An iterable is an object in JavaScript that can be iterated over, meaning you can access its elements one by one.
iterable은 돌리는 자바스크립트의 객체이며, 하나씩 돌아가며 요소에 접근하는 것을 의미한다.
Iterables are a fundamental concept in modern JavaScript, and they are used in various contexts such as loops, spread operators, and more.
이터러블은 현대 자바스크립트의 기본 개념이며, 반목문, 스프레드 연산자 등에서 다양한 문맥으로 사용된다.
Iterables are defined by having an implementation of the Symbol.iterator method.
이터러블은 심볼.이터레이터의 실행함을 의미한다.
This method returns an iterator object, which has a next() method that provides access to the next value in the iterable sequence along with information about whether the iteration is complete.
이 메소드는 이터레이터 객체를 반환하며, 이터레이션이 마무리될 지에 따라 정보와 함께 이터러블 시퀀스에서 다음 값에 접급을 가능하게 하는 next() 메소드를 갖는다.
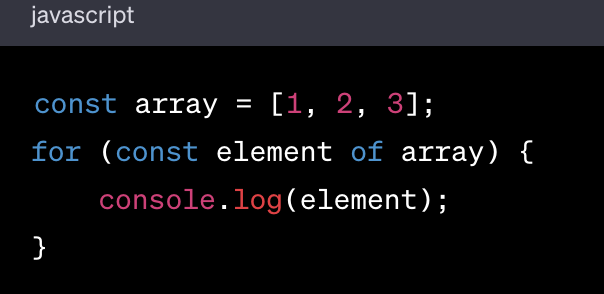
- Arrays: Arrays are a built-in iterable type in JavaScript.
배열은 자바스크립트에서 내장형 이터러블 타입이다.
You can loop through the element of an array using a 'for...of' loop or other iteration methods.
for...of 반복문이나 다른 반복 메소드를 사용해서 배열의 요소를 돌릴 수 있다.
- String: String ar also iterable, allowing you to access individual character using a for...of loop.
스트링토 이터러블이며, for...of 반복문을 통해 각 문자에 접근하게 한다.
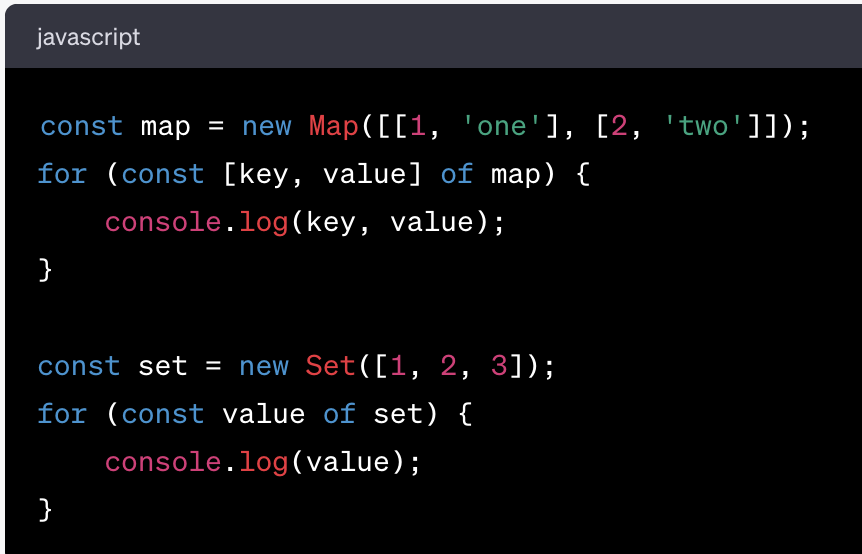
3.Maps and Sets: The Map and Set objects are also iterable.
맵과 셋 객체도 이터러블이다.
You can loop through their keys or values using for...of loops.
for...of 반복문을 통해 값이나 키를 반복한다.(돌린다.)
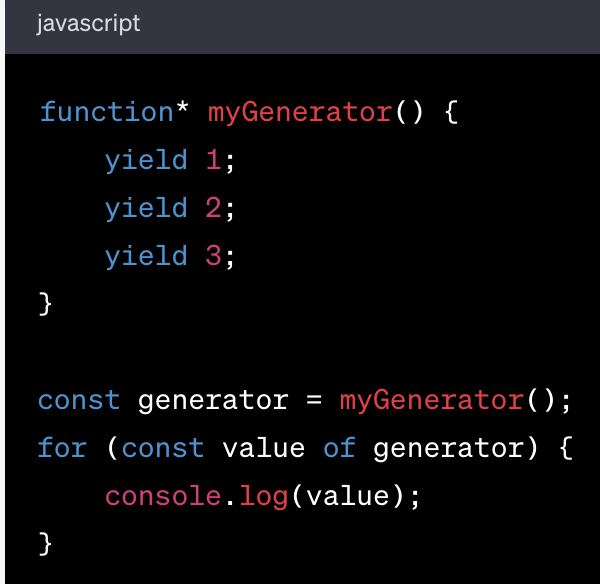
- Generators: Functions defined with the function syntax or using the function keyword/ are generators, which are iterables that allow you to control the iteration process.
함수 키워드를 사용해서 함수 신텍스와 같이 정의된 함수는 제너레이터이며, 반복 프로세스를 제어하는 이터러블이다.

conclusion
Iterables play a crucial role in enabling various looping mechanisms, data transformation, and more in JavaScript.
자바스크립트에서 데이터 변형, 반복 프로세스를 가능하게 하는 중요한 역할을 한다.