
정신없는 위코드에서의 첫째날.
HTML & CSS에 대해 배운 기억을 되살림과
동시에 오늘의 과제를 수행하려고 한다.
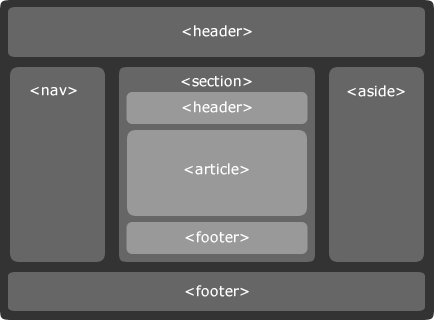
- Semantic Web과 Semantic Tag에 대한 이해
이제 막 걸음걸이를 내딛는 코린이 입장에서 처음 보는 단어였다.
하지만 구글링을 통해서 위의 주제가 지금 공부하고 있는 HTML과 CSS에서
수많은 시행착오를 걸쳐 지금의 개발자들에게 다양한 선택권과 편의성을
제공해주고 있다는 것을 알 수 있었다.
💻 Semantic Web이란?
- ‘의미론적인 웹’이라는 뜻으로, 기계가 이해할 수 있는 형태로 제작된 웹을 의미한다.
- 사람의 머리 속의 언어에 대한 이해를 컴퓨터 언어로 표현하고 이것을 컴퓨터가 사용할 수 있게 한다는 것을 말한다.
<div id="header"> 어렵지? 할수이써 </div> // 기존 시멘틱 웹이 고안되기 전
<header> 어렵지? 할수이써 </header> // 시멘틱 웹이 고안된 후위의 예를 보았을 때, 사람은 header 라는 언어를 이해할 수 있고
우리처럼 컴퓨터 또한 header라는 언어를 이해할 수 있게 된 것이다.
💻 Semantic Tag란?
- 시맨틱 웹에서 사람과 기계가 이해할 수 있는 형태
- 활용하기 좋은 형태의 데이터로 웹을 발전시키기 위해 나온 tag
- 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다.
- semantic web을 고안해서 semantic tag들이 나오게된 것이다.

💡 그럼 질문!
사이트에 이미지를 넣는 방법은 두 가지가 있습니다. 태그를 사용하는 것과
태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요!
-
img 태그를 사용할 시에는 이미지 설명 및 검색이 가능한
Semantic Tag의 일종으로 볼 수 있으며, 무엇을 의미하는지 알 수가 있다.
또한 디자인 요소에 대체 텍스트와 제목 속성을 추가하거나 이미지를 콘텐츠화
시킬 때 사용하기 적절하다. -
background-image속성을 사용할 시에는 태그 자체만으로는 의미를 파악
할 수 없으며 단순히 디자인 그 자체만으로의 역할을 하기에 적절하다.
