라는 함수를 제작해주었다 이거는

위처럼 addData라는 함수를 제작해준 뒤
db.collection('')으로 원하는 폴더를 찾아준 뒤
add()를 사용해서
add(inputState) 위에서 관리하던 inputState를 그대로 보내주었다
(밑에 setInputState는 데이터를 보낸 뒤 input을 비워주기위함)
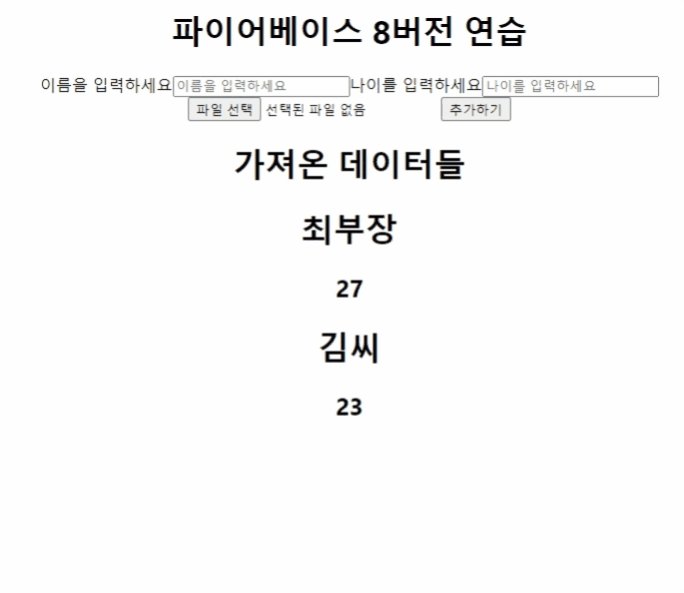
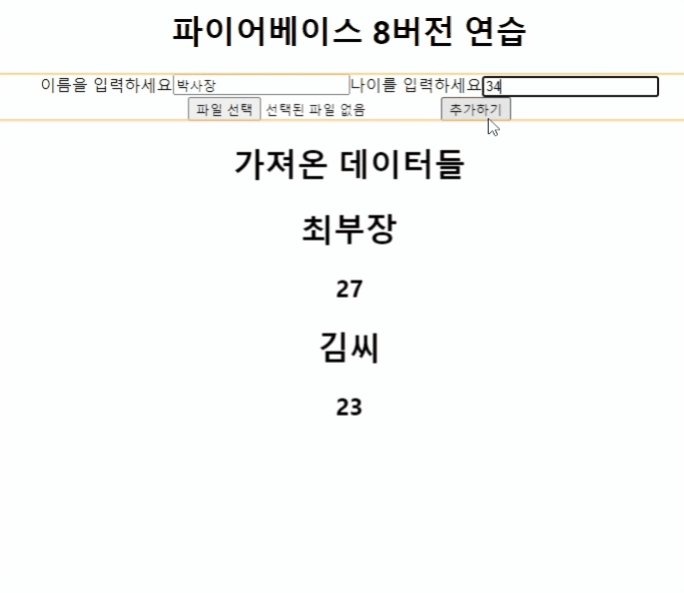
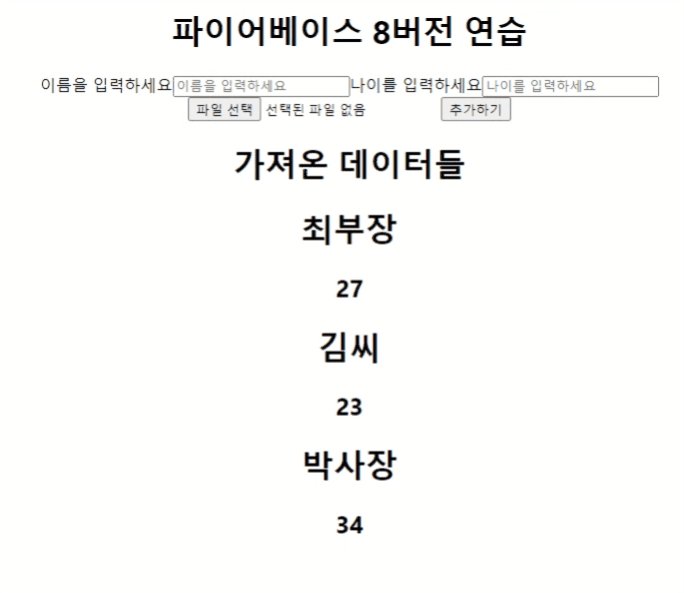
이렇게 코드를 작성해주고 버튼에 addData함수를 클릭이벤트로 추가해주니 제대로 작동하는모습을 볼 수 있었다.

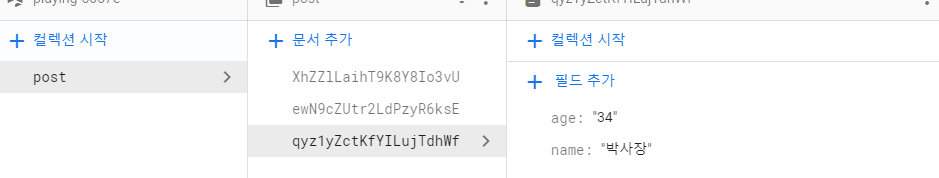
들어간 데이터가 실시간으로 반영이되어 화면에 뿌려지는것도 볼수있고 파이어베이스 데이터베이스에서도

방금 추가한 박사장이 잘 들어갔다.
id값도 넣어줘야하는데 그건 다음에 진행하면서 넣어두고 진행해야겠다.
(솔직히 이정도만해도 방명록같은 기능은 금방 만들 수 있을것만같다.)
- 최종완성은 사실 간단한 SNS처럼 보이게끔 만들어보는게 목표이다 로그인기능과 회원가입기능을 넣어서
