

33기 앱잼을 진행하면서 네이버지도 SDK를 연결해야 하는 부분을 맡았습니다! 새로운 기능 찾아보는 건 언제나 즐거운 일..~~
우리가 핵심적으로 꼭 사용해야 하는 기능들은
1. 지도 띄우기
2. 현위치
2-1. 현위치 받아서 마커로 보여주기
2-2. 현위치 버튼 누르면 카메라 이동하기
3. 약속 장소에 핀 찍기
3-1. 카테고리 별로 필터링 해서 핀 보여주기
3-2. 핀 선택 시 상세뷰가 띄워지도록이런 기능들이 필요한 상황이었다! 요 순서에 맞춰서 한번 글을 작성해보도록 하겠습니다.
그 전에! 우선 Naver Map SDK를 적용시켜 봅시다.
Naver Map SDK는 Cocoapods 만을 지원하고 있습니다.
pod 파일을 만들어주고 Podfile에
target '프로젝트 이름' do
pod 'NMapsMap'
end를 선언해줍니다.
또한 클라이언트 ID를 Naver에서 발급받아야 합니다.
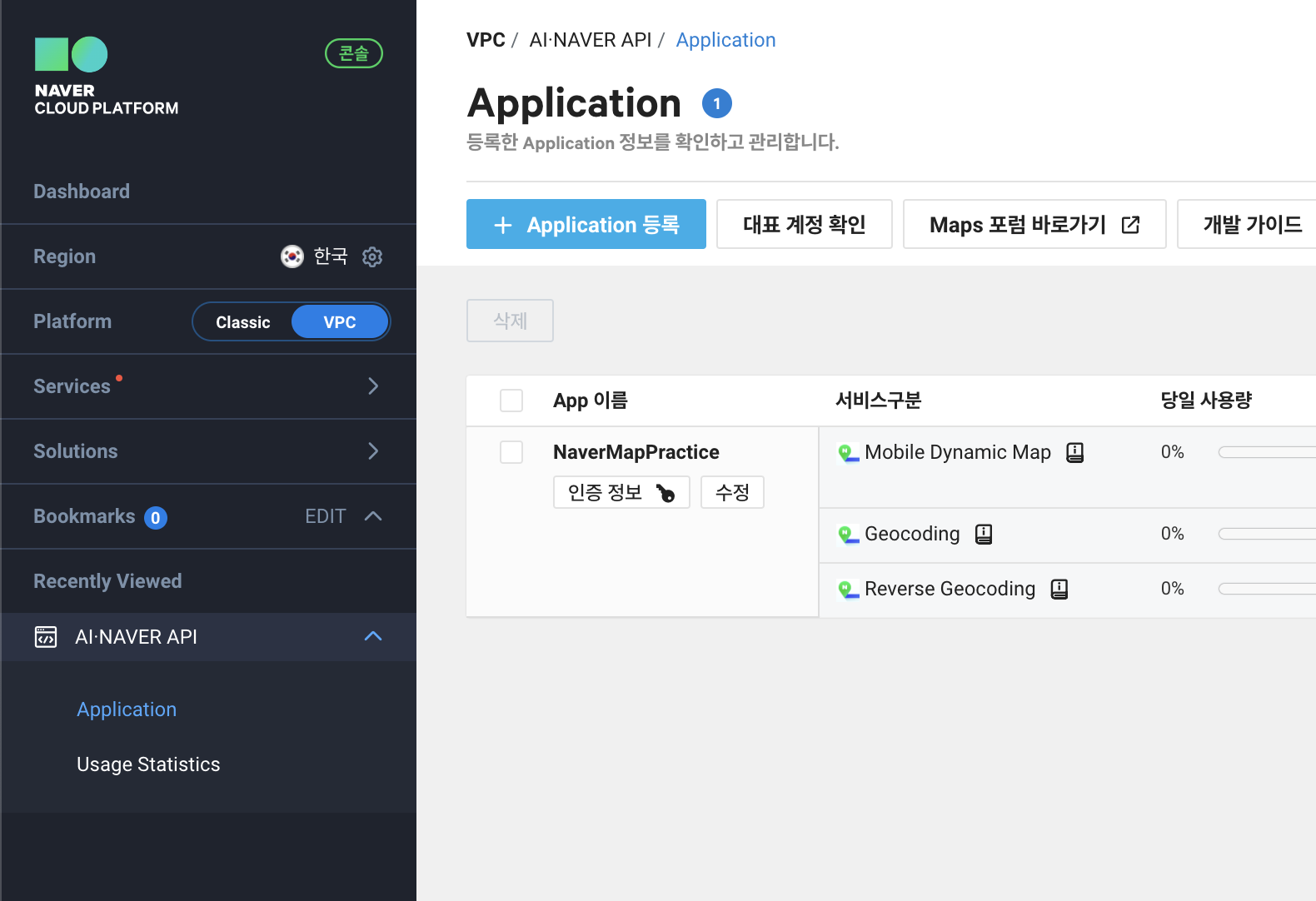
네이버 클라우드 플랫폼의 콘솔에서 Application 등록을 선택하고 Maps 하위의 Mobile Dynamic Map을 체크합니다.
iOS Bundle ID에 네이버 지도 SDK를 사용하고자 하는 앱의 번들 ID를 추가하고 등록하면 인증 정보에서 Client ID를 발급 받습니다.
인증 정보 화면에서 Client ID를 받아서 1. info.plist에 저장하기 2. AppDelegate에 저장하기
둘 중 하나의 방법을 통해서 Client ID를 저장해줘야 합니다.
1. info.plist에 저장하기
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
...
<key>NMFClientId</key>
<string>YOUR_CLIENT_ID_HERE</string>
...
<dict>
<plist>2. AppDelegate에 저장하기
import NMapsMap
...
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
NMFAuthManager.shared().clientId = "YOUR_CLIENT_ID_HERE"
return true
}두가지 방법 중 하나를 이용해서 clientID를 지정해줍니다.
이제 진짜 프로젝트에 지도를 불러와봅시다
pod 파일을 설치했기 때문에 .xcworkspce 파일로 프로젝트 파일을 열어줍니다. 네이버 지도는 NMFMapView나 NMFNaverMapView로 불러와줄 수 있습니다.
저는 NMFMapView를 한번 더 감싼 NMFNaverMapView를 불러줬습니다.
let mapsView = NMFNaverMapView(frame: view.frame)
view.addSubview(mapsView)NMFMapView는 mapType 속성을 통해 유형을 설정해줄 수 있습니다.
- .basic : 기본 일반 지도
- .navi : 네비게이션에 특화된 지도
- .satellite : 위성 지도
- .hybrid : 위성 지도에 도로와 심벌을 노출하는 지도
- .terrain : 지형도
- .none : 지도는 없지만 오버레이는 있는 상태
저희는 다크모드를 기본으로 갖고 가기 위해서 navi를 유형으로 설정해 주었습니다.
mapsView.mapView .mapType = .navi
mapsView.mapView.isNightModeEnabled = true이외에도 기본으로 제공되는 현위치로 가는 버튼을 보여줄 것인지, 줌인 아웃 버튼을 보여줄 것인지 등에 대해서도 설정을 해주었습니다.

(이건 다른 것들도 추가한 후이긴 하지만..)
자세한 내용들은 네이버 지도의 공식 문서를 참고해주세요!
나머지 현위치와 핀 띄우기는 다음 글에서..

안녕하세요, 네이버 클라우드 플랫폼입니다.
네이버클라우드의 기술 콘텐츠 리워드 프로그램 '이달의 Nclouder(1월)' 도전자로 초대합니다 :)
네이버 클라우드 플랫폼 서비스와 관련된 모든 주제로 2/1(목) 23시까지 신청 가능합니다. (*1월 작성 콘텐츠 한정 신청 가능)
Ncloud 크레딧을 포함한 다양한 리워드가 준비되어 있으니 많은 관심 부탁드립니다!
자세한 내용은 아래 링크에서 확인부탁드립니다.
https://blog.naver.com/n_cloudplatform/223315900468
신청 링크
https://navercloud.typeform.com/to/lF8NUaCF