현재 기본적인 쇼핑몰 구현 프로젝트 진행 중이다.
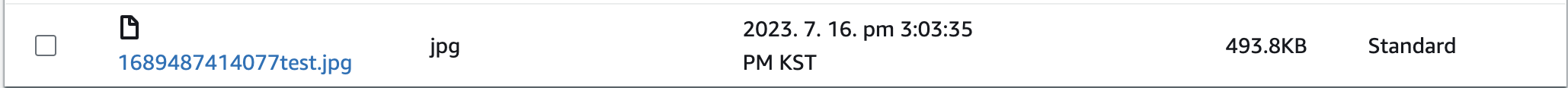
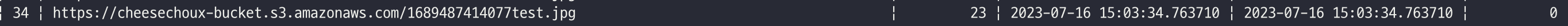
첫 번째로 AWS S3 구현을 했고 (AWS S3 이미지 업로드 + DB image_url 테이블에 imageUrl 주소 저장)
두 번째로 Product 생성시 이미지 저장도 함께 되는 로직을 구현하고 싶었다. (Product 생성시에 S3 이미지 업로드 + DB product 테이블에 Product 정보 저장, image_url 테이블에 imageUrl 주소 저장)
로직을 다 구현하고, Product 이미지 파일 & Prduct 정보(string, number 타입 값)를 한 번에 요청하는 법이... 어려웠다.
나중에 내가 다시 보기위해 기록해보려고 한다.
📌 1. Postman으로 파일만 요청 보내기!

postman으로 파일만 요청 보내는 건 간단했다!
- 해당 요청에 맞는 메서드, controller에 작성한 url주소를 작성한다.
- Body 선택 후, form-data 형식을 선택한다.
- Key를 file 형식으로 선택 후, Key name을 file로 작성해주고 value에 원하는 파일을 첨부해준다.
📌 2. 파일 및 상품 정보(Json) 요청 보내기
😵 2-1. Postman으로 시도 (실패)
정답 아님 주의

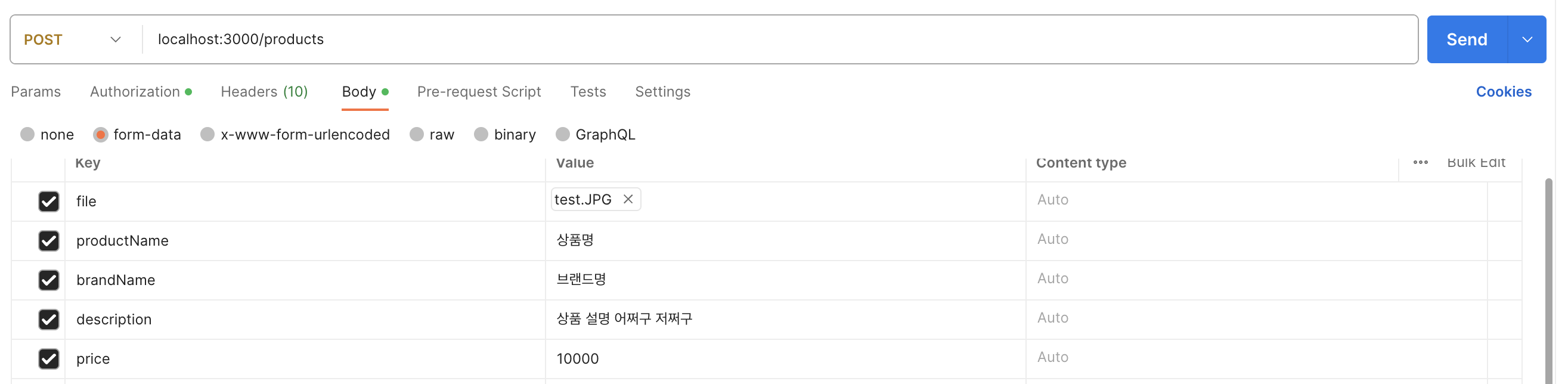
파일(Product 이미지)과 함께 Product 정보를 함께 요청을 보내고 싶었다.
처음에는 위와 같이 Key name에 변수명을 넣어주고 value에 상품 정보에 대한 값을 넣어주면 되겠지? 라고 생각했다.
그런데... price는 number값이다
form-data 형식은 file과 text 값만 넣을 수 있다
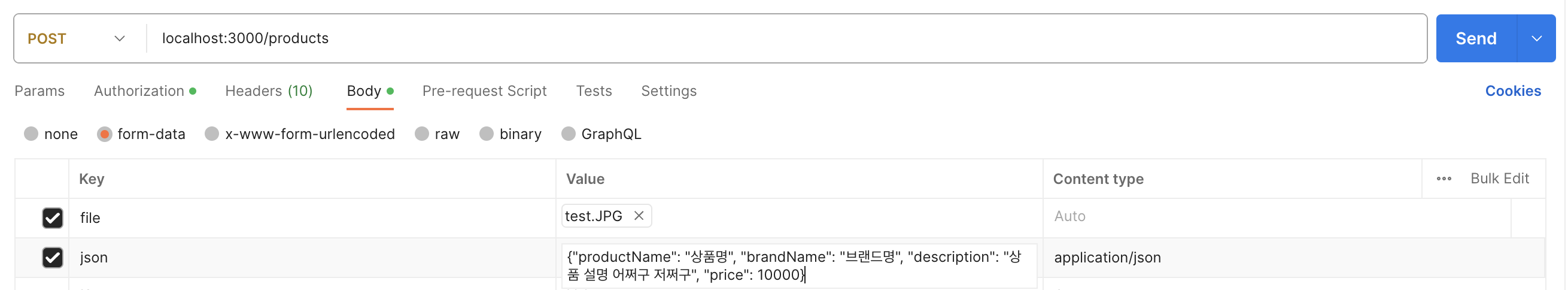
구글링 해보니 이와 같이 json을 사용하면 넣을 수 있다고 했는데

계속 400에러가 떴다...
다른 방법은 없는 것인가... 두둥
휴.. postman이 안 되겠다면 curl 명령어를 사용해보자!
😊👌 2-2. Curl 명령어로 시도 (성공)
📎 요청할 때 필요한 정보는
1. JWT 토큰
어떤 사용자(id) 요청인지,
사용자가 role guard에 적합한 사용자인지 확인하기 위함 (ADMIN or MANAGER 인지)
프로젝트에는 총 3개의 role이 있다. (ADMIN / MANAGER / CUSTOMER)
2. 이미지 파일
3. Product 관련 정보
- productName => string 타입
- brandName => string 타입
- description => string 타입
- price => number 타입
이렇게 총 세가지였다.
📎 curl 명령어
curl -X POST \
-H "Authorization: Bearer JWT토큰" \
-F "file=@/Users/jisoochoi/downloads/test.jpg" \
-F "productName=상품명" \
-F "brandName=브랜드명" \
-F "description=상품 상세설명" \
-F "price=10000" \
http://localhost:3000/productsJWT토큰 부분에 로그인시에 발급된 JWT 토큰을 넣으면 된다.
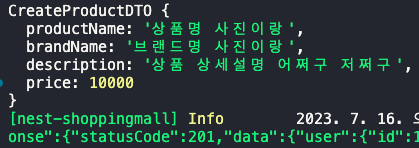
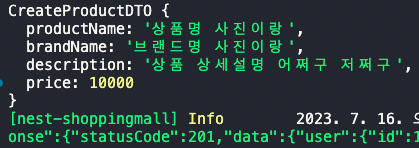
📌 201 성공!



백엔드 로직을 구현하는 것도 어렵지만,,.. 사용자입장에서 요청을 보내는 것도.. 고려해야되는 사항이 많구나.. 깨닫게 되었다.
Postman이나 curl 명령어로 단순하게 요청보내는 것도 수많은 400에러 끝에 200 OK를 받게 되었는데 FE분들 노고가 많으시겠다...
FE분들 힘내세요.. 저도 힘낼게요... 화이팅 😉
참고했던 사이트
- Postman으로 file, DTO 동시요청
https://emoney96.tistory.com/258