❓ 크로스 브라우징이란?
웹 사이트에 접근하는 브라우저의 종류에 상관 없이 '동등한' 화면과 기능을 제공할 수 있도록 만드는 작업을 의미
웹 사이트 또는 웹 응용 프로그램이 서로 다른 브라우저에서 작동하고 브라우저 기능이 없거나 부족할 때 제한된 기능을 최대한 유지하도록 하는 것
'동일한' 것이 아니고 '동등한' 이라는 것의 의미는 무엇일까?
- 브라우저 별로 OS, 폰트, HTML을 렌더링하는 엔진이 다르기 때문에 화면을 완전히 동일하게 만드는 것은 불가능함. 따라서 크로스 브라우징의 목표는 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것이라고 할 수 있음
렌더링 엔진 : 요청한 콘텐츠를 표시 (HTML 을 요청하면 HTML과 CSS를 파싱하여 화면에 표시)
크로스 브라우징에 상당한 걸림돌이 되었던 인터넷 익스플로어가 2022년 6월 15일부로 지원을 종료했기 때문에 크로스 브라우징에 대한 난이도가 상당히 낮아졌음 (Edge에서 ActiveX 를 사용하는 웹 사이트들을 위해 IE 모드를 최소 2029년까지 제공할 예정이긴 하지만)
👌 크로스 브라우징 이슈 참고 예시 몇가지
1) 브라우저 별 폰트 차이 (Google Fonts - Roboto 13px로 맞춘 것)

-> 미묘하게 다른 것을 확인할 수 있음 (만약, 텍스트가 들어갈 공간이 텍스트의 길이와 딱 맞게 표현되고 있다면, 다른 브라우저에서는 공간이 충분치 않아 의도치 않은 텍스트 줄바꿈이 발생할 수 있음)
-> 하지만 폰트 렌더링을 바꾸는 것은 불가능하기 때문에 텍스트가 삽입될 공간을 텍스트 길이보다 충분히 확보해 놓는 등의 신경을 써야 함
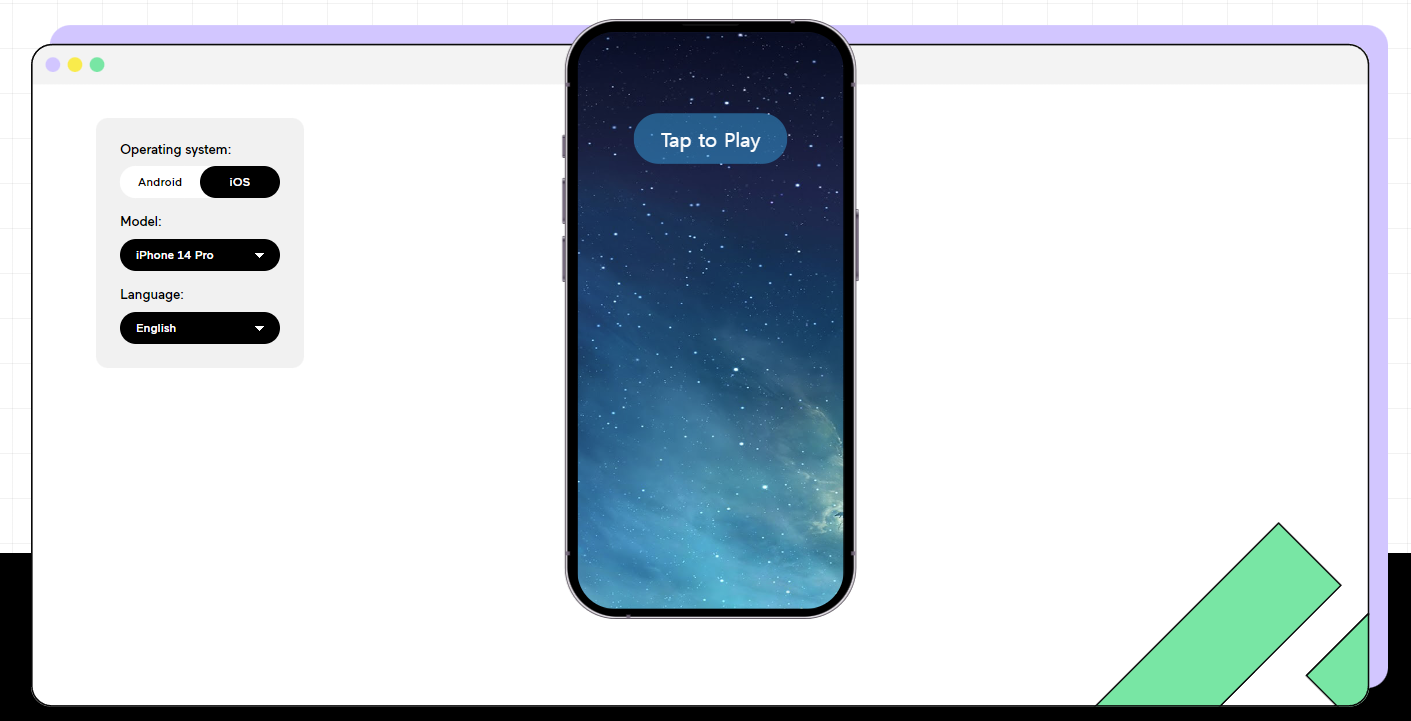
2) height : 100vh 를 사용했을 때의 문제
- height: 100vh는 화면에 맞게 모두 채울 때 주로 사용함. 하지만 아이폰의 사파리에는 하단 바가 존재. 문제는 이 100vh가 화면만 계산하는 것이 아닌 하단 바의 길이까지 계산한다는 것임
https://jthcast.dev/506485dba1a0be3ac2ae17efa2b96537/before_vh.mp4 - 동영상 처럼 하단바와 스크롤 제어가 정상적이지 않게 됨
- 100vh 를 100%로 바꾸어주니 하단바를 제외하고 스크롤이 되는 것을 볼 수 있음
https://jthcast.dev/cf8f99d8ab220188bdd39dca5212c81d/after_percentage.mp4
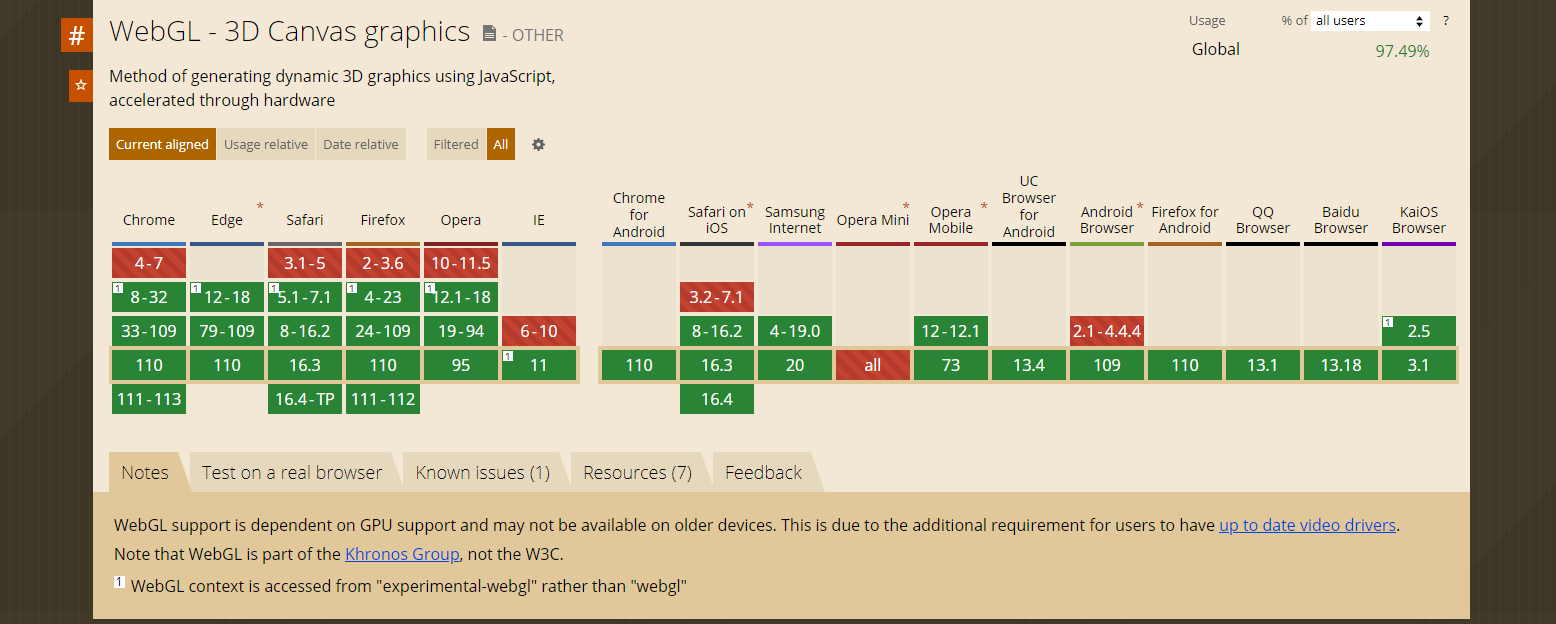
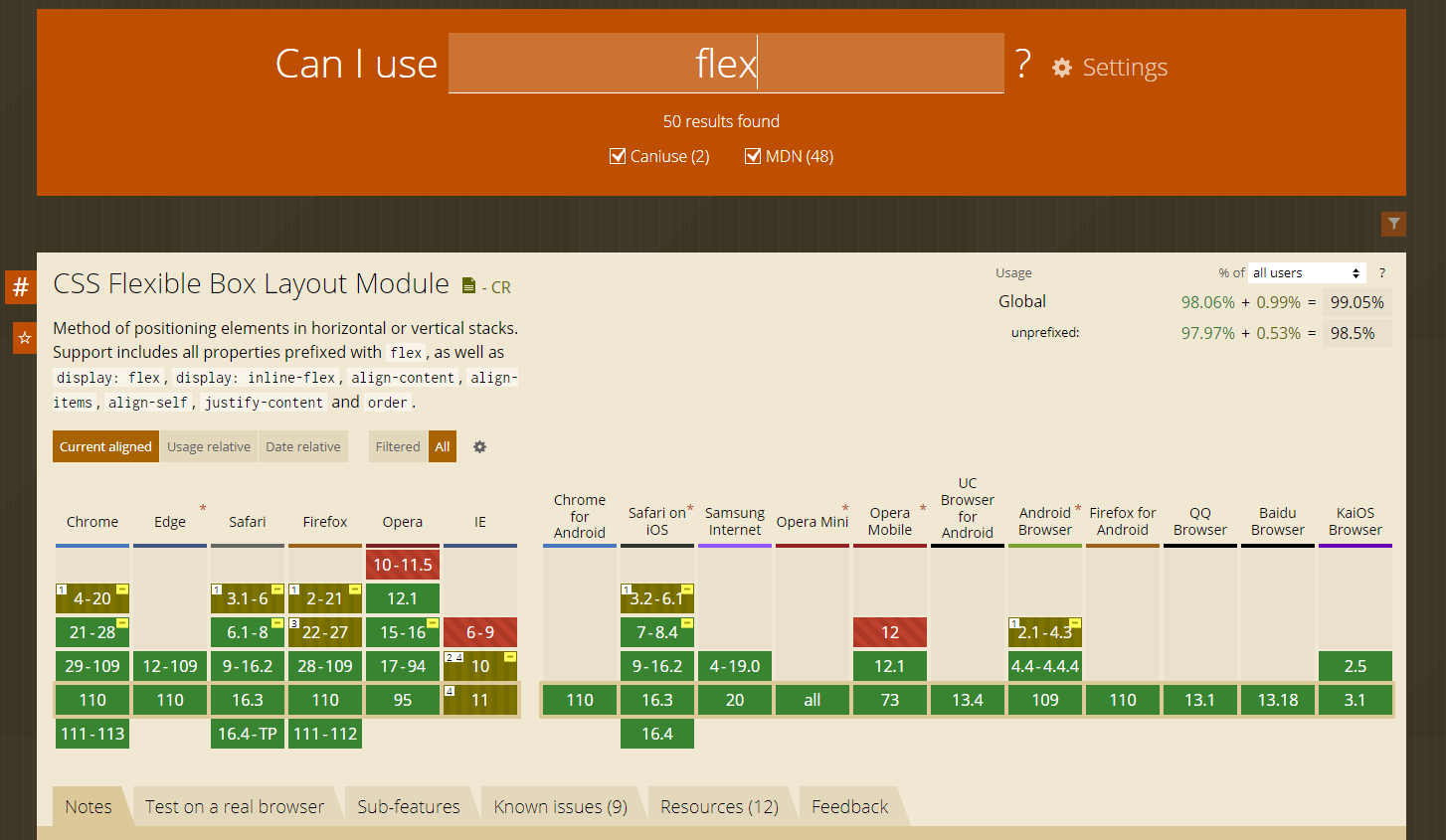
3) Can I Use (3D 그래픽 지원 여부)
- 빨간색은 지원하지 않는 것, 초록색은 지원하는 것, 고동색은 일부 지원하는 것을 의미

- 이 경우에는 구형 브라우저에서는 3D 그래픽이 안 보이게 될 것임. 이 경우에는 최신 브라우저에서는 3D 그래픽을 넣고, 구형 브라우저에서는 동일한 정보를 나타내는 평면 그래픽을 표시하는 게 바람직함
❔ 어떤 부분을 테스트해야 할까?
- 호환성 테스트에는 모든 것이 포함될 수 있지만, 모든 부분을 테스트하기는 쉽지 않으므로
기능을 어느정도 분류할 수 있다.
- 기본 링크: 링크, 대화 상자, 메뉴 등
- 모든 대화 상자, 메뉴가 잘 작동하는가?
- 양식 필드의 유효성 검사라 올바르게 작동하는가? 등
- 그래픽 사용자 인터페이스: 응용 프로그램의 모양과 느낌
- 폰트, 이미지, 레이아웃 등이 디자인대로 잘 나오는가?
- 응답: 애플리케이션이 사용자 작업에 얼마나 잘 반응하는가
- 반응형: 다양한 화면 크기와 방향에 맞는지 확인
🖥️ 참고해보면 좋을 사이트들
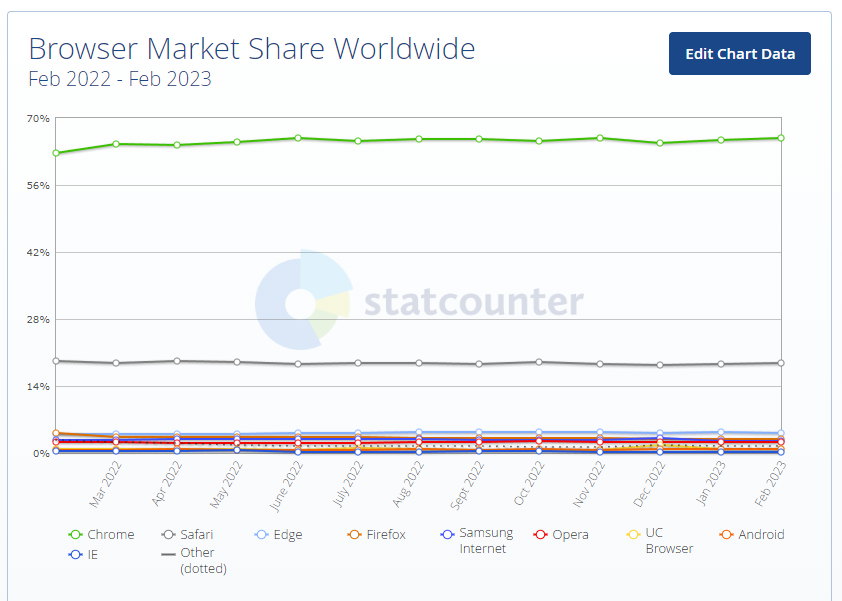
- 스탯 카운터 (https://gs.statcounter.com/)
- 웹 사용 점유율 계산

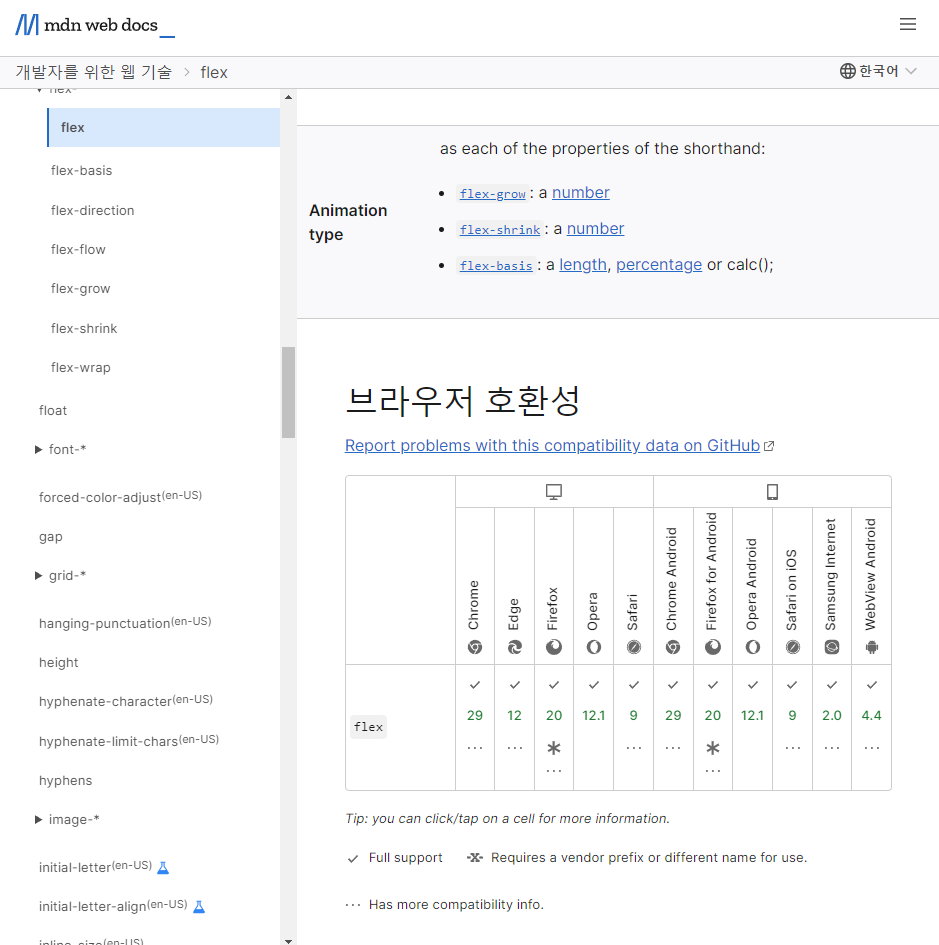
- 모질라 MDN (https://developer.mozilla.org/ko/)
- 기능을 검색하고 맨 하단으로 내리면 '브라우저 호환성' 부분에서 어디까지 사용할 수 있는지, 크로스 브라우징 체크가 가능함

- Can I Use (https://caniuse.com/)
- 확인하고자 하는 기능을 입력하면 크로스 브라우징 체크가 가능

- Appetize (https://appetize.io/)
- Safari, ios 환경을 테스트 해보고 싶다면 사용 가능 (개발자 도구는 사용할 수 없음)

- Modernizr(https://modernizr.com/)
- 오픈소스 자바스크립트 라이브러리로서, 사용자가 현재 이용중인 웹 브라우저에서 HTML5와 CSS3의 명세에 정의된 기능 중 어떤 기능을 지원하는지를 알아볼 때 사용
- 40개 이상의 신규 요소와 속성들을 테스트할 수 있으며, 웹문서에 Modernizr 스크립트를 포함하면 현재 브라우저가 CSS3(@font-face, border-radius, border-image, box-shadow, rgba() 등) 뿐만 아니라 HTML5의 기능(audio, video, localStorage, 새로 추가된 input 요소의 types과 attributes)에 대해서도 지원 여부를 점검,확인할 수 있음
❔ 인터넷 익스플로어(IE) 크로스 브라우징이 궁금하다면?
https://yozm.wishket.com/magazine/detail/1848/
📚 참고
http://www.mozilla.or.kr/docs/web-developer/standard/crossbrowsing.pdf
https://jthcast.dev/posts/cross-browsing-issue-in-chrome-and-safari/
https://pxd-fed-blog.web.app/cross-browsing/#%ED%81%AC%EB%A1%9C%EC%8A%A4-%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A7%95cross-browsing%EC%9D%B4%EB%9E%80
https://velog.io/@abc2752/crossbrowsing
Image by Kenya Aguirre from Pixabay