네이버 클라우드 플랫폼 콘솔
https://console.ncloud.com/dashboard
AI·NAVER API로 이동한다

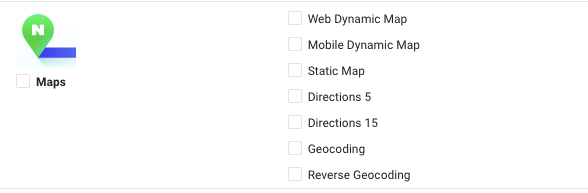
어플리케이션 등록을 눌러 하단에 맵스를 등록하고 패키지 이름 등록하면 준비 끝


그러면 콘솔에 인증 정보를 볼 수 있는데, 여기서 클라이언트 ID를 복사해두자


안드로이드 프로젝트를 열고 manifests에 메타 데이터를 추가한다.
(클라이언트 ID는 아까 복사해둔 아이디)
<meta-data
android:name="com.naver.maps.map.CLIENT_ID"
android:value="클라이언트 ID" />
이후 Gradle Scripts에 가보면 settings.gradle 파일이 존재한다.
settings.gradle에 dependencyResolutionManagement 안에 repositorys 에 maven을 추가하고
url 'https://naver.jfrog.io/artifactory/maven/' 를 추가해준다
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven{
url 'https://naver.jfrog.io/artifactory/maven/'
}
}
}앱 수준의 그래들의 디펜던시에 네이버 지도를 추가해준다.
build.gradle(Module:app)
implementation 'com.naver.maps:map-sdk:3.16.2'androidx 를 사용하면 이전 android support 패키지와 중복되므로
gradle.properties에 아래 코드를 넣어준다
android.useAndroidX=true
android.enableJetifier=true이후 sync now를 눌러 그래들을 적용시켜주고
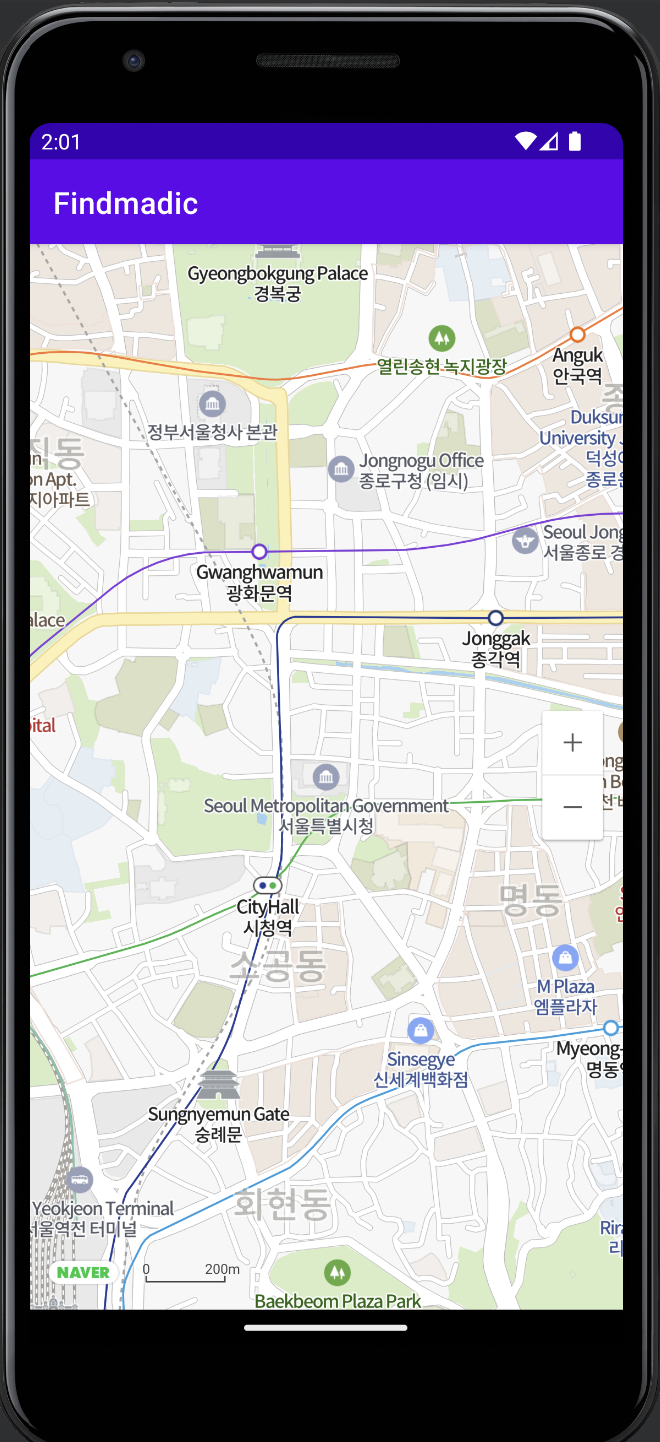
레이아웃에 맵을 추가해주면 끝
<fragment
android:id="@+id/map_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.naver.maps.map.MapFragment" />