고차함수는 함수를 인수로 전달받거나 반환하는 함수를 말한다.
자바스크립트는 고차 함수를 다수 지원한다. 특히 배열은 매우 유용한 고차 함수를 제공한다.

sort메서드로 오름차순으로 정렬했지만? 오름차순으로 정렬되지 않는 모습이다.
sort 메서드의 기본정렬 순서는 유니코드 순서를 따른다. 배열의 요소가 숫자 타입이라 할지라도 배열의 요소를 일시적으로 문자열로 반환한 후 유니코드 코드 순서를 기준으로 정렬한다.
오름차순으로 정렬하기위해서는 어떻게 해야할까?

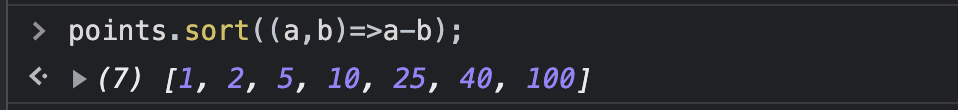
숫자 배열의 오름차순 정렬, 비교함수의 반환값이 0보다 작으면 a를 우선하여 정렬한다.

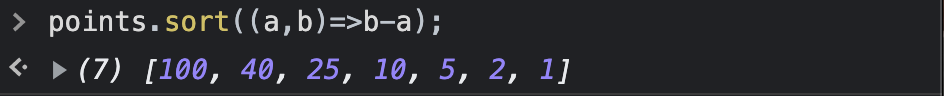
숫자 배열의 내림차순 정렬이다. 비교함수의 반환값이 0보다 작으면 b를 우선하여 정렬한다.
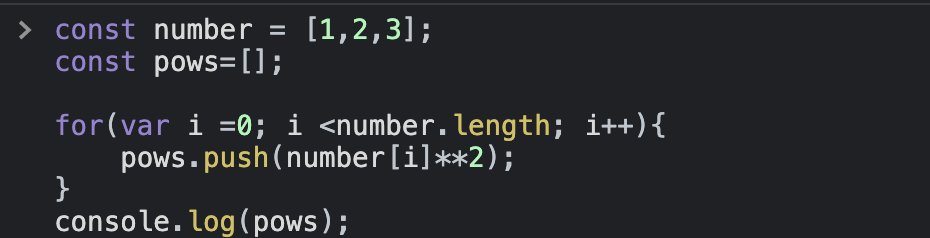
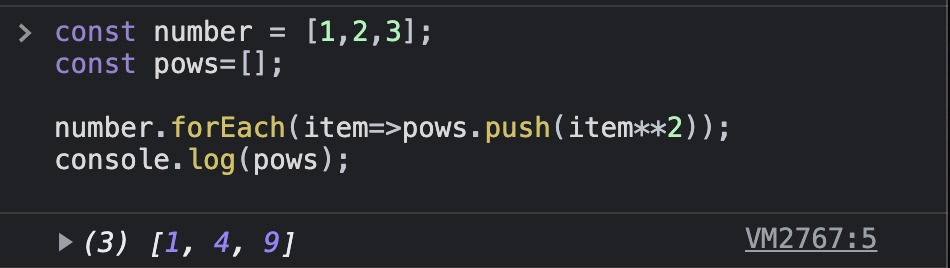
Array.prototype.forEach 를 사용해서 고차함수를 좀더 알아보자


forEach문은 for문을 대체할수 있는 고차함수다.내부에서 반목문을 통해 자신을 호출한 배열을 순회하면서 할 처리를 콜백 함수로 전달받아 반복호출한다. 즉 forEach메서드를 호출한 배열의 요소값의 인덱스, forEach메서드를 호출한 배열(this)을 순차적으로 전달한다.
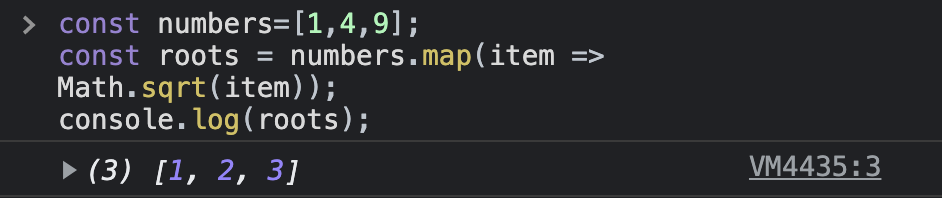
이번엔 Array.prototype.map 으로 고차함수를 알아보자
기본적으로 map 메서드는 자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다.
콜백 함수의 반환값들로 구성된 새로운 배열을 반환한다. 이때 원본 배열은 변경되지 않는다.


forEach 메서드는 단순히 반복문을 대체하기 위한 고차 함수이고, map 메서드는 요소값을 다른 값으로 매핑한 새로운 배열을 생성하기 위한 고차함수다.
`Array.prototype.filter` filter 메서드는 자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다. 콜백함수의 반환값이 true인 요소만 구성된 새로운 배열을 반환한다. 이때 원본 배열은 변경되지 않는다.


Array.prototype.reduce 마지막!!
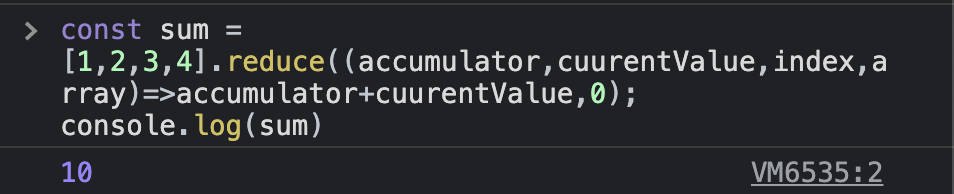
reduce 메서드는 자신을 호출한 배열을 모든요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다.
콜백 함수의 반환값을 다음 순회 시에 콜백 함수의 첫 번째 인수로 전달하면서 콜백 함수를 호출하여 하나의 결과값을 만들어 반환한다. 이때 원본 배열은 변경되지 않는다.

reduce 메서드의 콜백 함수는 4개의 인수를 전달받아 배열의 length만큼 총 4회 호출된다.
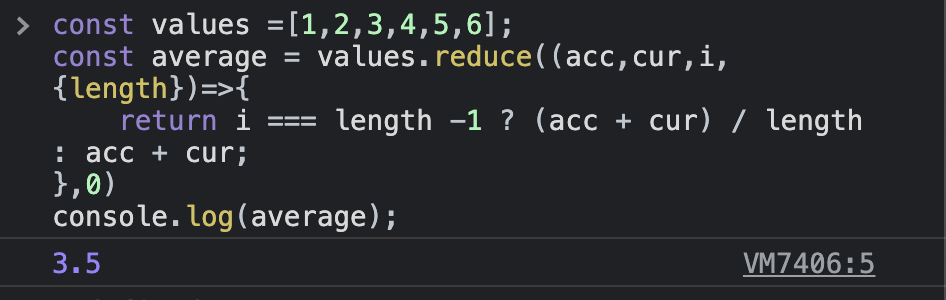
reduce는 좀 어렵기 때문에.. 하나만 더해보자.. reduce 잘쓰는 분들을 보면 너무 멋있어 보이드라.. 하하

마지막 순회가 아니면 누적값을 반환하고 마지막 순회면 누적값으로 평균을 구해 반환한다.
