1. Web이랑 연결하는 방법
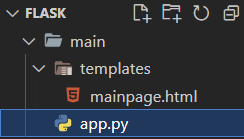
- 먼저 main 폴더를 만들어 준다.
- 하위 폴더로 templates 폴더를 만들어 준다.
- templates에는 html파일을 생성해주고 main폴더 아래에는 app.py를 만들어 준다.

HTML 파일
html 파일부터 만들어 주겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>부소마</h1>
</body>
</html>위처럼 html 파일은 간단하게 만들어주고, 이제 파이썬파일을 만들어 보겠다.
Python 파일
먼저 Flask를 다운 받아준다.
pip install Flask코드는 아래와 같다.
from flask import Flask, render_template # 플라스크 모듈과 render_template(html파일을 불러오는 모듈)을 가져온다.
app = Flask(__name__)
@app.route('/') # 기본
def mainpage():
return render_template('mainpage.html') # render_template 메서드는 templates 폴더에 있는 () 안의 파일을 실행한다.
if __name__ == '__main__': # C언어의 main과 같다.
app.run(debug=True) # Flask를 실행한다.실행하기
터미널을 열어서 터미널에 python ./main/app.py 를 해주었다. 그러면 아래와 같이 뜨게 된다.

이렇게 뜨게 되면 Running on http://127.0.0.1:5000 을 컨트롤 좌클릭 해준다.