정의
자바스크립트의 내장 객체 중 하나로, 키와 값의 쌍을 저장하는 데이터 구조이다.
장점
다양한 타입의 키를 가질 수 있으며, 원시 타입 외에도 객체 등의 복잡한 타입도 키로 사용할 수 있다.
특징
-
키의 타입 제한 없음: Map은 어떠한 타입의 값도 키로 사용할 수 있다. 객체의 경우 문자열 또는 심볼만 키로 사용할 수 있다.
-
요소 순서 보장: Map은 요소의 추가 순서를 기억하고 보장한다. Whereas, object don't ensure the order of element.
-
반복(iteration)처리 가능: Map은 for...of 루프나 forEach 메서드 등을 활용하여 요소를 순회할 수 있다.
-
크기 속성: Map은 size 프로퍼티를 사용하여 저장된 요소의 개수를 쉽게 알 수 있다.
결론
다양한 상황에서 유용하게 사용할 수 있으며, 특정 값의 빈도를 계산하고 저장하는 용도로도 많이 사용된다.
활용
Map 객체는 get과 set 메소드를 사용하여 데이터를 관리
- get(key): 지정한 키에 해당하는 값을 반환. 만약 해당 키가 없다면 'undefined를 반환.
-set(key, value): 지정한 키와 값을 매핑하여 저장. 이미 동일한 키가 존재하는 경우 기존 값을 대체하고, 새로운 키인 경우 새로운 엔트리를 추가.
예제

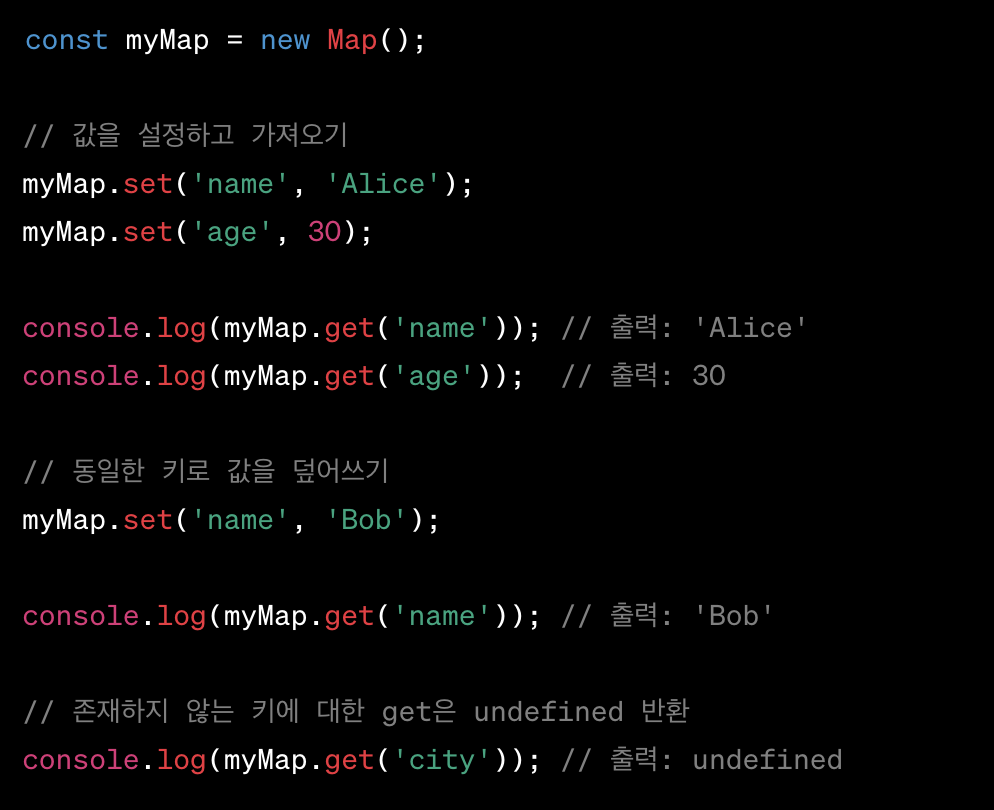
Map 객체를 만들어주고, 객체 myMap에 set 메소드를 붙여 키와 벨류를 설정한다. 값을 반환할 때에는 myMap이라는 객체에 get을 붙여 키를 넣어줘 값을 출력한다.set을 통해 값을 바꿀 수 있으며, 해당 키가 없을 경우 undefined가 반환된다.