
🔥 뼈대에 살 붙이기
그림을 그려놨으니 이젠 기능을 구현해서 살과 근육을 붙여줄 차례이다.
하루 종일 집중해서 만들어 낸 결과물. 스스로에게 아주 뿌듯한 하루를 보냈다.
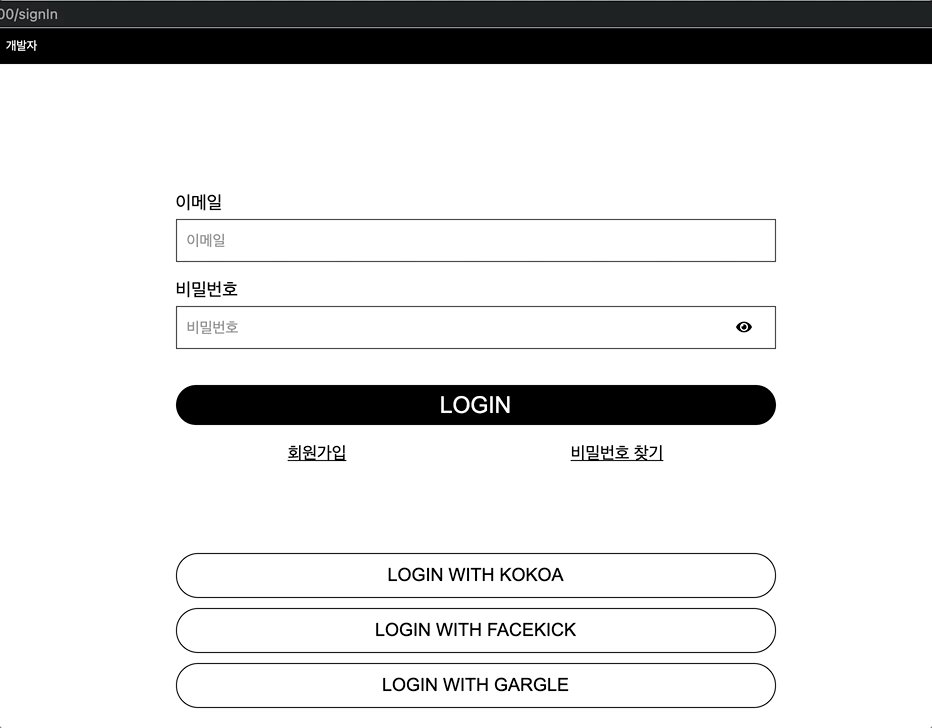
- 로그인 버튼, 회원가입, 비밀번호 찾기에 호버 기능 추가
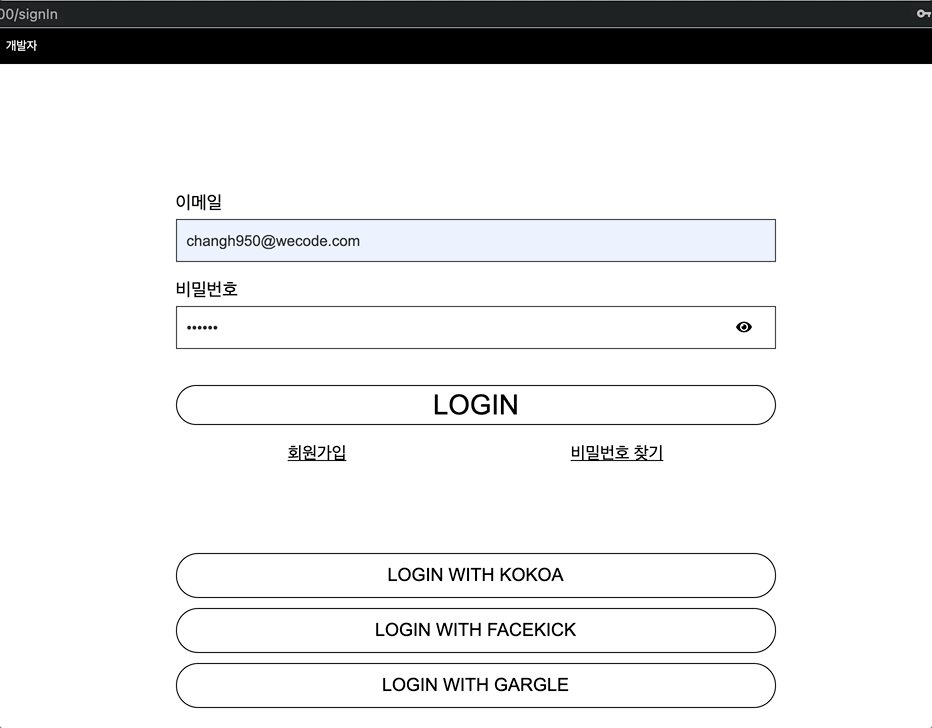
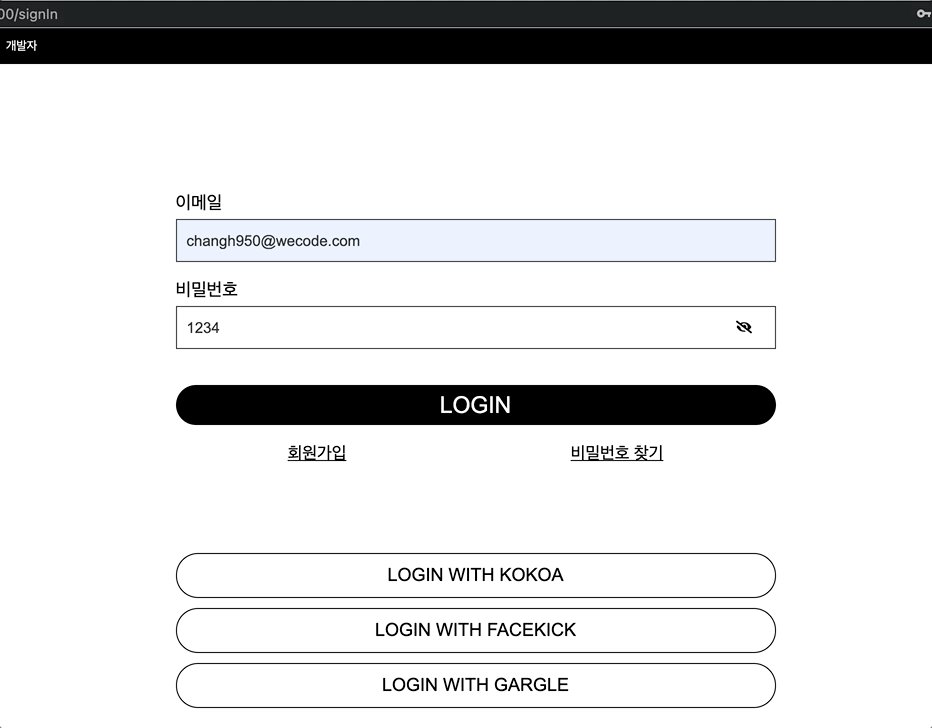
- 비밀번호 타입 변환과 눈 아이콘 활용해서 비밀번호 보이기/숨기기 기능 구현
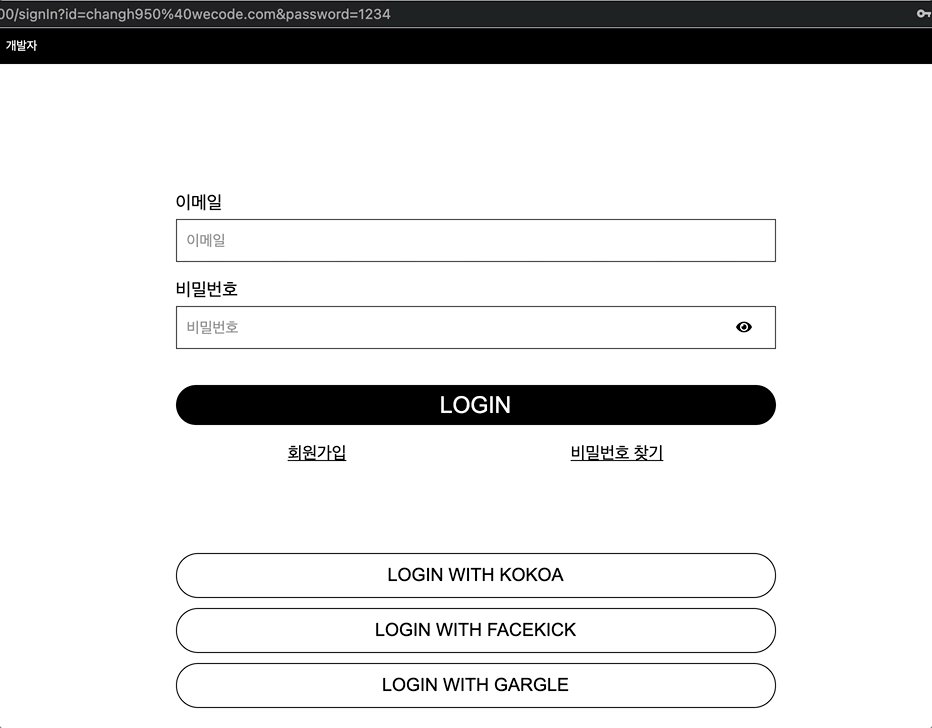
- email에 '@' 포함 및 비밀번호 길이 5자리 이상 시 ProductList로 이동
- 요구 조건을 충족하지 못한 상태에서는 alet 창 띄움
- 모르는 점
- position에 대해서 제대로 알고 있지 못해서 눈 아이콘의 위치를 잡는데
오랜 시간이 걸렸다.- 또한 삼항 연산자를 통해서 아이콘 변환에는 성공했었는데 비밀번호의 input을 text로 변환하지 못해서 오랫동안 고전하다가 새로운 state와 함께
type={seePw ? 'text' : 'password'}의 삼항연산자를 통해서
아이콘을 누르면 동시에 비밀번호의 input이 text로 변환하는 것에 성공했다.
- 배운점
- 미디어 쿼리를 통해서 반응형 웹을 처음 구현해 보았는데, 나만의 방식으로
쉽게 풀어보자면
@media를 통해서 새로운 scss를 구성하여 원하는 화면이 되었을 때
새로운 레이아웃을 구성하는 동작이라고 생각하니 쉽게 이해할 수 있었다.
- 잘한 점과 개선할 점
- 목표한 기능을 다 구현했고 구글링하는 방법과 코드를 작성하기 전에 내가 작성해야 할 코드들을 먼저 생각하고 정리하는 법을 알게 된 것 같아서 좋다.
개선해야 할 점은 조금 더 깊게! 내가 사용자라면 어떤 부분에서 편의성을 느끼고 어떠한 부분에서 불편함을 느낄지 생각해 보는 힘을 길러야 할 것 같고,
개발자로서 빈틈없는 기능을 구현하기 위해서 다양한 경우의 수를
고민해 봐야 할 것 같다고 느낀 하루였다.
🌱 어제보다 오늘 더 성장했기에 기분 좋게 마무리!


🌱 어제보다 오늘 더 성장했기에 기분 좋게 마무리! 명언~