Arrow functions were introduced in ES6.
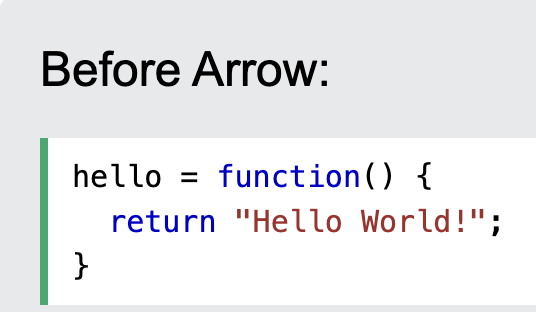
Arrow functions allow us to write shorter function syntax

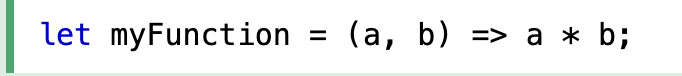
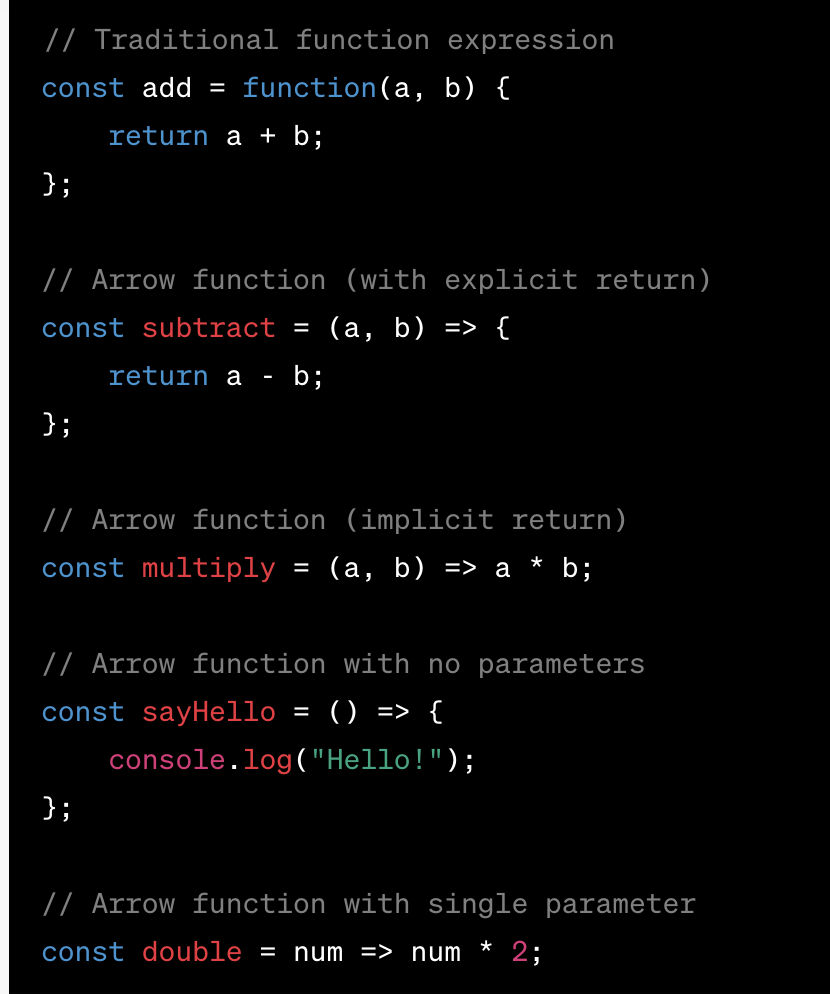
2개의 엘러먼트(a, b)를 지정해서 arrow function을 통해 그 두 요소를 더한 값을 myFunction에 넣는다.


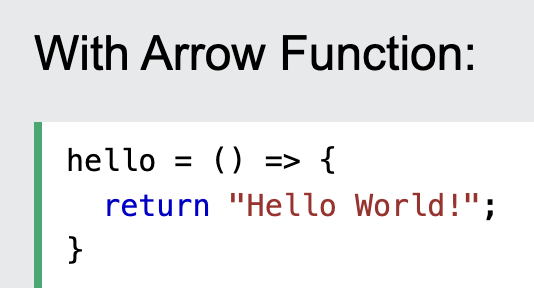
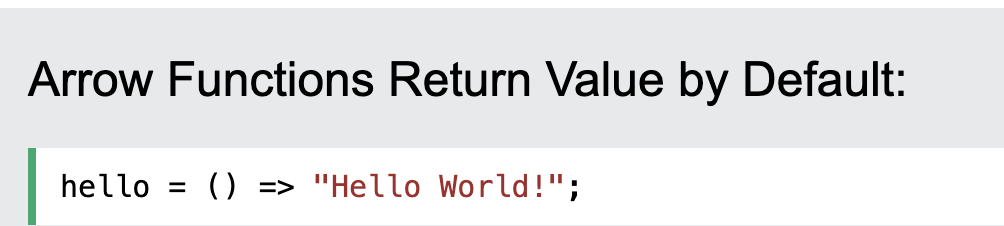
It gets shorter! If the function has only one statement, and the statement retuns a value, you can remove the brackets and the return keyword.

In fact, you have only one parameter, you can skip the parentheses as well.

What about this?
The handling of this is also in arrow functions compared to regular functions.
In short, with arrow functions there are no binding of this.
In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever.
With arrow functions the this keyword alwys represents the object that defined. the arrow functions.
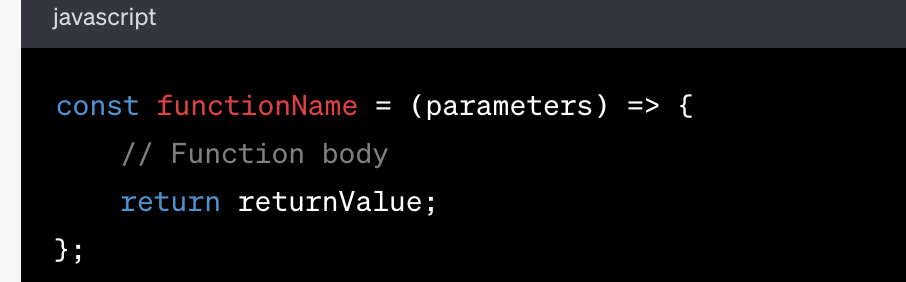
An arrow function, also known as an arrow function expression, is a concise way to define a function in JavaScript.
화살표 함수 표현이라고도 알려진 화살표 함수는 자바스크립트에서 함수를 정의내리는 간결한 방식이다.
Arrow functions were introduced in ES6 and provide a more compact syntax for creating functions compared to traditional function expressions.
화살표 함수는 기존의 함수 표현에 있어서 함수를 만들어내는 밀도 있는 구문을 제공하며 ES6에서 소개되었다.
Key features
- Concise Syntax: Arrow functions have a shorter syntax compared to traditional function expressions, making the code more concise and easier to read.

화살표 함수는 전통적인 함수 표현에 견주어 더 짧은 구문을 가지며, 코드를 조금 더 간결하고 읽기 편하게 만들어준다.
-
Implicit Return: If the function body consists of a single expression, the curly braces '{}' and the 'return' keyword can be omitted.
함수 바디가 단일 표현일 때, 중괄호와 리턴 키워드는 생략가능하다.
-
Lexical this: Arrow functions do not have their own 'this' context.
화살표 함수는 'this' 컨텍스트를 가지고 있지 않다
Instead, they capture the 'this' value from the surrounding code, which makes them especially useful for maintaining the value of 'this' in callback functions.
대신에, 콜백 함수에서 'this'의 값을 유지하도록 유용하게 만드는 조건의 코드로부터 'this' 값을 포착한다.

Conclusion
They cannot be used as constructor functions (with 'new'), they do not have their own 'arguments' object, and they cannot be used as methods inside objects.
생성자 함수로서 사용할 수 없으며, 자신의 인자 객체를 가지지 못하며, 객체 내부의 메소드로서 사용되지 못한다.
In those cases, traditional function expressions are still required.
이러한 관점에서, 기존의 함수 표현이 여전히 유효하다.
This was brought back by chat Gpt.