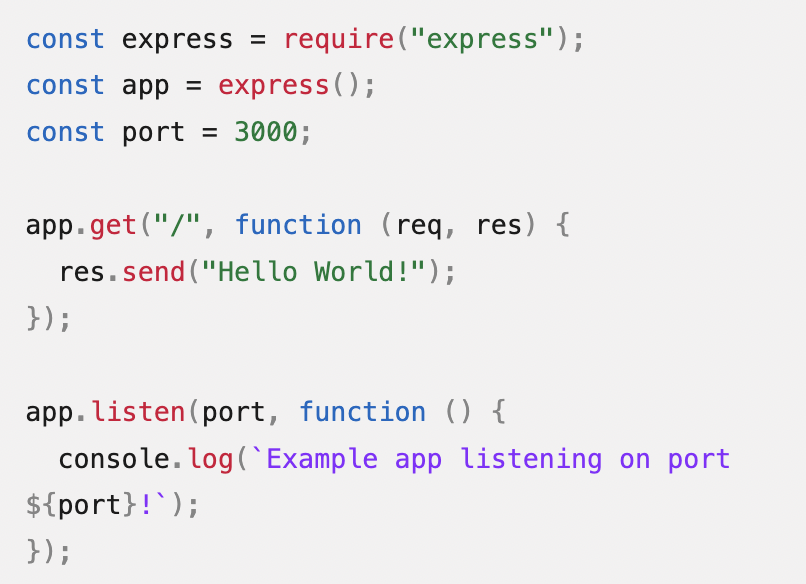
웹 애플리케이션은 웹 브라우저 또는 클라이언트로부터 HTTP request를 기다린다. request가 할당이 되면 애플리케이션은 POST data 또는 GET data에 포함된 정보를 가능한 한 URL 패턴에 근거하여 작업을 시작한다. 그 후 애플리케이션은 웹 브라우저에 response를 반환하고 fetched된 data를 집어 넣어 브라우저가 display할 수 있도록 creation한다.
Express provides methods to specify what function is called for a particular HTTP verb (GET, POST, SET, etc) and URL pattern ("Route"), and methods to specify what template ("view") engine is used, where template files are located and what template to use to render a response.
익스프레스는 특정 HTTP 동사인 GET, POST, SET을 부르는 함수를 특정짓는 메소드를 지원한다.

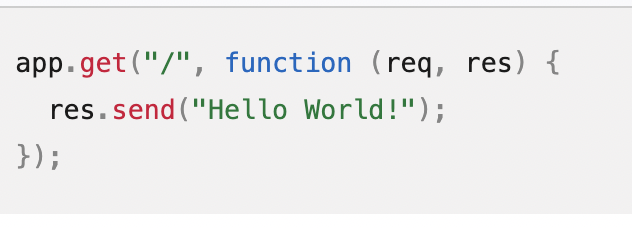
app.get은 경로 설정을 하며, 사이트 루트인 '/' 경로와 함께 HTTP GET request가 있을 때마다 실행되는 콜백함수를 특정짓는다. 콜백함수는 request, response 객체를 인자로 받으며 response 상에서 send() 함수를 호출하고 스트링 hellow world를 출력한다.
A module is a JavaScript library/file that you can import into other code using Node's require() function.
모듈은 노드의 require() 함수를 사용하여 다른 코드에 import할 수 있는 라이브러리이다. 익스프레스는 미들웨어와 데이터베이스 라이브러리로서 자체적 모듈이다.
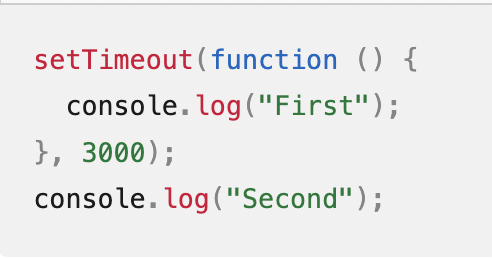
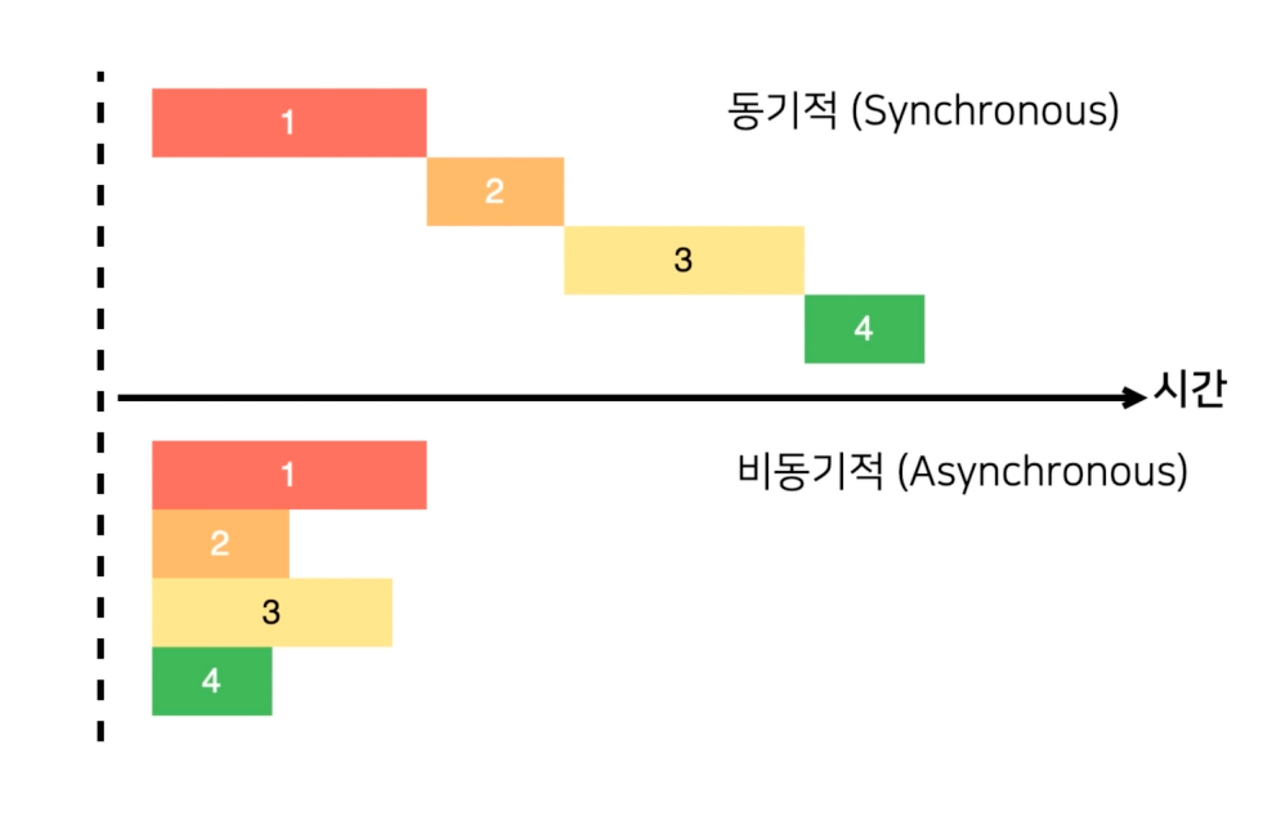
자바스크립트 언어는 기본적으로 비동기 API를 이용하기 때문에 실시간 처리할 수 있는 작업에 용이하다. 동기 API는 순서가 중요하다. 그래서 첫 번째가 complete되지 않으면 두 번째는 execute할 수 없다. 반대로, 비동기 API는 첫 번째 게 아직 안 끝났다고 하더라도, 두 번째를 Run 할 수 있으며 대표적으로 setTimeout() 메소드가 있다.
말 그대로 순서에 상관없이 먼저 나오면 호출되어 반환하는 것이다. 예를 들어 카페가 있고 각 메뉴마다 걸리는 시간은 상이하다. 케이크는 준비된 대로 바로 나올 수 있지만 커피의 경우 추출하는 작업이 필요하기에 일정의 시간이 필요하다. 그러면 커피를 먼저 주문한 customer가 있다고 하더라도 cake를 호출하는 customer의 주문이 더 먼저 complete될 수 있다. 동기 API에서는 그게 불가능하다. 그래서 비동기 API가 조금 더 동적이며 유연함을 뜻할 수 있지만, 그만큼의 복잡도를 가져간다.
비동기 API는 첫 번째 요청이 끝나지 않았다고 하더라도 두 번째, 세 번째의 요청을 blocking 하지 않는다.
Node is a single-threaded event-driven execution environment. Single-threaded means that all requests to the server are run on the same thread.
single-threaded는 한 줄에 서버로 요청되는 모든 건들을 실행함을 의미하고 순서에 상과없이 complete point가 그 특징에 따라 상이하다.

그만큼 서버양이 많을 때는 부하가 올 수 있으며 메모리 양을 크게 차지할 수 있다.
It could be taken up in the memory when requests to the server is high.
There are a number of ways for an asynchronous API to notify your application that it has completed. The most common way is to register a callback function when you invoke the asynchronous API, that will be called back when the operation completes.
완료된 애플리케이션을 알릴 수 있는 비동기 API에는 여러 방법이 있는데, 그 중 가장 많이 사용되는 방법은 오퍼레이션이 완료될 때 비동기 API를 발생시키는 콜백함수를 등록하는 게 있다.
하지만 잘 못 쓸 경우 callback hell의 문제에 직면하기에 주의해야 한다.
Be careful to use callback functions because it could be invoked its hell.

The callback function takes a request and a response object as arguments.
콜백함수는 인자로 reqeust, response 객체를 취한다. 문자 "Hello World!"를 반환하기 위해 response 상에서 send() 메소드를 호출한다.
Express is a minimal and flexible Node.js web application framework that provides a robust set of features to develop web and mobile applications.
웹과 모바일 애플리케이션을 개발하기 위헤 강한 일련의 특징들을 제공하는 프레임워크이며, 미니멀하면서 유연한 노드JS 웹 애플리케이션 프레임워크이다.
-
Allows to set up middlewares to respond to HTTP Requests.
HTTP Reqeust에 응답하도록 미들웨어를 설치하게끔 한다.
-
Defines a routing table which is used to perform different actions based on HTTP Method and URL.
HTTP 메소드와 URL에 기초하여 서로 다른 액션을 수행하도록 사용된 라우팅 테이블을 정의한다.
-
Allows to dynamically render HTML Pages based on passing arguments to templates.
템플릿에 인자를 전달하는 것에 기초하여 HTML 페이지를 동적으로 해석하도록 한다.
Firstly, install the Express framework globally using NPM so that it can be used to create a web application using node terminal.
먼저, 노드 터미널을 이용하여 웹 애플리케이션을 만들도록 NPM을 이용하여 전역적으로 익스프레스 프레임워크를 설치해야 한다.
$ npm install express --save
The above command saves the installation locally in the node_modules directory and creates a directroy express inside node_modules. You should install the following important modules along with express-
위 커맨드는 노드 모듈 디렉토리에서 지역적으로 설치를 저장하고 그 내부에서 디렉토리 익스프레스를 생성한다. 익스프레스 키워드와 함께 다음의 중요 모듈을 설치해야 한다.
- body-parser : This is a node.js middleware for handling JSON, Raw, Text and URL encoded form data.
제이슨, Raw, Text, URL, 코드화된 형식 데이터를 핸들링하는 노드 JS 미들웨어이다.
Express application uses a callback function whose parameters are request and response objects.
익스프레스 애플리케이션은 request, response object를 파라미터로 둔 콜백 함수를 사용한다.

-
Reqeust Object : The request object represents the HTTP request and has properties for the request query string, parameters, body, HTTP headers, and so on.
request 객체는 HTTP request를 표현하고 request 쿼리, 스트링, 파라미터, 바디, HTTP 헤더 등등의 특징들을 가지고 있다.
-
Response Object : The response object represents the HTTP response that an Express app sends when it gets an HTTP request.
response 객체는 익스프레스 앱이 HTTP reqeust를 받을 때 보내는 HTTP response를 나타낸다.
GET Method
정의
Node.js 웹 애플리케이션을 개발하기 위한 웹 프레임워크.
미들웨어를 활용하여 요청과 응답 처리를 유연하게 다루며, 라우팅, 뷰, 엔진, 데이터베이스 연결 등을 포함한 다양한 기능을 제공.
특징
미들웨어
익스프레스는 미들웨어 기반의 웹 프레임퉈크로, 요청과 응답 처리를 중간에 끼어들어서 처리할 수 있는 중간 처리 단계, allowing to process logging, authentication, data transformation and so on.
라우팅
요청 경로에 따라 라우팅을 설정. 각 경로에 대해 어떤 핸들러 함수가 실행되어야 하는 지 정의
HTTP 메소드 처리
HTTP 메소드(GET, POST, PUT, DELETE)에 따라 해당하는 라우팅 핸드러를 실행할 수 있도록 설정.
뷰 엔진 지원
동적인 웹 페이지 구성
라우터
애플리케이션의 라우팅을 모듈화하고 구조화.
++
미들웨어 지원. 미들웨어는 사용자의 요청과 응답 사이에 위치하며, 특정 기능을 수행하는 함수. 인증, 로깅, 에러 처리 핸들러 등을 담당하고 있다.