리액트에서 페이지 나누는 법
react-router-dom 설치
(react-router-dom 홈페이지에서 외부 라이브러리 설치) 하거나
npm install react-router-dom@6입력해서 설치.
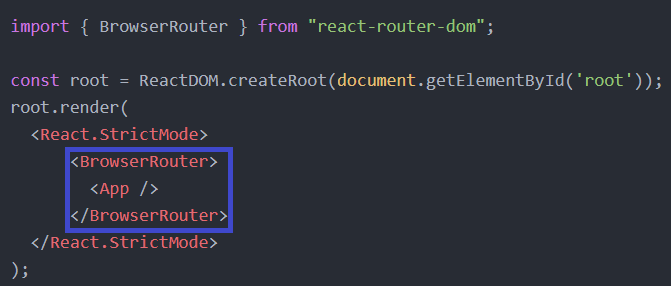
index.js

셋팅은 index.js 파일로 가서
import 하고, <BrowserRouter>로 <App/> 감싸기라우터로 페이지 나누는 법

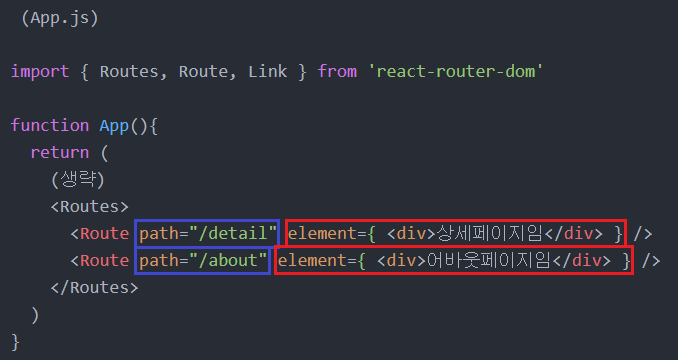
1. 우선 상단에서 여러가지 컴포넌트를 import 해오고
2. <Routes> 만들고 그 안에 <Route>를 작성합니다.
3. <Route path="/url경로" element={ <보여줄html> } /> 이렇게 작성하면 됩니다. 페이지 이동 버튼
import { Link } from 'react-router-dom'
<Link to="/">홈</Link>
<Link to="/detail">상세페이지</Link>