A call stack is a mechanism for an interpreter (like the JavaScript interpreter in a web browser) to keep track of its place in a script that calls mulitple functions
- what functions is currently being run and what functions are called from within that function, etc.
- When a script calls a function, the interpreter adds it to the call stack and then starts carrying out the function.
스크립트가 펑션을 부를 때 인터프리터는 콜스택에 더해주며 펑션을 실행한다
- Any functions that are called by that function are added to the call stack further up, and run where their calls are reached.
function에 의해 호출된 또 다른 펑션은 콜 스택에 쌓아지며 호출이 닿을 수 있는 곳에서 작동한다
- When the current function is finished, the interpreter takes it off the stack and resumes execution where it left off in the last code listing.
현재 펑션이 마무리되면, 인터프리터는 스택에 쌓여졌던 펑션들을 빼내고, 목록화된 마지막 코드에서 중단되었던 실행을 재개한다.
- If the stack takes up more space than it was assigned, a "stack overflow" error is thrown.
"스택이 할당된 것보다 더 많은 공간을 차지할 경우, 스택 오퍼플로우 에러가 발생한다."

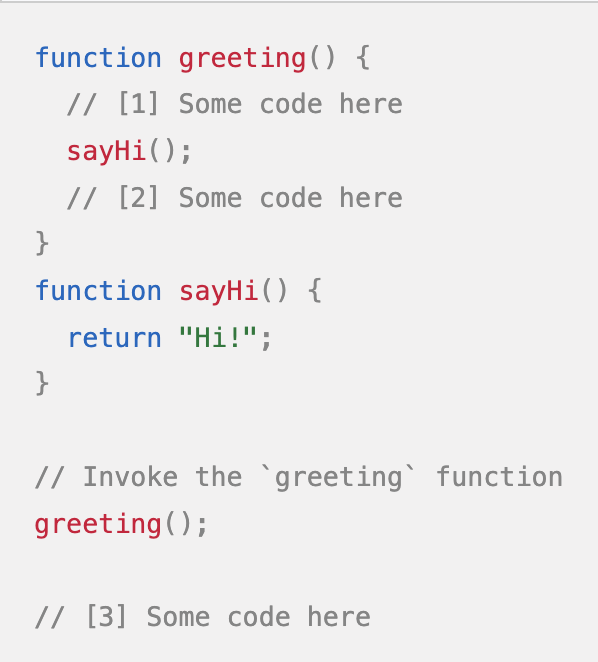
The code above would be executed like this:
- Ignore all functions, until it reaches the greeting()function invocation.
모든 펑션을 무시한다. 그리팅 펑션이 실행될 때까지.
-
Add the greeting() function to the call stack list.
-
Execute all lines of code inside the greeting() function.
-
Get to the sayHi() function invocation.
-
Add the sayHi() function to the call stack list.
-
Execute all lines of code inside the sayHi() function, until reaches its end.
-
Return execution to the line that invoked sayHi() and continue executing the rest of the greeting() function.
-
Delete the sayHi() function from our call stack list.
-
When everything inside the greeting() function has been executed, return to its invoking line to continue executing the rest of the JS code.
-
Delete the greeting() function from the call stack list.
summarize
펑션이 일어날 때마다 자동적으로 콜스택에 쌓이며 실행되고 나서 delete 된다. 모든 펑션이 실행되고 난 후 스택은 empty 상태가 된다.