출처: React Query와 상태관리: 2월 우아한 테크 세미나
FE 상태관리에 대해
상태관리란 무엇인가요?
- Redux, MobX, Recoil 등의 상태관리 라이브러리
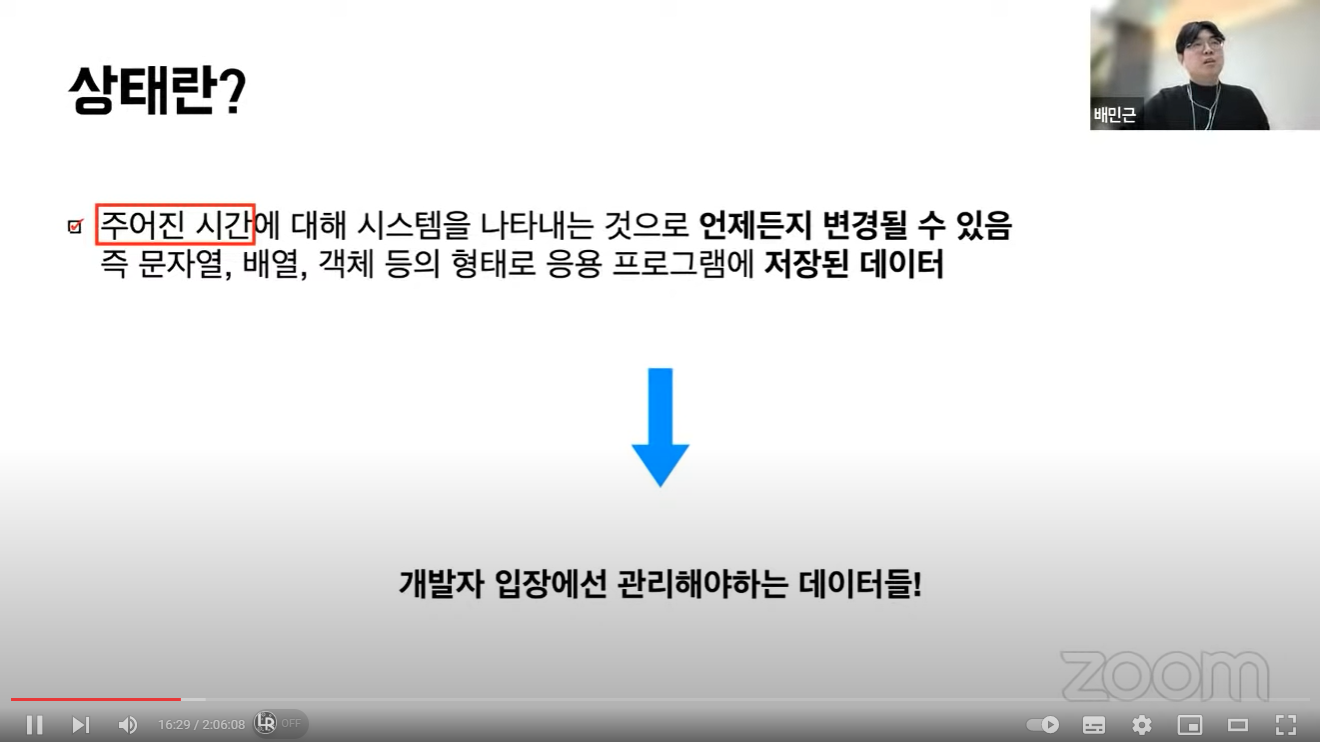
주어진 시간에 대해 시스템을 나타내는 것으로 언제든지 변경될 수 있음
즉, 문자열, 배열, 객체 등의 형태로 응용 프로그램에 저장된 데이터
개발자 입장에서는 관리해야 하는 데이터들!

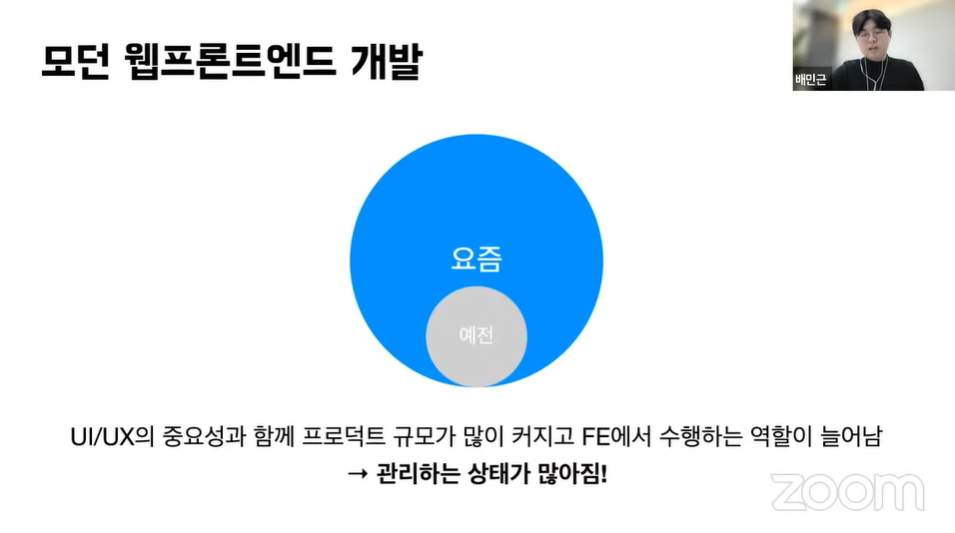
프로덕트 규모가 커지면서 상태관리의 필요성이 올라감
상태관리란?
-
상태를 관리하는 방법에 대한 것
-
상태들은 시간에 따라 변화함
-
React는 단방향 바인딩 -> props drilling 이슈가 존재
-
Redux와 MbobX 등의 라이브러리를 활용해 해결하기도 함
-
여긴 되는데 여긴 안 됨 (의존성 모듈 버전...)

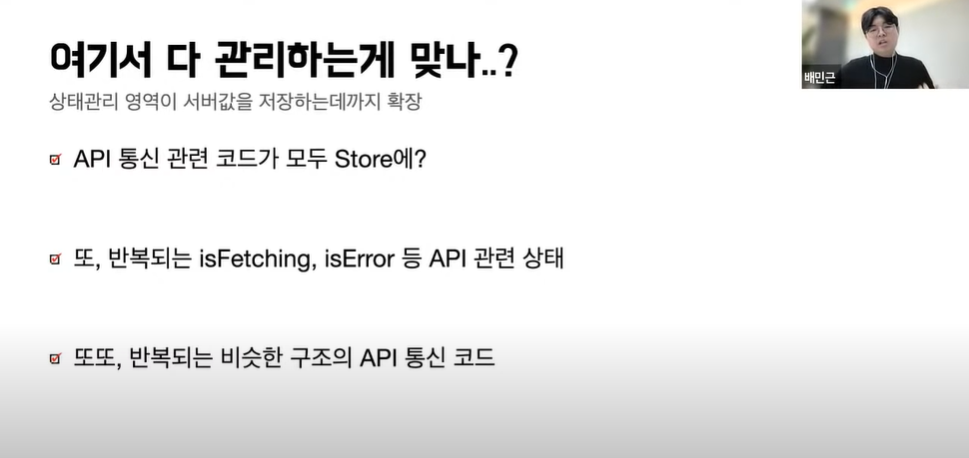
- API 통신 관련 코드가 모두 Store에?
- 또 반복되는 isFetching, isError 등 API 관련 상태
- 반복되는 비슷한 구조의 API 통신 코드
주문 FE 개발 시 서버에서 받아야 하는 상태들의 특성
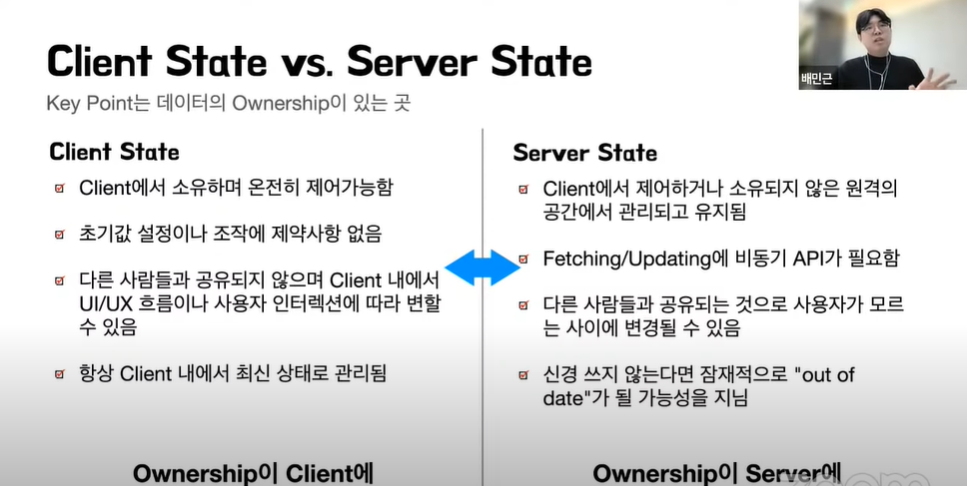
- Client에서 제어하거나 소유되지 않은 원격 공간에서 관리되고 유지됨
- 서버에서 관리하는 상태를 받아오려면 비동기 API가 필요함 (Fetching, Updating)
- 다른 사람과 공유되는 것으로 사용자가 모르는 사이에 변경될 수 있음
- 신경 쓰지 않는다면 잠재적으로 out of date가 될 가능성이 있음
사실상 FE에서 이 값들이 저장되어있는 state들은 일종의 캐시

Client State vs Server State

- 다른 거 필요없고 오너십이 클라에 있느냐, 서버에 있느냐가 킥 포인트
이걸 해결하려면? React-Query를 쓰자!
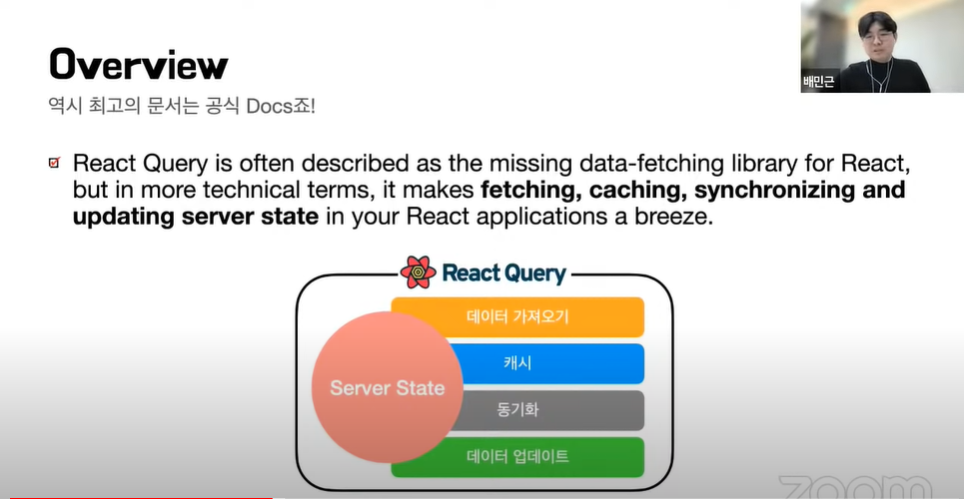
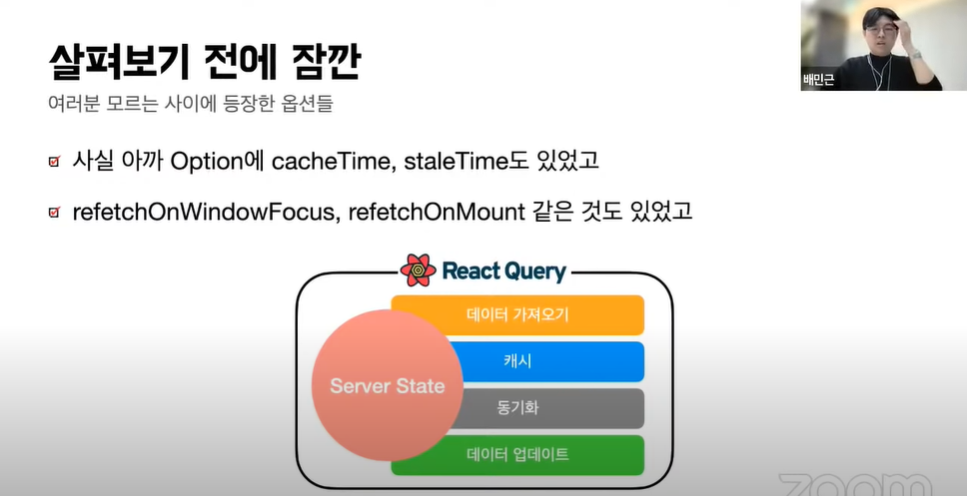
React-Query 란...


- 데이터를 Fetch, cache, update 해줌
- zero config로 즉시 사용 가능

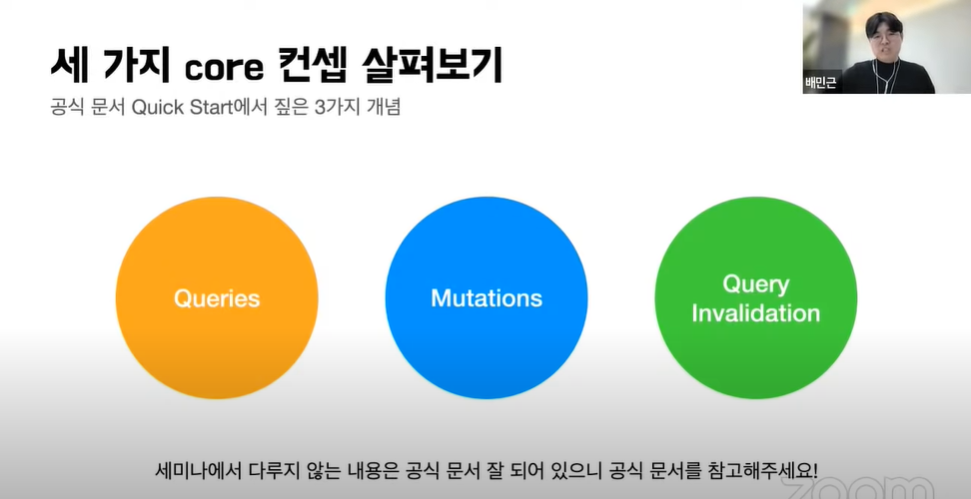
세 가지 core 컨셉 살펴보기
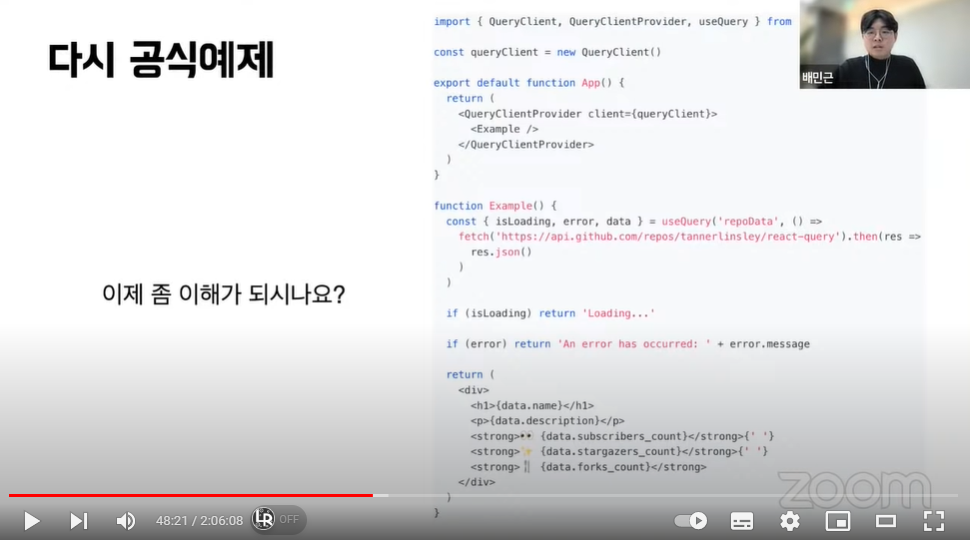
- 공식문서 Quick Start에서 짚은 3가지 컨셉

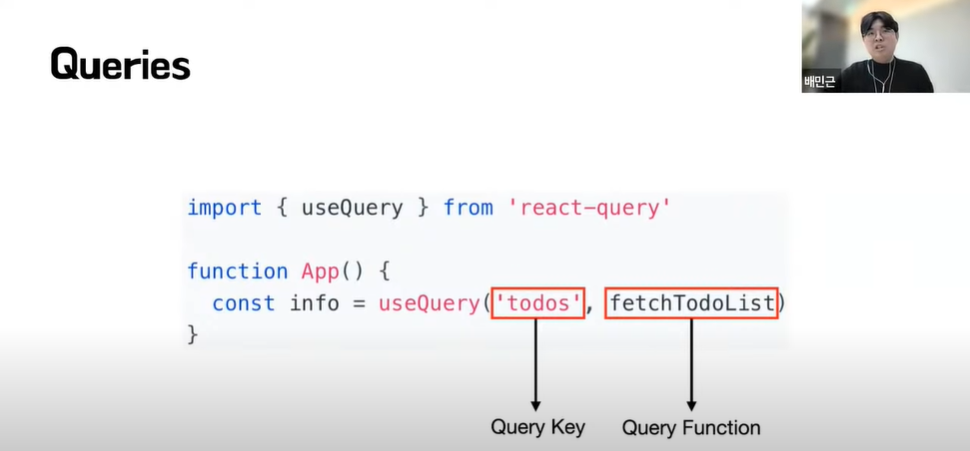
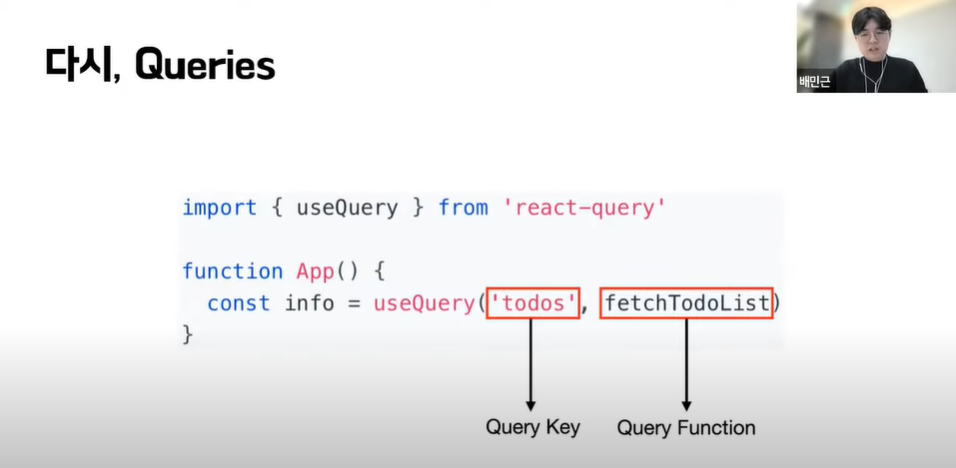
Queries

- query key & query function
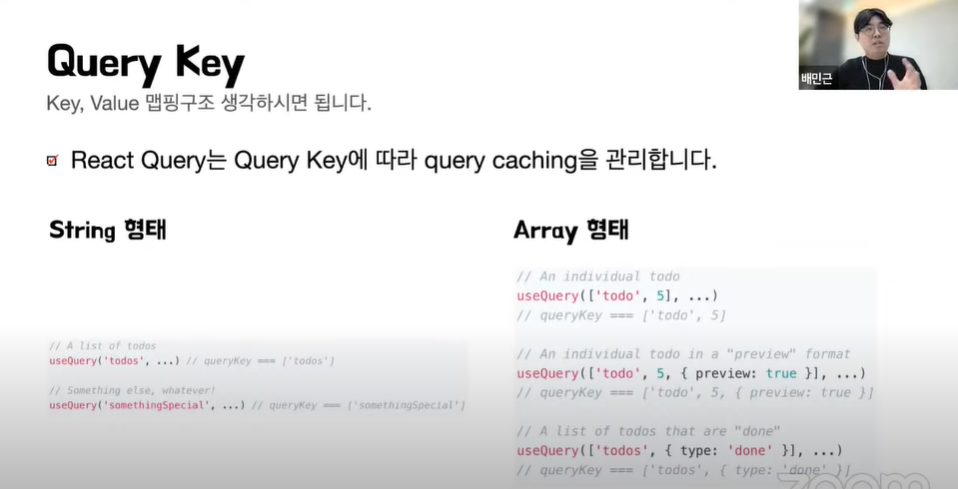
Query key

- 크게 string, array 형태로 설정 가능하며 주로 string 형태의 키를 많이 사용
Query function
- 프로미스를 반환하는 함수
- fetch와 axios 생각하면 됨

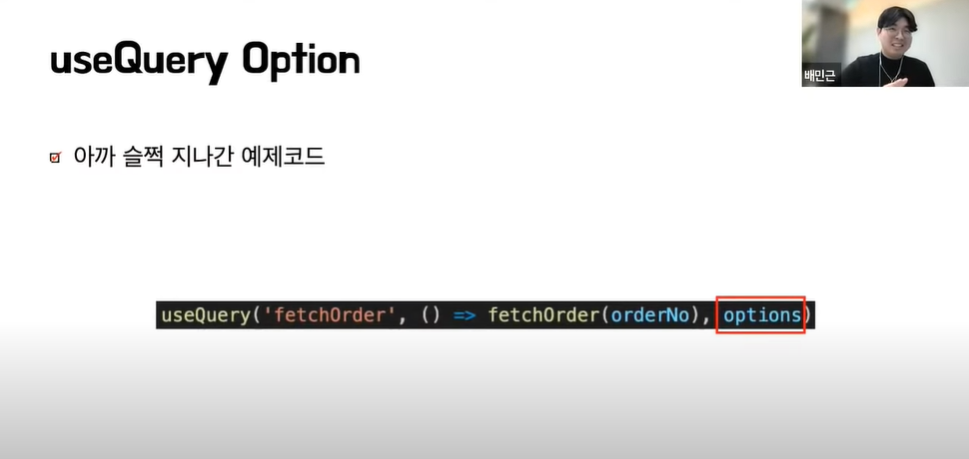
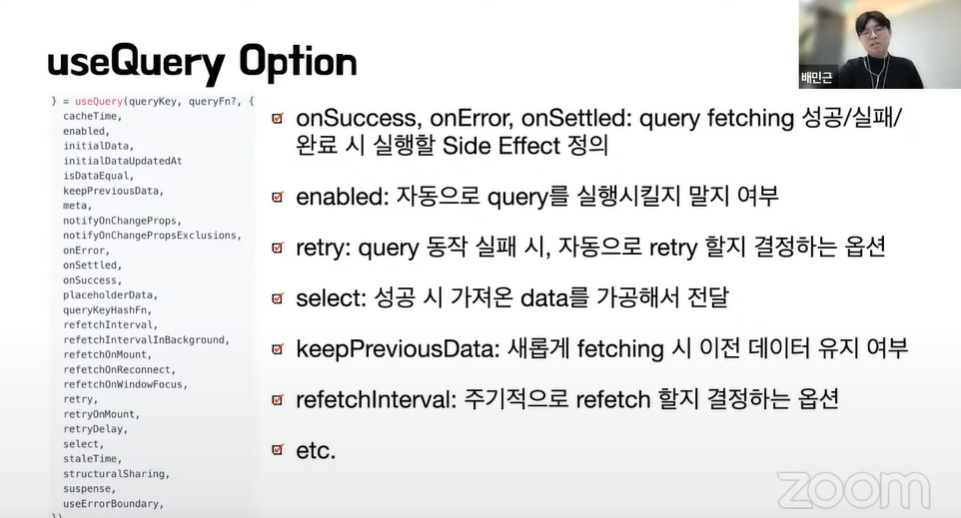
useQuery Option


-
enabled = false로 지정해주면 마운트되는 시점에 실행하지 않고, 원하는 시점에 실행시킬 수 있음
-
retry: query 동작 실패 시, 자동으로 retry 할지 결정할 수 있음
-
select: 성공 시 가져온 data를 가공해서 전달 가능
-
keepPreiviousData: 새롭게 fetching 시 이전 데이터를 유지할지 말지 결정할 수 있음
-
refetchInterval: 주기적으로 refetch 할지 결정 가능

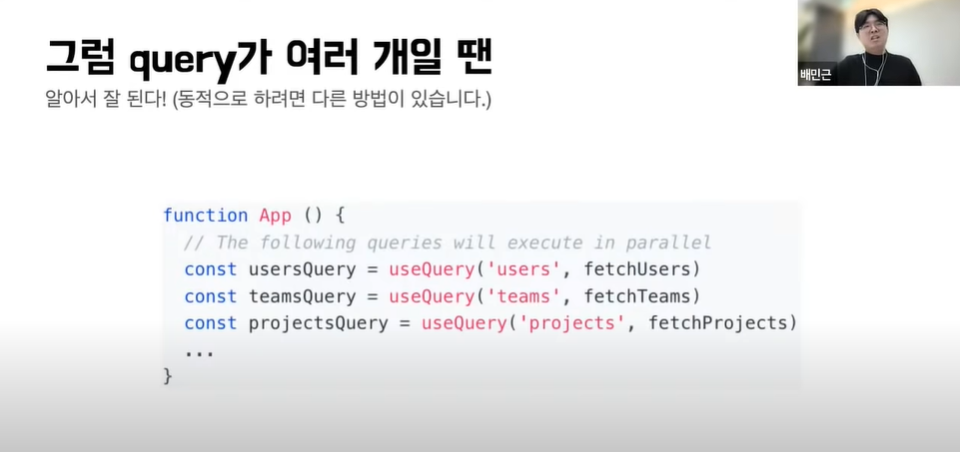
query가 여러 개일 땐?

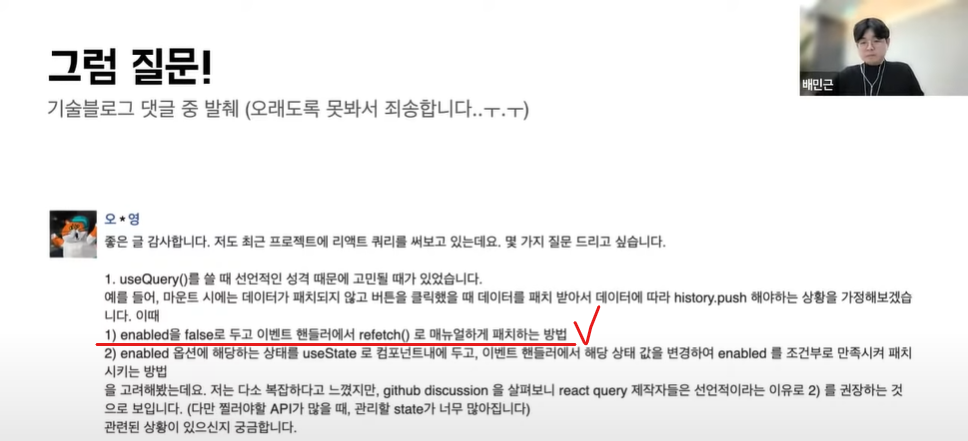
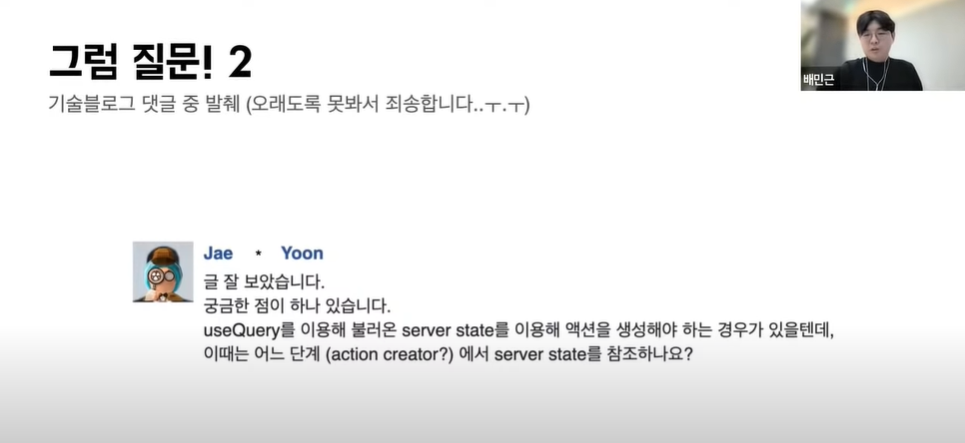
질문!

- 위의 경우 1번을 추천

- 위의 경우 option의 onSuccess에서 action을 dispatch 해주면 좋음
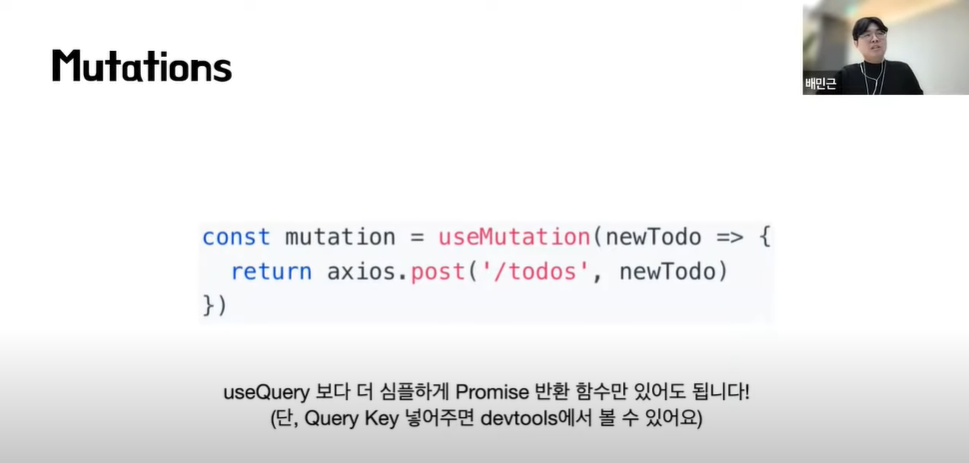
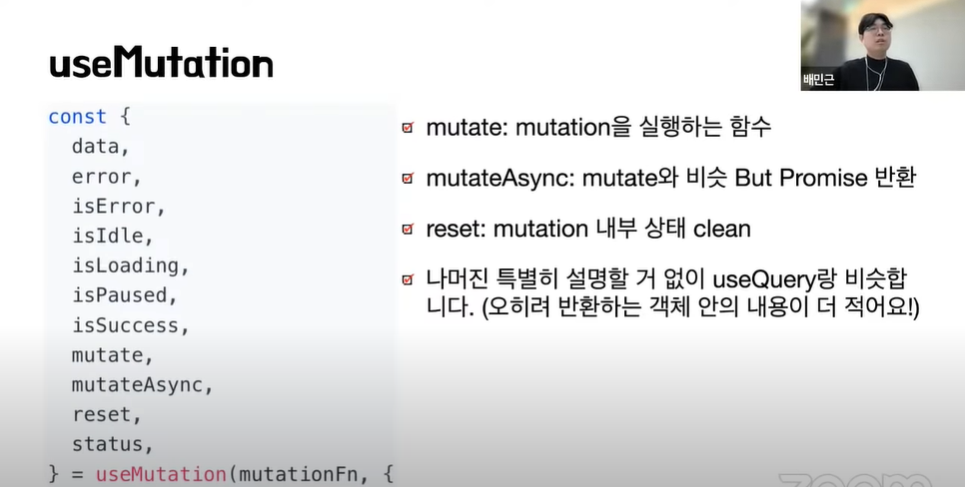
Mutations: 데이터 C/U/D에 사용

- useQuery보다 더 심플하게 Promise 반환 함수만 있으면 됨!
(단 query key 지정 시 개발자 도구에서 볼 수 있고 디버깅하기 편해짐)

- mutation은 query와 다르게 자동으로 실행되지 않음
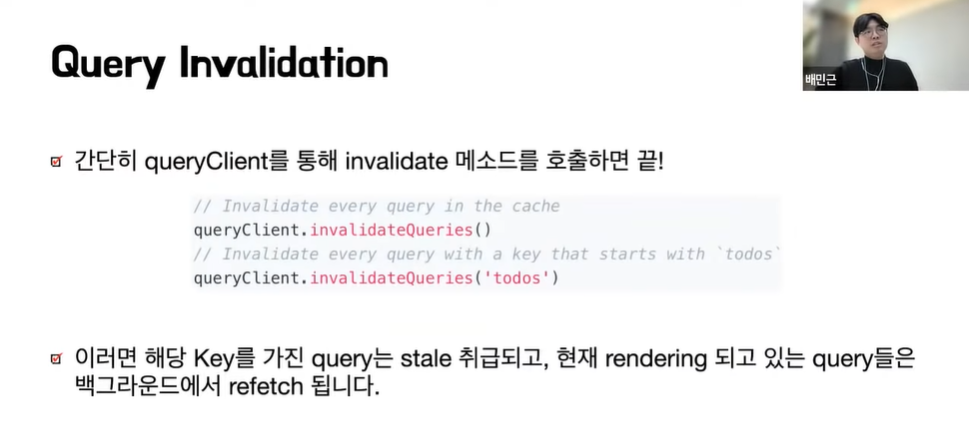
Query Invalidation

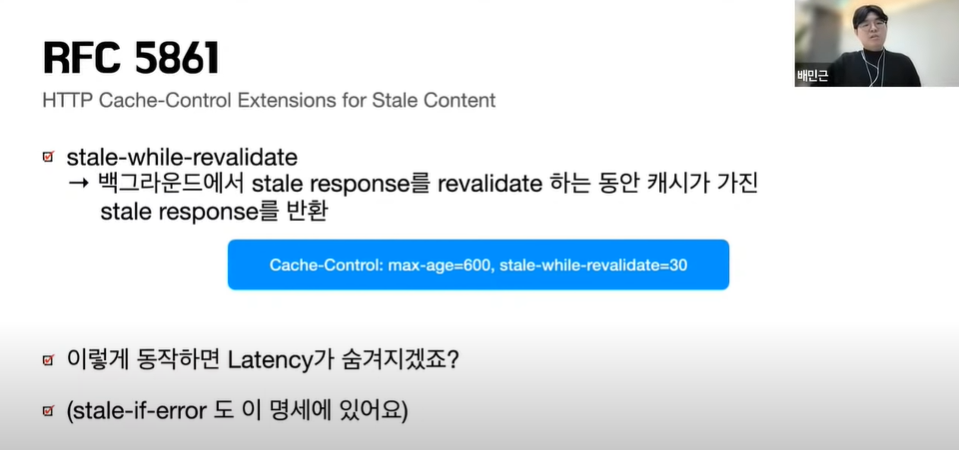
Caching & Synchronization


- stale: 낡은, 신선하지 않은.
- stale response란 낡은 데이터, 최신이 아닌 데이터 -> API를 찔러야 함


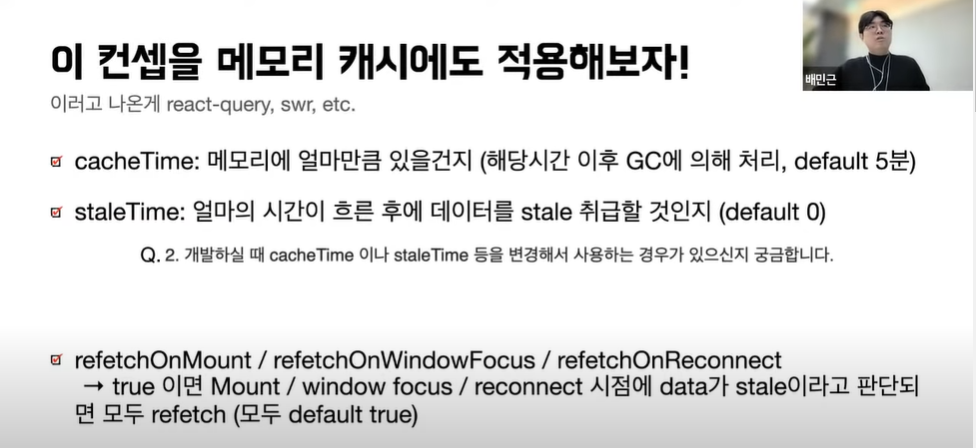
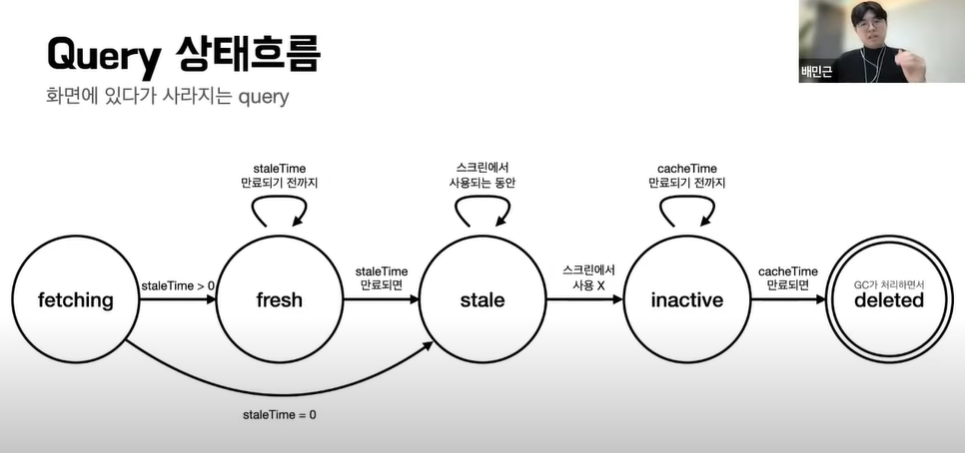
React-query에서 값들은 어떻게 관리될까?
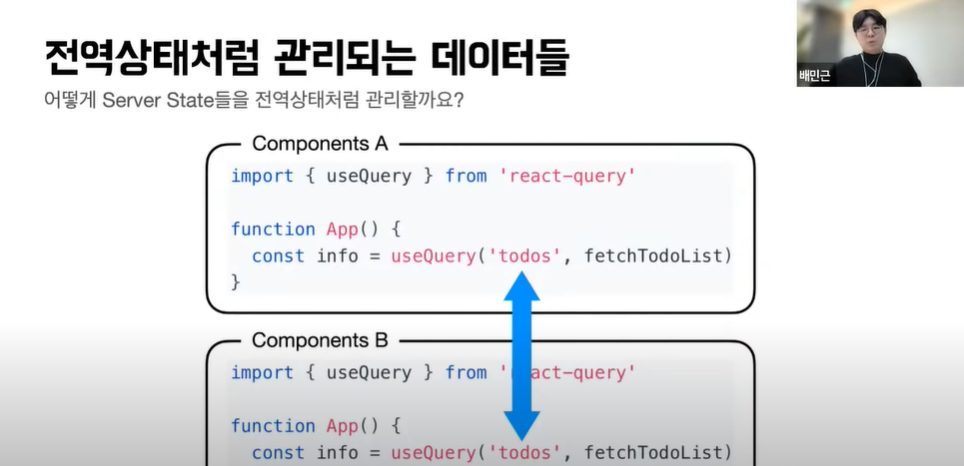
전역상태처럼 관리되는 데이터들

Nextjs, Typescript 지원

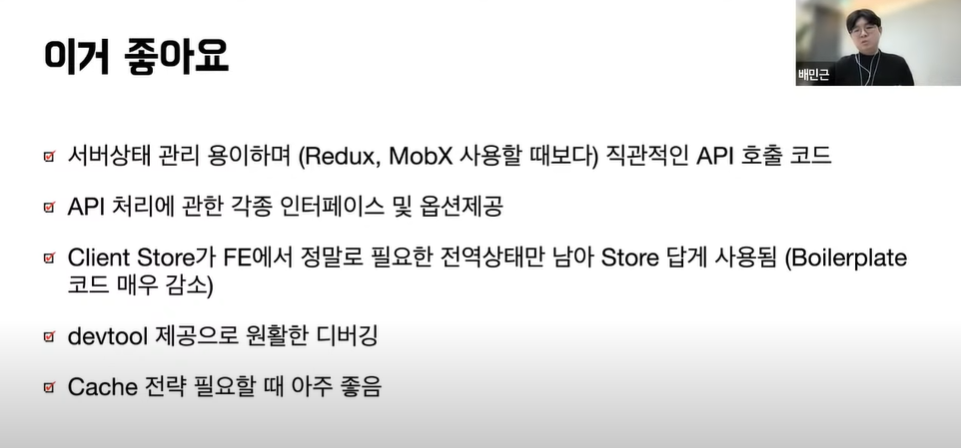
리액트 쿼리가 좋은 이유