
TypeScript 설치
sudo npm install -g typescriptTypeScript 사용
using-ts.ts
// ! as HTMLButtonElement << Type 지정
const button = document.querySelector("button")! as HTMLButtonElement;
const input1 = document.getElementById("num1")! as HTMLInputElement;
const input2 = document.getElementById("num2")! as HTMLInputElement;
function add(num1: number, num2: number) { // num1 : number << Type 지정
return num1 + num2;
}
button.addEventListener("click", function () {
console.log(add(+input1.value, +input2.value));
});TypeScript 코드를 JavaScript 코드로 컴파일 해주어야 한다
tsc using-ts.ts해당 명령어를 실행하면 using-ts.js 파일이 자동으로 생성된다
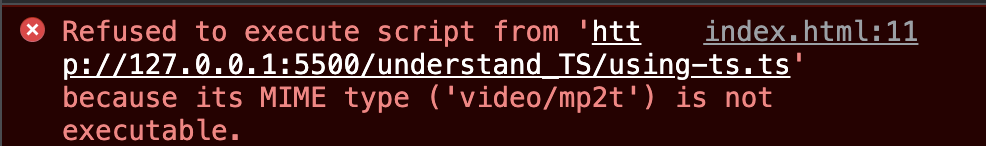
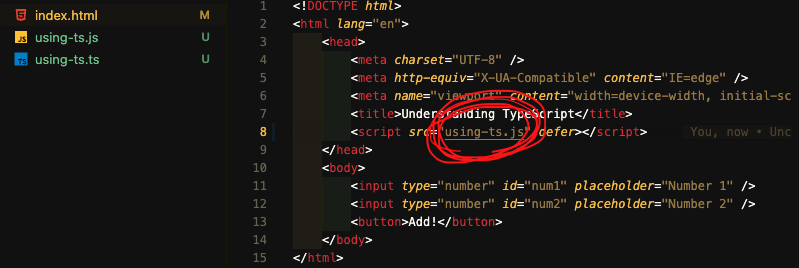
JavaScript 코드로 컴파일 된 후 브라우저가 TypeScript를 실행할 수 없으므로 항상 JavaScript 파일을 가져와야 한다

🚨 using-ts.ts 를 사용하게 되면 아래와 같은 에러가 발생한다