
UI/UX 이론서를 읽고 팀원들에게 소개하려 쓰는 글입니다.
두 번째로 존 야블론스키의 <UX/UI의 10가지 심리학 법칙>를 읽었습니다. 지난 글에 이어 6번 원칙 부터 소개하도록 하겠습니다.


6. 밀러의 법칙
- 사람은 한번에 7~8개의 '청크'를 기억할 수 있다
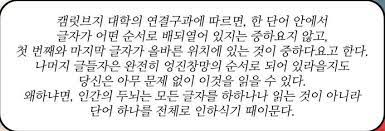
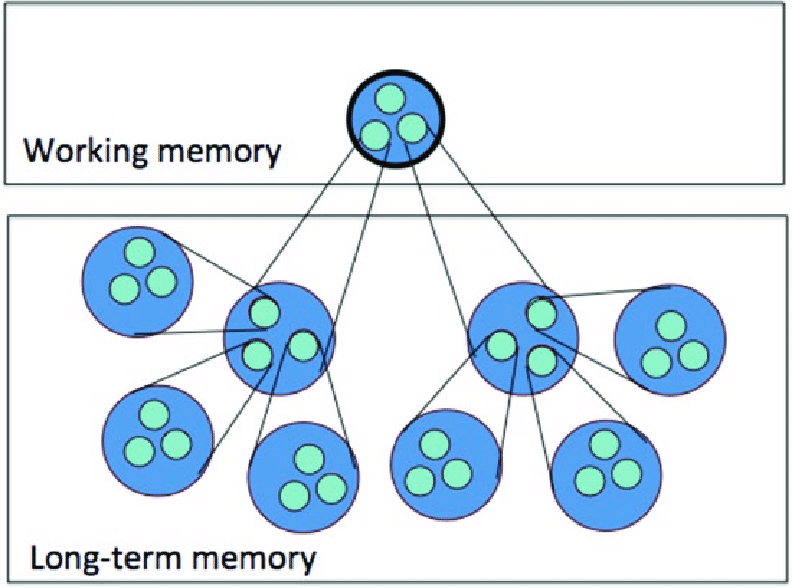
사람의 단기 기억에는 한계가 있습니다. 한번에 ±7개 정도를 기억할 수 있다고 합니다. 전화번호가 7~8자리수로 되어있는 것도 그래서 이지요. 다만 7개라는 건 단순한 정보 낱개를 의미하는 게 아니라 7개의 청크(Chunk)를 의미합니다. 심리학에서 청크란 기억의 덩어리라고 생각하면 좋을 것 같습니다. 사람은 어떤 단어를 인식할 때 개별 글자 별로 인식하지 않고 그 단어 자체를 하나의 정보로 인식합니다. 문장을 인식할 때도 마찬가지로 각 글자를 개별적으로 인식하기 보다는 단어 뭉텅이 뭉텅이로 인식해버립니다. 다음 캠릿브지 대학의 연구결과에 대해 한번 읽어보시기 바랍니다.

혹시 위 글을 읽으면서 이상한 점을 발견하셨나요? 우리는 단어를 청크화 해서 인식하기 때문에 단어의 첫글자와 마지막 글자만 맞으면 중간에 순서가 바뀌어도 대충 무슨 단어인지 이해가 될 수 있습니다. (캠릿브지 대학 연구결과 관련 나무위키 설명)
다른 예를 들어보면 자전거 타기나 수영 같은 대부분의 작업 기억들, 절차적 기억들이 대표적으로 청킹화된 기억이라고 할 수 있습니다. 처음 배울 때야 어떻게 양팔을 휘두르고 언제 고개를 돌리고 호흡을 해야하는지 하나하나 의식을 하지, 숙련이 될 수록 한 사이클이 하나의 기억 덩어리로로 청킹화되어버립니다. 실제로 청킹은 기억력을 높이는데 많은 도움이 되는 방법입니다.

밀러의 법칙에 따르면 디자이너는 어떤 절차를 진행하면서 사용자가 너무 많은 정보를 계속 머리에 담고 있지 않아도 되도록 하는 것이 좋습니다. 입력 단계를 간소화 하거나 프로세스가 길어지는 경우 임시저장 등을 제공할 수 있습니다. 또 정보를 잘 그룹화, 구조화하여 제공함으로써 기억의 청킹화를 유도해야 합니다. 사용자로 하여금 기억의 과부화를 느끼지 않고 목적을 잘 달성할 수 있게 도와줄 수 있습니다.

7. 포스텔의 법칙
- 사용자가 개떡 같이 입력해도 찰떡 같이 알아듣기
포스텔의 법칙은 쉽게 말해 자신에게는 엄격하게 남에게는 관대하게 하라는 의미입니다. 프로그램에서 수행해야하는 작업은 견고하고 안정적으로 제공하되 사용자의 작업 환경은 다양한 요소를 고려해 탄력적으로 수용하는 것을 말합니다.
간단하게 떠올려 보면 사용자가 전화번호나 사업자번호를 입력할 때 "-"를 입력하든 빼먹든 띄어쓰기가 있든 없든 사실 프로그램 적으로 다 예외 처리가 가능합니다. 작게 보면 벌거 아니지만 사용자에게 편의를 제공하는 기능이라고 할 수 있습니다. 하지만 개발하다보면 누락되거나 개발의 편의성을 위해 사용자에게 일방적으로 ""-"를 빼고 입력해주세요."라고 제약을 두기 쉽습니다.
포스텔의 법칙을 달성하기 위해서는 부단한 노력과 세세한 관심 필요합니다. 사용자에게 너무 많은 가지수의 입력값을 요구하지는 않는지. 사용자에게 입력이 불가능한 경우를 미리 안내하고 명백한 피드백을 제공하고 있는지.
또 얼마나 다양한 입력 수단을 제공할지도 중요한 문제입니다. 터치, 제스쳐 등을 모두 지원할 것인가? 키보드나 마우스가 없다면? 음성 명령도 가능한가? 화면사이즈는 다양한 사이즈를 지원하는가? 다국어를 지원하는가?
일부는 접근성의 문제와도 맞닿아있습니다. 키가 크지 않은 사용자, 색약 또는 시약자, 조작이 서투른 사용자 등을 고려하고 있는가? 시각 장애인, 청각 장애인이 사용할 수 있는 방법을 제공하는가?

간단한 것 부터 꽤 많은 개발시간과 노력이 투입되어야 하는 것들도 있습니다. 사업적인 의사결정과 함께 주어진 제약 내에서 최대한의 노력이 이루어져야할 것입니다.

8. 심미적 사용성 효과
- 보기 좋은 떡이 맛도 좋다

SS501 김현중이 일반인 시절 페밀리레스토랑에서 알바할 때 클레임 담당이었다는 썰이 있지요. 사진을 보면 납득이 갑니다. 저런 사람이 와서 활짝 웃으면서 죄송하다고 하면 사람이 살다보면 실수도하고 그럴 수 있지 끄덕끄덕 하게 될것 같네요.
이는 앱 디자인에도 그대로 적용된다고 합니다. 예쁘게 만들어진 서비스에 사용자가 더 관대해지고 사용성이 좋다고 생각한다는 것이죠. 인간은 사물을 지각할 때 의식적, 숙고적 단계에 이르기 전인 본능적인 지각의 단계에서 빠르게 미적인 아름다움을 캐치할 수 있다고 합니다. 여기서 심미적인 만족도가 높을 수록 첫인상이 긍정적으로 자리 잡게 되어 다른 사용성에 대한 판단에도 영향을 미치게 된다는 것 입니다.

후... 예쁘면 다인 더러운 세상... 이 아니고 그러니까 예쁘게 만드는 건 중요합니다. 다이슨, 애플 처럼 제품의 디자인이 기능과 성능을 더욱 캐리하는 사례들을 굳이 강조하지 않아도 많이 찾아볼 수 있습니다. 다만 긍정적인 부분도 있지만 A/B 테스트나 사용성 테스트를 할 때, 불편한 점이 유려한 디자인에 간과되지 않도록 주의를 기울여야 한다고 합니다.

9. 폰 레스토프 효과
- 미친 존재감은 한두개만
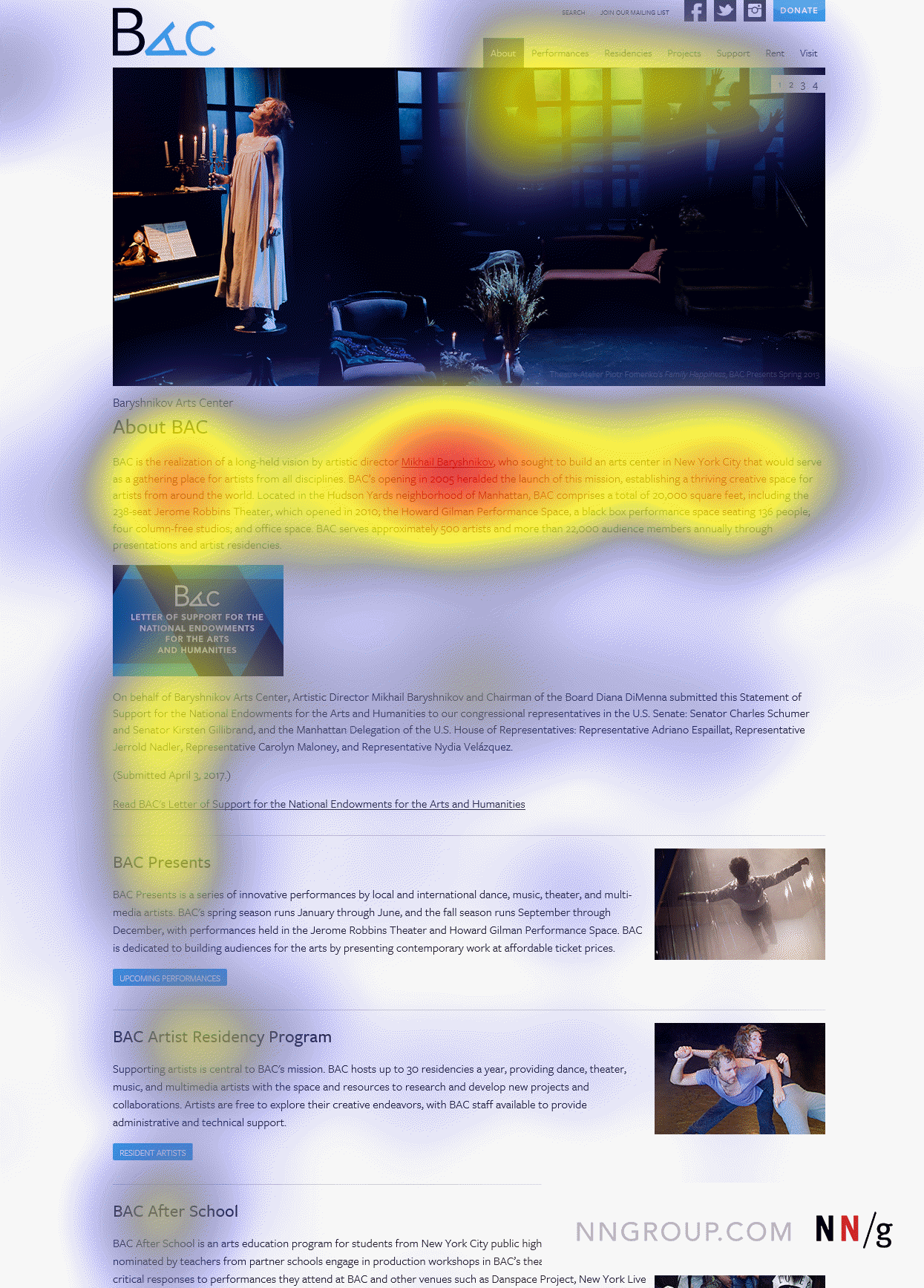
인간은 눈에 들어오는 모든 정보를 공평하게 처리하지 않도록 진화하였습니다. 본능적으로 일반적이지 않은 것들, 특이한 패턴, 시각적으로 차별화되는 요소에 먼저 빠르게 주의를 기울이게 됩니다. 따라서 디자이너는 어떤 것을 우선적으로 강조할 지 결정하는 것이 중요합니다. 모든 정보가 다 중요하다고 다 조금씩 강조하다보면 사용자는 가장 중요한 정보를 놓치기 쉽습니다. 의도하지 않았으나 주연 배우 보다 엑스트라가 더 눈에 띄면 망한 장면이되는 거죠.

세상은 자극 적인 요소들로 가득합니다. 어떻게든 사용자의 시선을 한번 끌어보려 안간힘을 쓰고 있습니다. 인간에게는 집중력에 한계가 있기 때문에 선택적 주의력을 기울일 수밖에 없습니다. 사용자는 자신의 업무 수행에 관련없다고 생각되는 것은 무의식적으로 최대한 무시해버리는 경향이 생겨나게 된다고 합니다.

예를 들어 광고라고 생각되는 영역은 최대한 무시하게되며 이를 배너 무시(Banner Blindness) 효과라고 합니다. 사용자의 뇌는 최선을 다해서 광고 이미지는 건너 뛰고 메뉴 버튼이나 중요한 컨텐츠를 찾으려 노력합니다. 만일 중요한 UI 요소들을 광고와 유사하기 보일 수 있는 영역 근처에 놓으면 사용자가 바로 알아차리지 못할 수 있습니다.
아무것도 강조하지 않는 것 보다 더 나쁜 건 너무 많이 강조하는 것입니다. 사용자의 액션을 유도해야하는 CTA(Call To Action)버튼에맞 더 강조를 두는 식으로 정보에 위계구조를 잘 구성해야합니다.

10. 도허티 임계
- "이 앱 너무 느려"의 판단 기준은 0.4초
우리는 앱의 반응속도가 얼마나 빨라야 하는지 궁금합니다. 이정도면 사용성이 좋은 건지 나쁜 건지 판단을 내려야 할 따 도허티 임계는 좋은 기준이 될 것 같습니다. 다음은 사용자의 액션에 따른 시스템의 반응이 지연될 수록 어떤 UX를 고려해야하는지 시간대 순으로 정리해보았습니다.
⏱ 0.1초
사용자에게 빠릿빠릿하다고 느껴지는 반응속도는 0.1초 이내라고 합니다.
⏲ 0.4초
그나마 사용자의 집중도가 분산되는 것을 막으려면 시스템 피드백을 0.4초 이내에 제공하는 것이 좋다고 합니다.
⏰ 1초
1초가 넘어가면 사용자가 기다리기 시작하게 되며 생산성과 만족도가 떨어지게 된다고 합니다. 이때부터는 체감 대기시간을 줄이는 다양한 스킬을 활용할 수 있습니다.
책에서 소개하는 몇가지 방법을 옮겨보자면 애니메이션이나 로딩 써클등을 활용해서 사용자의 시선을 끌어서 지루함을 달래주는 방법도 있을 수 있고 로딩이 다 되기 전 미리 화면을 보여주는 방식도 있다고 합니다.

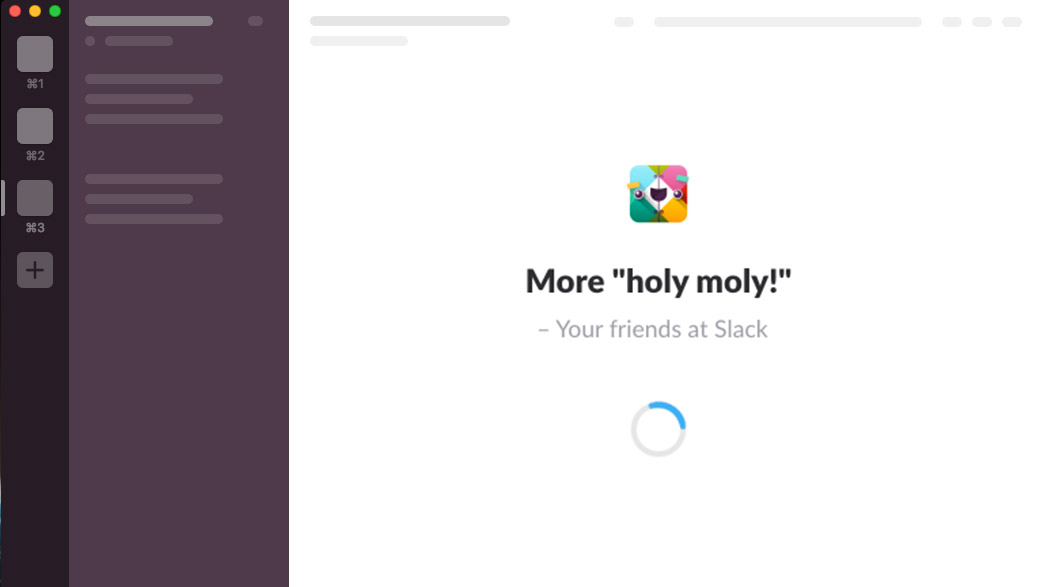
스켈레톤 스크린(Skeleton Screen)은 페이지 로딩이 완료되기 전 미리 영역 프레임만 보여줍니다. 페이스북이나 슬랙을 떠올리면 좋을 것 같습니다.

블러 업(Blur Up) 기법은 고해상도 이미지를 표시할 공간에 먼저 아주 저화질 이미지를 띄워 놓고, 나중에 고해상도 이미지를 덮는 방식입니다. 빠른 로딩을 보장하고 페이지 레이아웃이 깨지지 않도록 유지할 수 있습니다.
⏳ 10초
인간의 집중력의 한계는 10초라고 합니다. 10초를 넘어가는 정도라면 정확하지 않더라도 프로그레스바를 넣고 남은 예상 시간을 표시해주면 사용자는 훨씬 관대해지게 됩니다. 또 작업이 진행 되는 동안 잠시 다른 일을 할 수도 있습니다.

디자인 시스템 만들기
책에서 마지막으로 회사에서 디자인 시스템을 만들고자 할 때 그 시작이자 가장 근간이 되는 디자인 원칙을 세우는 방법에 대해 소개하고 있습니다. 디자인 원칙을 세우고 그 상세 규칙을 만들 때 이 책에 나온 심리학의 법칙들을 활용다면 아주 탄탄한 원칙이 될 수 있다고 합니다.
예를 들어 디자인 원칙을 다음과 같이 만들었다면
"다양한 선택지를 제공하는 것보다 명확성이 중요하다."
상세 규칙은 힉의 법칙을 활용할 수 있습니다.
다양한 선택지를 제공하는 것보다 명확성이 중요하다
힉의 법칙에 명시된 바와 같이 의사 결정에 드는 시간은 선택지의 개수와 복잡성과 비례하여 늘어난다.
이 목표를 달성하기 위해 지켜야 하는 규칙은 다음과 같다.
- 선택지 개수는 한 번에 3개의 항목으로 제한한다.
- 필요할 때 80자 이하의 명확한 설명을 제공한다.
팀의 구성이 늘어나고 다루는 프로젝트가 많아질 수록 탄탄한 디자인 원칙이 있다면 디자인이 일관성을 가지고 높은 퀄리티를 유지할 수 있도록 하는데 큰 도움을 줄 수 있습니다. 또 의사결정 시 개인의 취향에 영향을 받지 않고 판단을 내릴 수 있는 잣대가 되어줍니다.
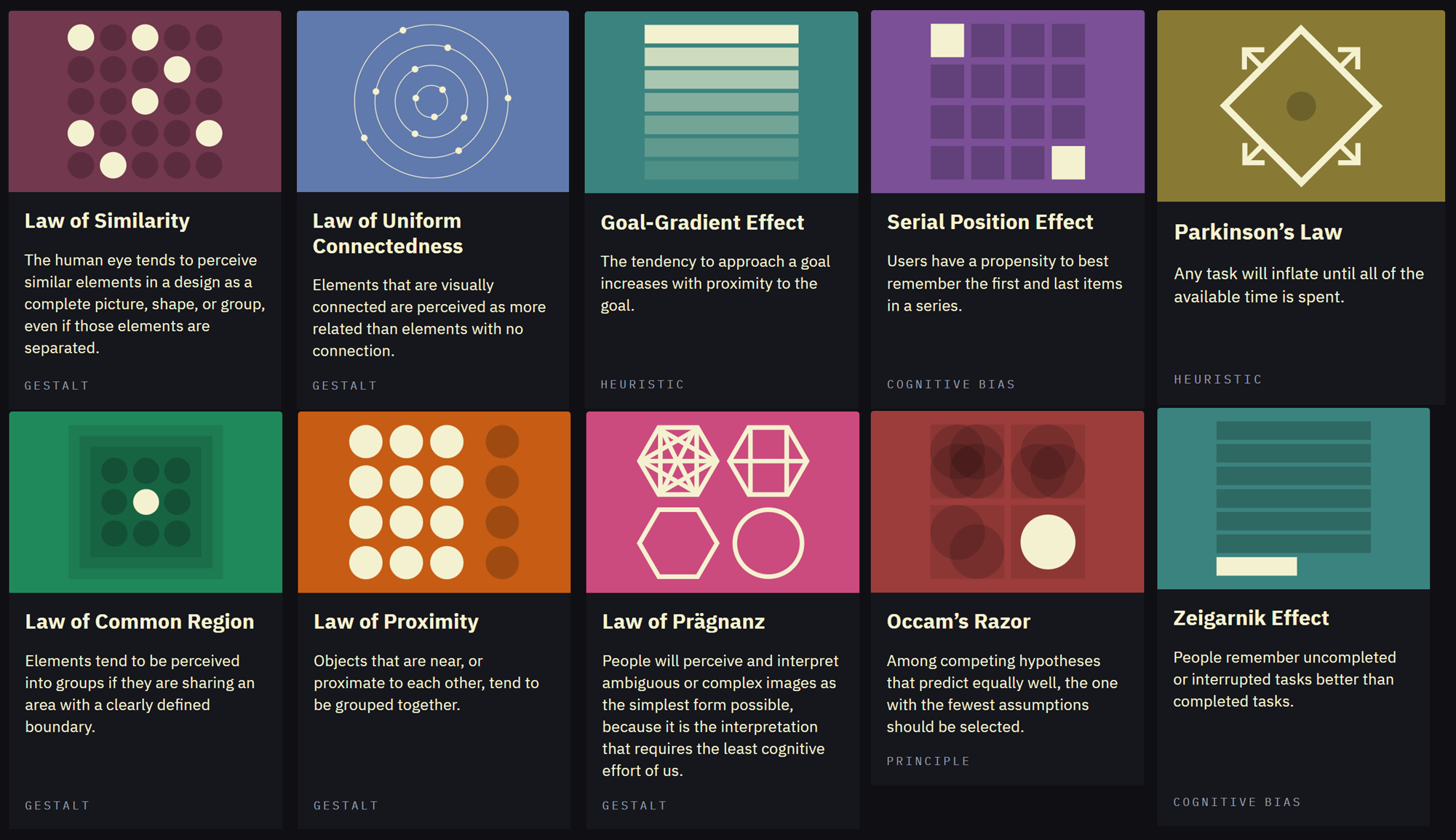
Law of UX 2.0
지난 글에서 말했지만 책이 출간되고 나서 저자인 존 야블론스키는 LAW OF UX 홈페이지 2.0 프로젝트(소개글)를 진행했다고 합니다. 홈페이지 자체의 UX를 개선하고 10가지 법칙이 새롭게 추가되었습니다.

LAU OF UX(https://lawsofux.com/) 홈페이지 방문하기
다행이도 다른 분이 추가된 법칙들을 일부 번역해 놓은 블로그가 있습니다.
폼생폼사 님 블로그
전체 적인 원칙들은 위 원칙 모음 글에서 확인 하시면 되고
추가된 원칙들은 아래 링크를 클릭 하시기 바랍니다.

좋은 글 잘 보고 갑니다