1. 카카오 맵 (Kakao Map) 적용하기
카카오 맵을 구현하기 위해 필요한
카카오 맵 API 를 먼저 받아와 보겠습니다.
카카오에서 제공하고 있는 카카오 지도 API 페이지로 접속합니다.
Kakao 지도 API
페이지에 접속했다면,
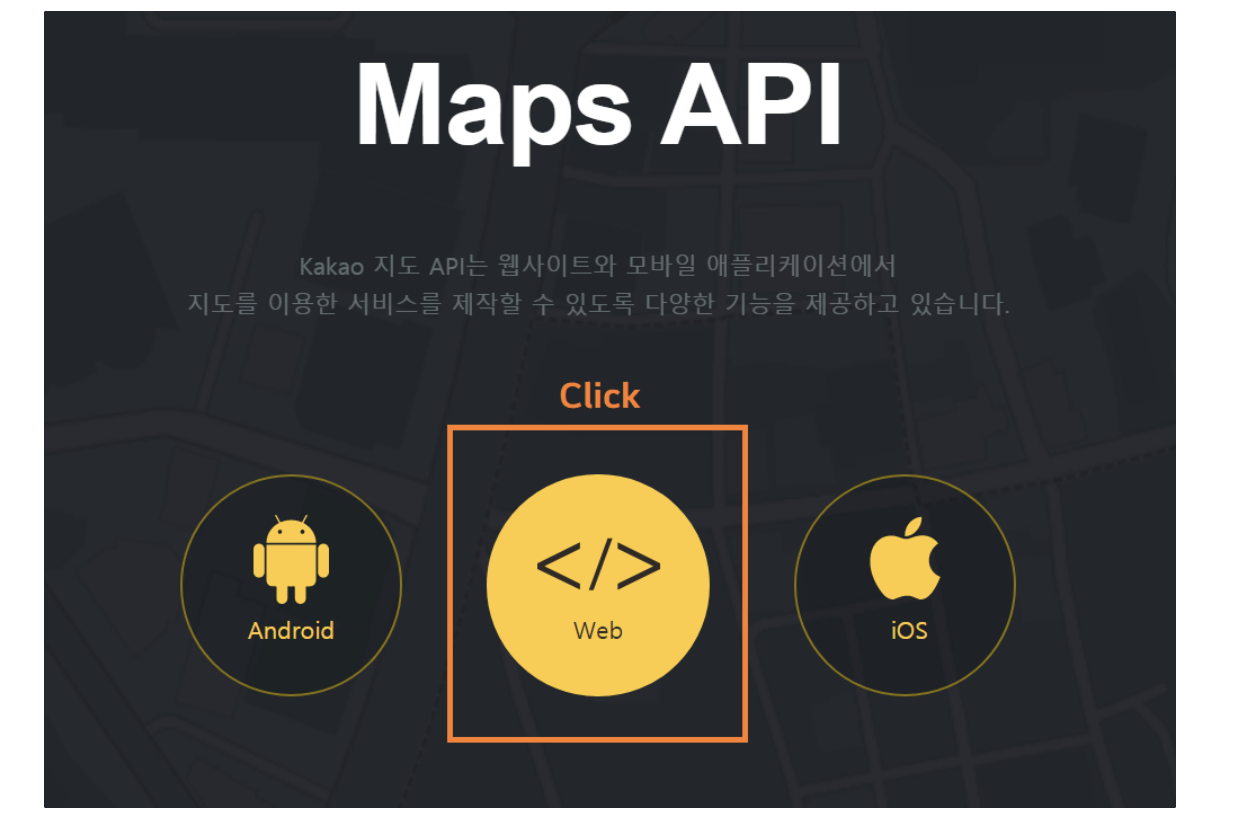
어떤 브라우저에서 카카오 맵 API 를 사용할 건지를 선택해야 하는데
가운데에 있는 Web 을 선택해야 합니다.

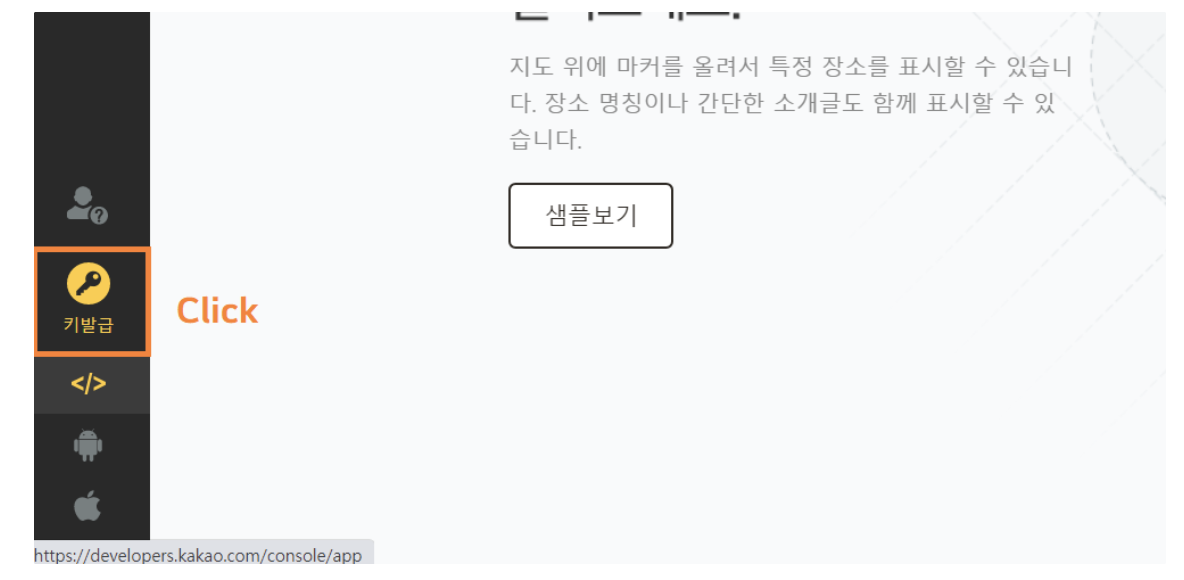
Web 홈페이지에 접속한 후,
왼쪽 하단의 메뉴바에서 [ 키 발급 ] 메뉴를 클릭해 발급 페이지로 들어갑니다.

현재, 로그인이 되어 있지 않다면
카카오 아이디를 이용해 로그인을 해주셔야 정상적으로 접속할 수 있습니다.
로그인까지 완료하셨다면,
아래의 페이지에서 [ 애플리케이션 추가하기 ] 버튼을 클릭합니다.

추가하기 버튼을 클릭하면,
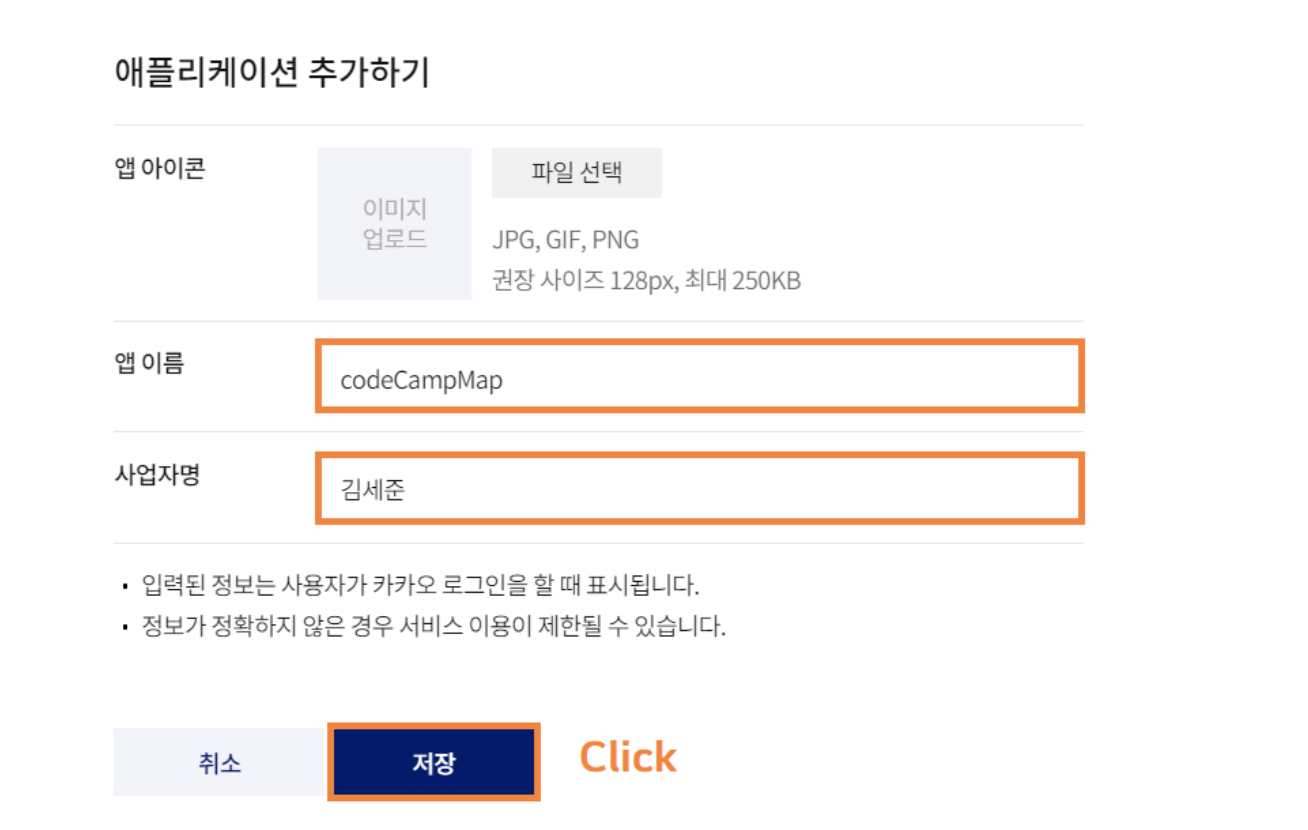
애플리케이션 추가하기 모달이 새로 오픈이 됩니다.
여기에서는 앱 이름과 사업자명을 필수로 입력해주신 후,
저장 버튼을 클릭하면 새로운 애플리케이션이 생성됩니다.

방금 생성한 애플리케이션을 클릭해보세요!

이 앱 키를 이용해서 카카오 맵 API 와 연동을 할 수 있습니다.
각각의 용도에 맞는 키를 이용하면 되는데,
우리는 JavaScript 키를 이용해서 연동을 해야하므로
JavaScript Key 값만 제대로 나오는지 확인해주시면 됩니다.
이제, 방금 생성한 JavaScript 앱 키를 이용해서
내 프로젝트에 카카오 맵을 구현해보도록 하겠습니다.

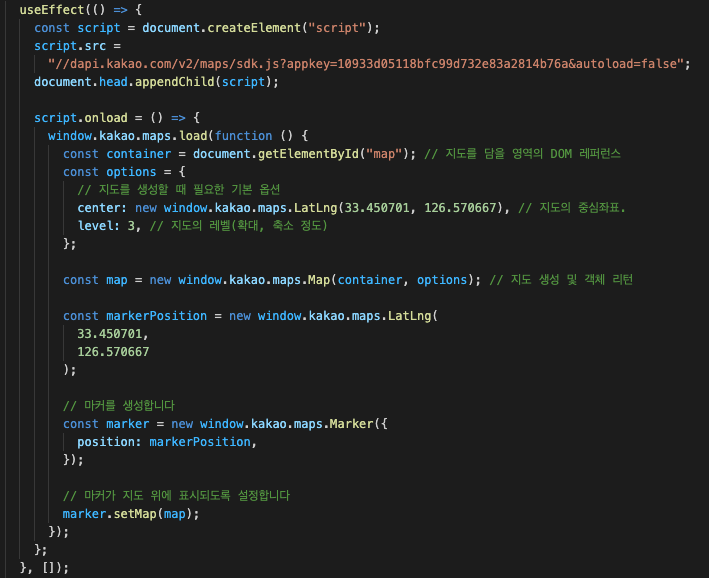
src 속성으로 카카오 맵의 스크립트를 가져오게 되는데
'appkey=' 속성 안에 자신의 계정의 JavaScript App Key 값을 넣어주셔야 합니다.
카카오 맵을 호출시켜줄 수 있는 JS 코드와
카카오 맵을 호출받아 출력시켜 줄 수 있는 div 태그를 하나 생성해줍니다.
JS 코드의 경우에는
container 라는 상수 값에 'map' 의 이름을 가지는 id 태그를 가져와 담아준 후,
new kakao.maps.Map 의 카카오 스크립트의 기능을 이용해 id 태그에 지도를 생성해줍니다.
useEffect 를 이용해페이지가 렌더되고 document 객체가 생성된 이후에서
카카오맵을 호출할 수 있도록 변경해줍니다.
