A closure is a feature of JavaScript that allows inner function to access the outer scope of a function.
Closure helps in binding a function to its outer boundary and is created automatically whenever a function is created.
A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment). In other words, a closure gives you access to an outer function's scope from an inner function. In javaScript, closures are created every time a function is created, at function creation time.
클로져는 마무리가 아니다. 렉시컬 환경에 참조되어 묶여진 함수의 조합이다. 다른 말로는, 클로저는 이너 함수로부터 아우터 함수의 스콥까지 접근 가능하다. 자바스크립트에서, 클로저는 함수가 만들어질때마다 발생한다
What is Lexical scoping?

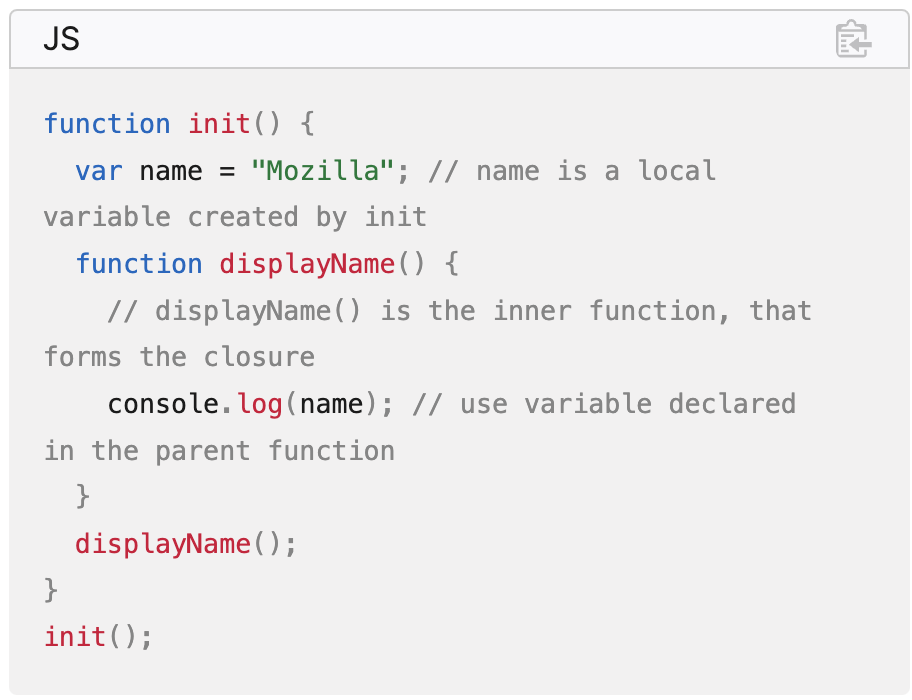
init() creates a local variable called name and a function called displayName().
init() 함수는 displayName() 함수와 name으로 정의된 지역변수를 만든다.
The displayName() function is an inner function that is defined inside init() and is available only within the body of the init() function.
displayName() 함수는 init() 함수 내부에서 정의된 이너 함수이며 init() 함수의 body 내에서 오직 접근가능하다.
=> dispalyName() 함수는 init() 함수에 내부에서 정의되었기 때문에 그 scope에서만 접근이 용이하다.
Note that the displayName() function has no local variables of its own.
displayName() 함수는 스스로 지역 변수를 가지지 않음을 명시한다.
However, since inner functions have access to the variables of outer functions, displayName() can access the variable name declared in the parent function, init().
하지만, 이너 함수는 아우터 함수의 변수에 접근이 가능하기 때문에, displayName() 함수는 부모 함수 init() 내에서 선언된 변수 name에 접근이 가능하다
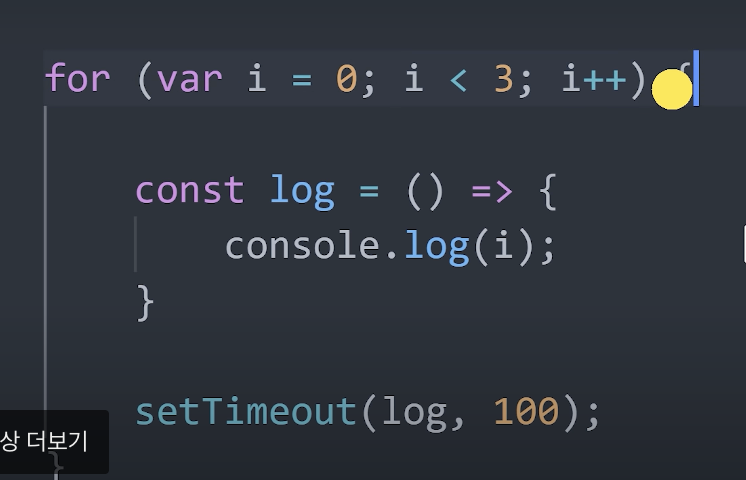
Scoping with let and const
Closure scope chain
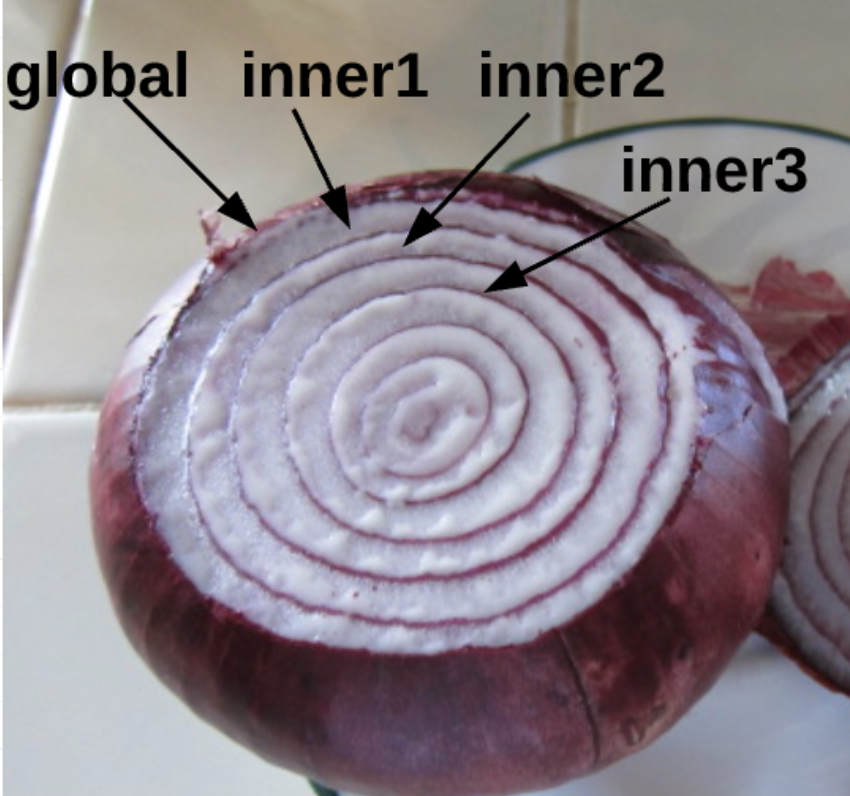
Every closure has three scopes:
- Local scope (Own scope)
- Enclosing scope (can be block, funciton, or module scope)
- Global scope
JavaScript variables can belong to the local or global scope.
자바스크립트 변수는 지역, 전역 변수에 속한다.
Global variables can be made local (private) with closures.
전역변수는 클로저와 함계 지역(private)화 한다.
Global Variables
A function can access all variables defined inside the function.
함수는 함수 내부에서 선언된 모든 변수에 접근이 가능하다
But a function can also access variables defind outside the function.
함수는 함수 바깥에서 정의된 변수 또한 접근이 용이하다

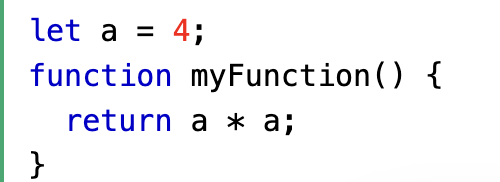
a is a global variable.
In a web page, global variables belong to the page.
웹페이지에서, 전역변수는 페이지에 속한다
Global and local variables with the smae name are different vairables.
같은 이름을 가진 전역 변수와 지역 변수는 다른 변수이다
Global variables live until the page is discarded, like when you nevigate to another page or close the window.
전역 변수는 다른 페이지로 이동하거나 윈도우를 닫는 것 처럼 페이지가 버려질 때까지 생존한다
Local variables have short lives. They are created when the function is invoked, and deleted when the function is finished.
지역 변수는 조금 더 생존이 짧다. 그들은 함수가 실행될 때 만들어지며, 종료될 때 사라진다
All functions have access to the global scope.
모든 함수는 전역 scope에 접근이 가능하다
스코프는 함수를 호출할 때가 아니라 함수를 어디에 선언하였는지에 따라 결정된다.
Scope is determined by where it is declarared, not calling its function.
inner 함수가 outer 함수 내부에서 선언되었다면, 이너 함수의 상위 스코프는 아우터 스코프 이며, 이를 참조할 수 있다. 그리고 이를 렉시컬 스코핑이라 한다. outer 함수는 내부 함수를 반환하고 나서 생을 마감한다. 이처럼 외부함수보다 내부함수가 오래 유지되는 경우, 외부 함수 밖에서 내부함수가 호출되더라도 외부함수의 지역 변수에 접근할 수 있는데, 이러한 함수를 closure라고 부른다. 클로저는 반환된 내부함수가 자신이 선언되었을 때의 환경인 lexical environment인 scope를 기억하여 자신이 선언되었을 때의 환경 밖에서 호출되더라도 그 환경(scope)에 접근할 수 있는 함수를 말한다. 요약하자면, 클로저는 자신이 생성될 때의 환경을 기억하는 함수이다.
Closure in Javascript is a form of lexical scoping used to preserve variables from the outer scope of a function in the inner scope of a function.
자바스크립트에서 클로저는 함수의 이너 스코프에서의 함수의 아우터 스코프로부터 변수들을 보전하는 데에 사용되는 렉시컬 스코핑의 형식이다
Lexical scoping is the process used to define the scope of a variable by its position in the source code.
렉시컬 스코핑은 자신의 위치에 의해 변수의 범위를 지정하는데 사용될 절차이다.
일반적으로, call stack은 수명이 짧고, heap memory는 생존이 길다.

var is a global variable. Var get hoisted to global scope. Let is block scoped. Lexical Environment is the context when function was defined.
_ 렉시컬 환경이란 함수가 정의될 때의 콘텍스트이다. 그래서 콜스택에는 클로져가 없으며, 힙 메모리에는 클로저가 있다.
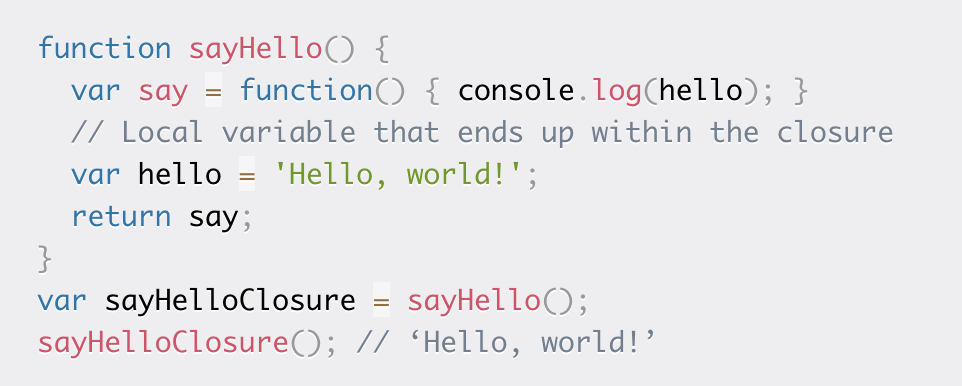
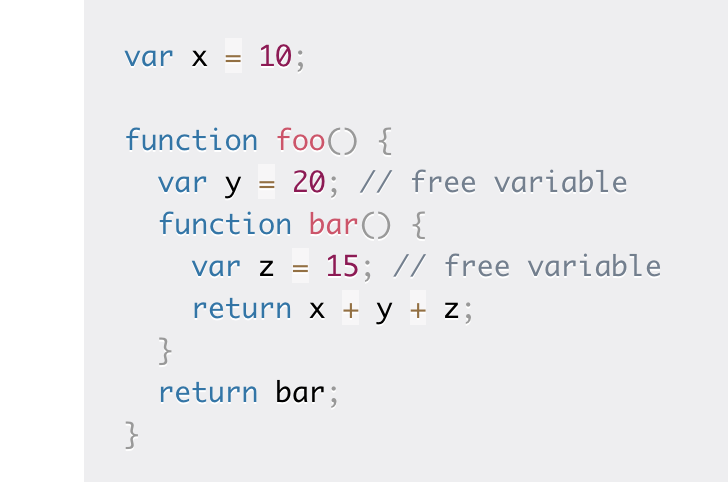
Closures are functions that refer to independent (free) variables. In other words, the function defined in the closure remembers the environment in which it was created.
_ 클로저는 독립 변수를 참조하는 함수이다. 클로저 내부에서 정의된 함수는 만들어졌을 때의 환경을 기억한다.
Free variables are variables that are niehter locally declared nor passed as parameter.
_ Free Variables은 지역적으로도, 매개변수로 전달받지도 않은 변수이다. 말 그래도 자유로운 변수이다.

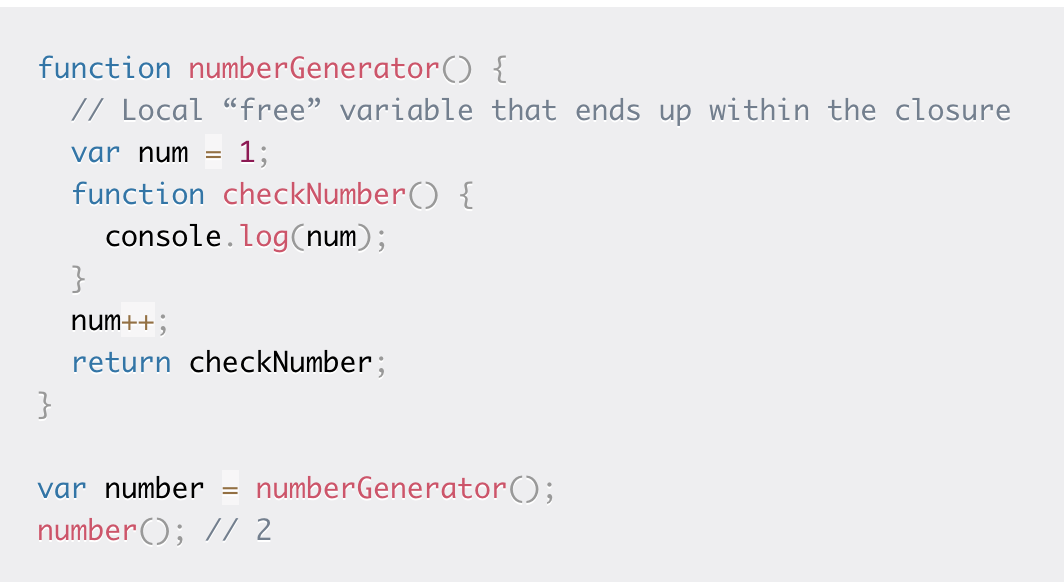
The function checkNumber doesn't have any local variables of its own - however, it does have access to the variables within the outer function, numberGenerator, because of a closure.
checkNumber 함수는 스스로의 지역 변수를 가지고 있지 않다. 하지만 클로져를 통해서 numberGenerator 아우터 펑션 내부의 변수(num)에 접근이 가능하다.

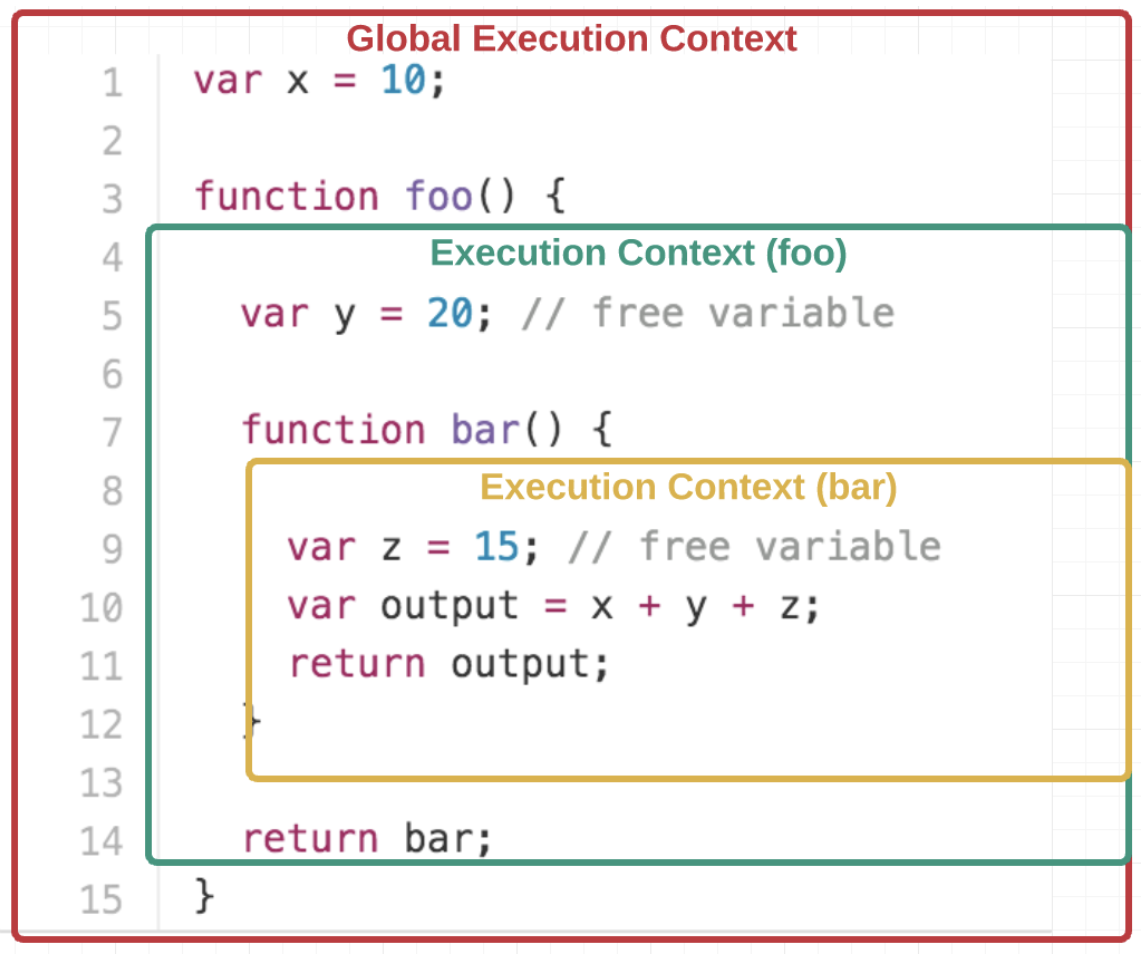
Execution Context
Execution context is an abstract concept. This can be the global context in which your code is first executed or when the flow of execution enters a function body.
실행 콘텍스트는 추상적인 개념이다. 코드가 첫번째로 실행됐거나, 실행 흐름이 펑션 바디로 들어간 곳에서 전역 객체가 될 수 있다. 안으로 파고들 수록 구체성을 띈다라고 말한다. 멀리 떨어질 수록 추상적이라 한다. 그래서 execution context는 실제 실행되는 구문이다.

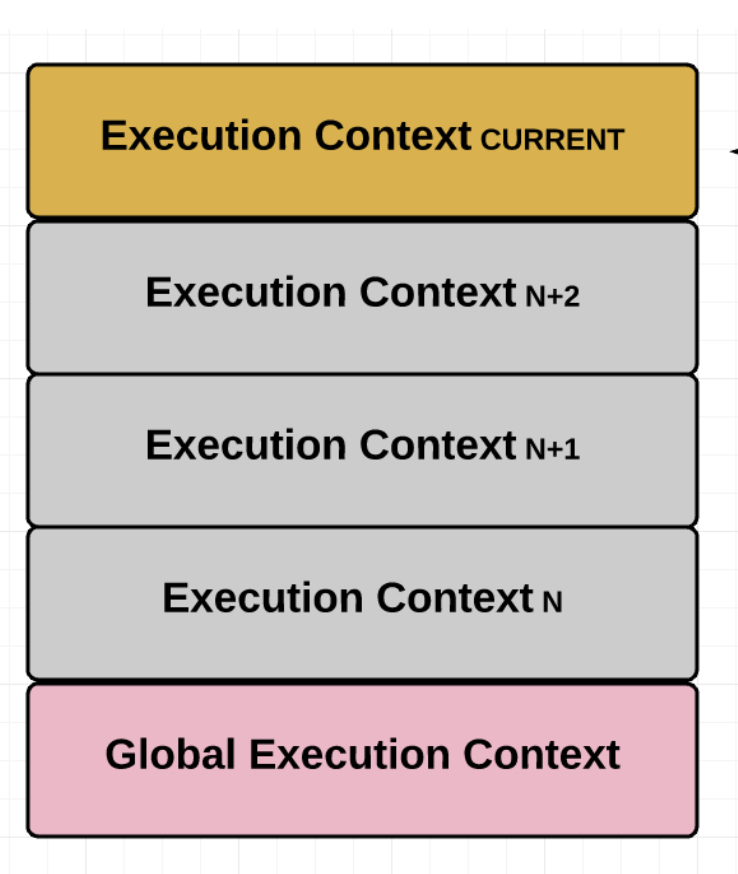
전형적으로 브라우저는 스택을 활용하여 실행 콘텍스트를 유지한다. 스택은 LIFO의 데이터 구조이다. 이는 나중에 들어온 데이터가 가장 먼저 반출됨을 의미한다. 하나의 통로밖에는 없는 것이다.
The current or "running" execution context is always the top item in the stack.
_ 현재 또는 실행중인 실행 콘텍스트는 항상 스택의 최상단에 위치한다.
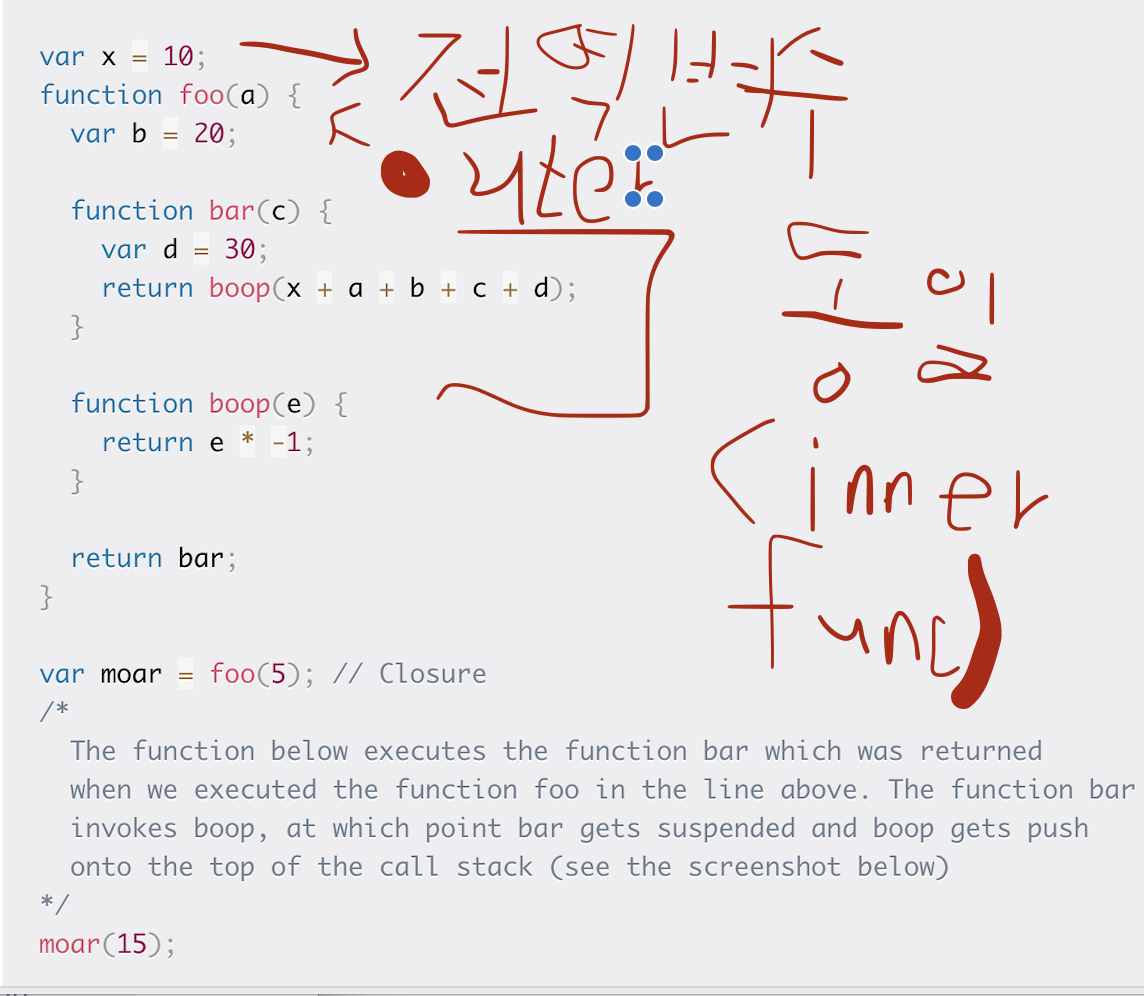
There are times when the running execution context is suspended and a different execution context becomes the running excution context.
실행중인 컨텍스트가 연기되는 시간이 있고 다른 실행 콘텍스트가 실행되는 콘텍스트가 된다.



In short, every execution context has a Lexical Environment.
_ 요약하자면, 모든 실행 콘텍스트는 렉시컬 환경을 가지고 있다.
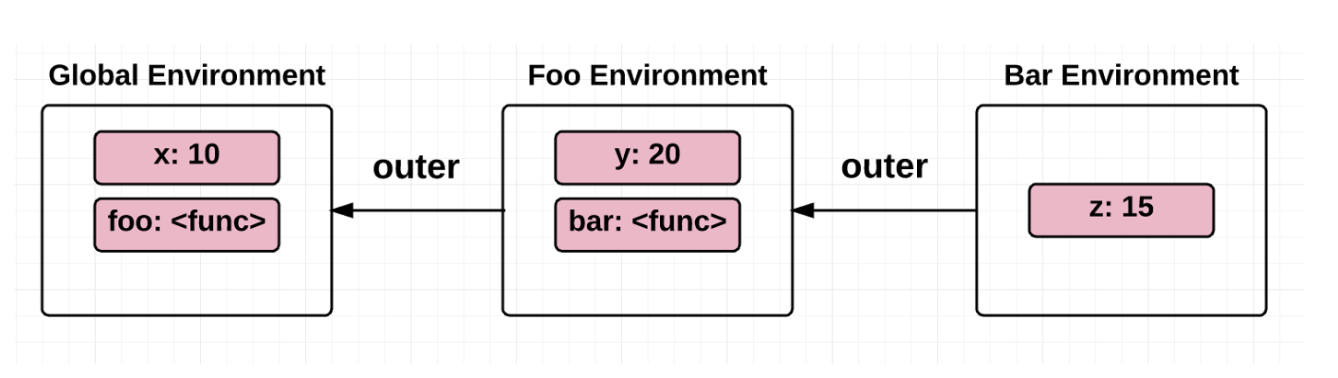
Lexical environments holds variables and their associated values, and also has a reference to its outer environment.
렉시컬 환경은 변수와 그 값을 가지며 아우터 환경을 참조한다
The Lexical Environment can be the global environment.
렉시컬 환경은 전역 환경이 될 수 있다.
Scope Chain


Closures
Every function has an execution context, which comprises of an environment that gives meaning to the variables within that function and a reference to its parent's environment.
모든 함수는 함수 내부의 변수들에 의미를 전달하는 환경을 구성하는 실행 콘텍스트를 가지고 있으며 부모의 환경을 참조한다
Closures are functions that have access to the variables that are present in their scope chain even if the outer function ceases to exit.
클로저는 아우터 함수가 종료되어 빠져나오더라도 스코프 체인에서 현재인 변수에 접근이 가능한 함수이다
Scope chain refers to the fact that parent scope does not have access to the variables inside its children's scope, but the children's scope does have access to the variables present in its parent scopes.
스코프 체인은 자식 스코프 내의 변수들에 접근하지 않는 부모 스코프를 참조하지만, 자식 스코프는 부모 스코프의 변수에 접근 가능하다

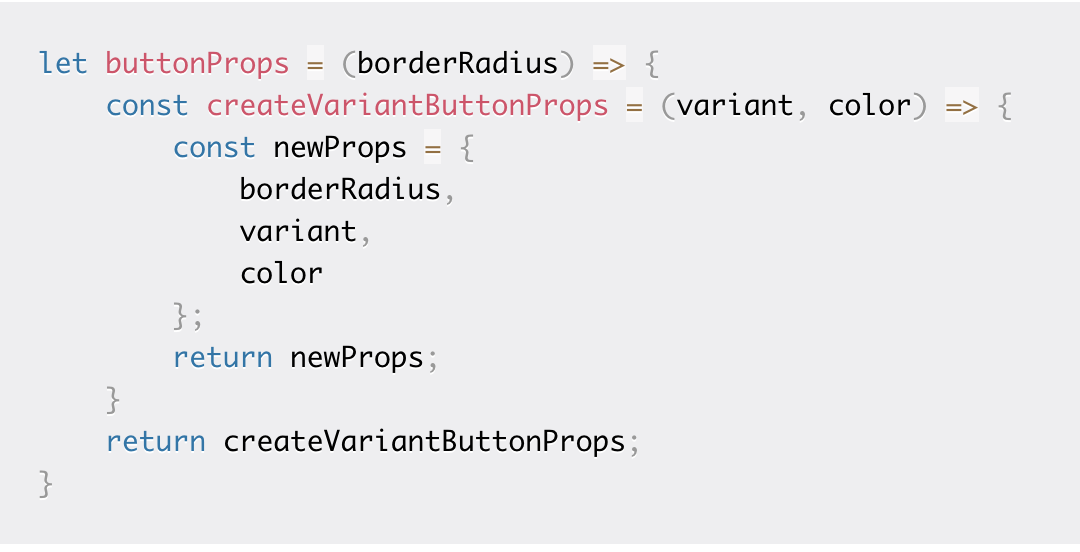
In the above example, the inner function createVariantButtonProps is a closure.
아우터 함수가 종료되더라도, 여전히 부모 변수에 접근가능하다.
closure는 결국 함수 내부에 또 다른 함수(inner 함수)를 생성하여 부모 함수를 참조하는 것을 말한다.