현재 최신문법으로 공부하고 있지만
실무를 진행하다보면 옛날문법으로 작성된 리액트파일을 봐야한다.
1.컴포넌트 만들기, 2.state 만들기, 3.state 변경하기
4. 커스텀 함수 만들기
- 컴포넌트 만들기 (사이트 내에 프로필 UI를 만들기)
function App(){
return (
<div>
<Profile />
</div>
)
}
class Profile extends React.Component {
constructor(){
super();
}
render(){
return (
<div>프로필영역입니다</div>
)
}
}- class 만들기
- React.Component extends
- constructor(){} 함수 언급
- render(){} 함수 안에 원하는 HTML 적기
- 원하는 곳에 < Profile /> 추가
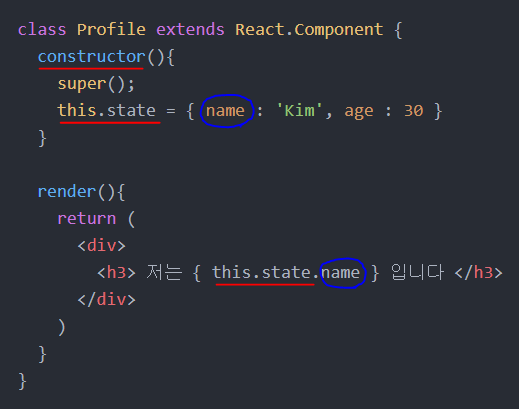
- state 만들기

- state 저장시 constructor() 안에 this.state 라는 변수 전부 보관.
- 꺼내쓸 때는 this.state.state명 으로 사용
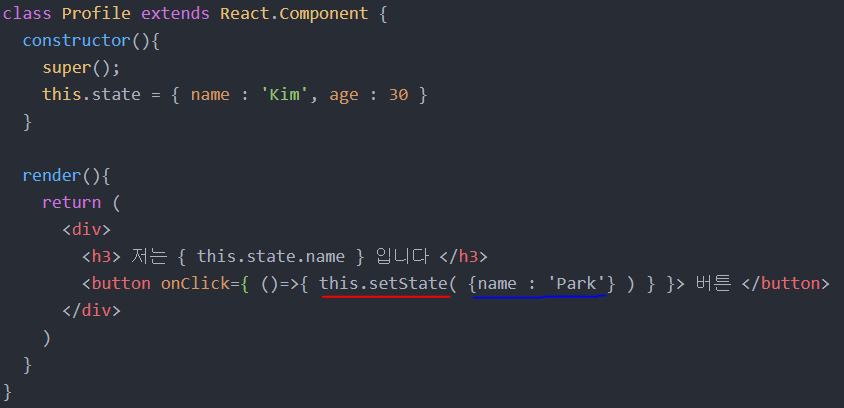
- state 값을 바꾸는 법
버튼을 누를 때 이름을 'Park'으로 변경하는 기능

- 버튼 만들기, OnClick은 똑같이
- state 변경시 this.setState()라는 내장함수 꼭 사용하기. 소괄호()안에는 바꾸고 싶은 state 이름과 값 적기.
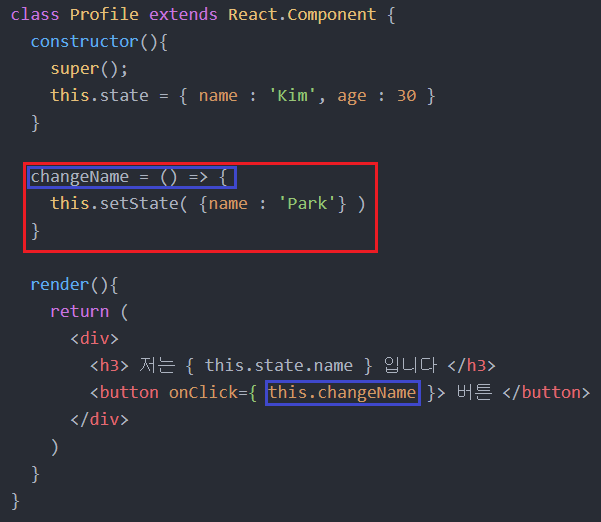
- 커스텀 함수 만들기
setState() 함수로 빼기

- 버튼안에 코드가 길어 함수로 추출
- 모든 커스텀 함수 changeName 자리에 만들기
- changeName이라는 함수 이름을 필요한 자리에 넣기.
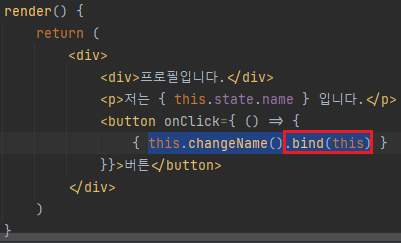
(this 까먹지 않기)
this가 재정의되지않게
1. 함수를 쓸 때 this.changeName.bind(this)
2. 함수를 아예 arrow function 으로 정의
