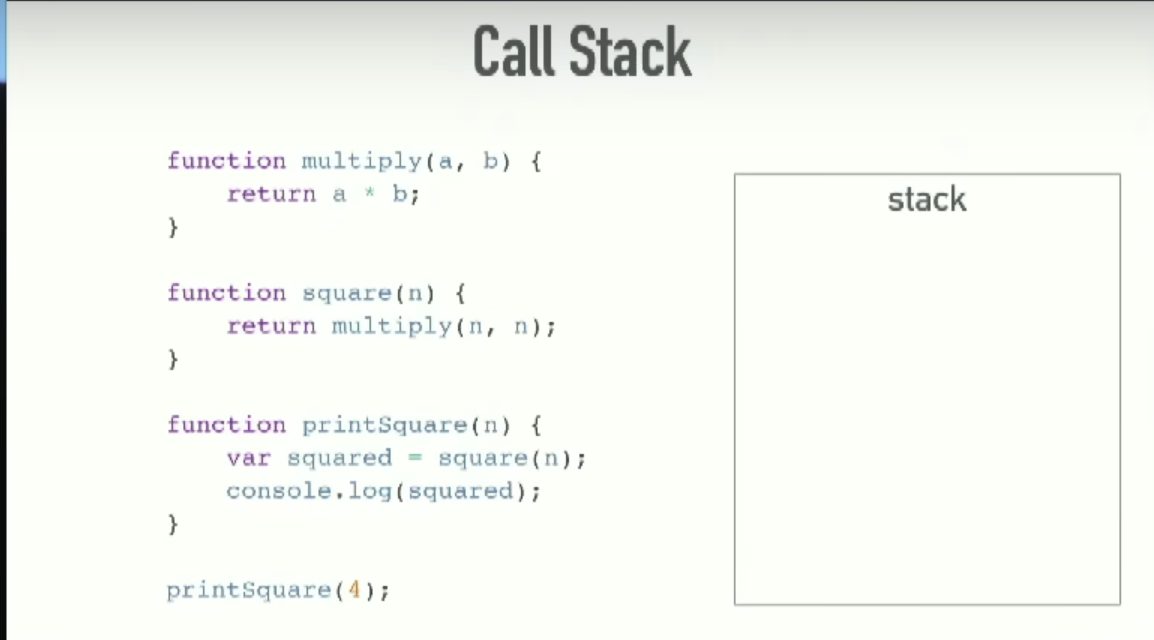
the call stack
one thread == one call stack == one thing at a time

자바스크립트는 한 번에 하나씩 실행된다. 다중 실행되지 않는다.
함수는 webapis에 갔다 task queue에 있다가 stack에 들어가기 때문에 가장 늦게 실행된다.
Actually, I don't konw.
Definition
The event loop is a fundamental concept in asynchronous programming that plays a crucial role in managing hte execution of code in environments like JavaScript.
이벤트 루프는 자바스크립트 환경같은 코드의 실행을 관리하는 측면에서 중요한 역할을 수행하는 비동기 프로그래밍에서 기본적인 개념이다.
It's particularly relevant in environments with single-threaded event-driven architectures, such as web browsers and Node.js.
웹 브라우저와 노드 js처럼 하나의 스레드 추진 아키텍처와 같은 환경과 관련이 있다.
event Queue
When asynchronous operations are initiated, they are not immediately executed.
비동기 작업이 실행되면, 즉시 실행되지 않는다.
Instead, they are placed in an event queue.
대신에 이벤트 큐에 쌓이게 된다.
This queue holds a list of tasks that need to be processed.
이 큐는 실행되어야 할 작업의 리스트를 가지고 있다.
Event Loop
The event loop is a loop that continually checks the event queue to see if there are any tasks waiting to be executed. If the event queue is not empty, the event loop picks the next task from the queue and executes it.
이벤트 루프는 실행되기 위해 기다리고 있는 작업들이 있는지 계속해서 애벤트 큐를 확인하는 루프이다. 이밴트 큐가 비어있지 않다면, 이벤트 루프는 큐에서 다음 작업들을 선택해 실행시킨다.
Non-Blocking
The event loop operates in a non-blocking manner.
이벤트 루프는 비동기 방식으로 작동한다.
This means that while the event loop is waiting for a task to complete (Such as reading a file or making an HTTP request), it doesn't block the execution of other tasks.
이벤트 루프가 (파일을 읽거나 HTTP request를 하는 것과 같은) 마무리 지어야 할 작업을 기다리는 동안, 다른 작업의 실행을 막지 않는다.
Instead, it allows other tasks to be processed while waiting for the result of the asynchronous operation.
비동기 작업의 결과를 기다리는 동안 다른 작업을 실행하도록 한다.
Callbacks
In languages like JavaScript, callbacks are commonly used to define what should happen once an asynchronous operation completes.
자바스크립트같은 언어에서, 콜백은 비동기 작업이 완료되면 무엇이 실행되어야 하는 지를 정의하는 데 주로 사용된다.
When an asynchronous operation finishes, the callback function associated with it is placed in the event queue to be executed by the event loop.
비동기 작업이 끝나면, 콜백 함수는 이벤트 루프에 의해 실행되는 이벤트 큐에서 놓여진 것과 관련되어 함수를 실행한다.
Concurrrency
While the event loop itself is single-threaded, it allows the illusion of concurrency by efficiently switching between different tasks.
이벤트 루프가 스스로 싱글 스레드일동안, 다른 작업들을 효율적으로 바꿈으로써 동시성을 가능하게 한다.
결론
The event loop ensures that tasks are executed in a specific order, allowing developers to build asynchronous applications while maintaining predictable behavior.
이벤트 루프는 특정 순서에 따라 실행되는 작업들을 보장하고, 예상할 수 있는 행동을 유지하면서 비동기 애플리케이션을 만들 수 있게 한다.