Context란?
단계마다 일일이 props를 넘겨주지 않고도 컴포넌트 트리 전체에 데이터를 제공할 수 있게해주는 것
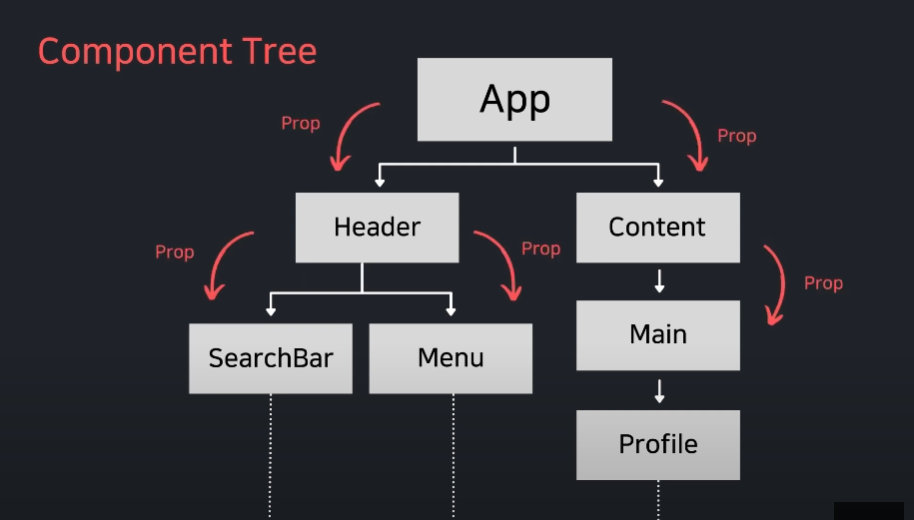
일반적인 React Project에서 데이터는 위에서 아래로 (즉, 부모로부터 자식에게) props를 통해 전달이됨

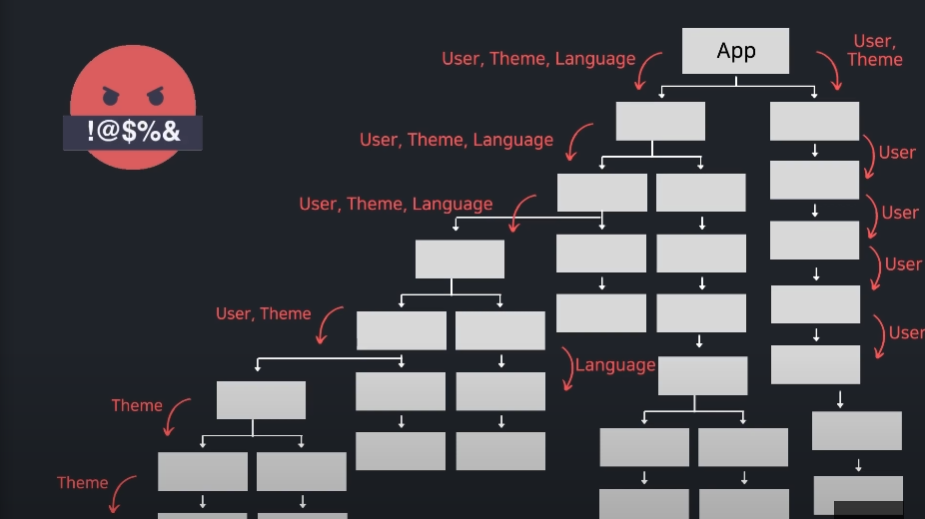
그러나 프로젝트 규모가 커질경우 props의 경우 이 과정이 번거로울 수 있음

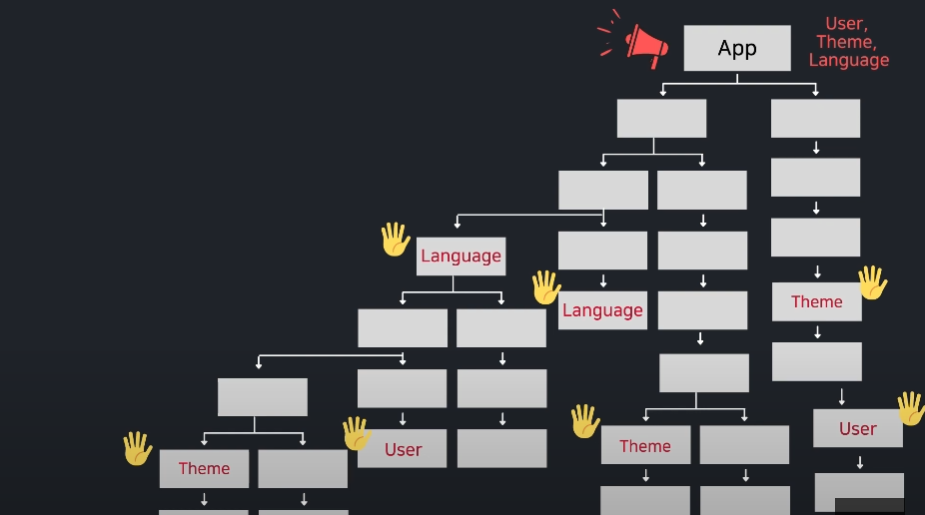
이럴 때 context를 이용하면, 트리 단계마다 명시적으로 props를 넘겨주지 않아도 많은 컴포넌트가 이러한 값을 공유하도록 할 수 있음

어떨 때 Context를 써야할까?
- 전역적으로 볼 수 있는 데이터를 공유해야 할 때 사용할 수 있음.(꼭 전역적인 필요는 없음) 예를 들면, 선호 로케일, 테마, 데이터 캐시 등을 관리하는 데 있어서 일반적으로 context를 사용하는 게 가장 편리함
단, Context를 사용하면 컴포넌트를 재사용하기 어려워 질 수 있기 때문에 꼭 필요할 때만 사용하는 것이 좋음. Prop drilling 을 피하기 위한 목적이라면 Component Composition (컴포넌트 합성) 을 먼저 고려해 보는 것이 좋음.
cf. Prop Drilling
props를 오로지 하위 컴포넌트로 전달하는 용도로만 쓰이는 컴포넌트들을 거치면서 React Component 트리의 한 부분에서 다른 부분으로 데이터를 전달하는 과정임.
function App() {
return <GrandParent value="Hello World!" />;
}
function GrandParent({ value }) {
return <Parent value={value} />;
}
function Parent({ value }) {
return <Child value={value} />;
}
function Child({ value }) {
return <GrandChild value={value} />;
}
function GrandChild({ value }) {
return <Message value={value} />;
}
function Message({ value }) {
return <div>Received: {value}</div>;
} cf. 컴포넌트 합성이란? - 여러 개의 컴포넌트를 합쳐서 새로운 컴포넌트를 만드는 것
Context API
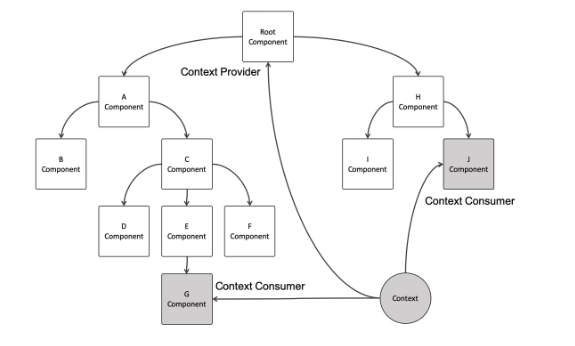
- React 에서 Context를 사용하기 위해서는 Context API를 사용해야 하며, Context의 Provider와 Consumer를 사용해야 함

- Context에 저장된 데이터를 사용하기 위해서는 공통 부모 컴포넌트에 Context의 Provider를 사용하여 데이터를 제공해야 하며, 데이터를 사용하려는 컴포넌트에서 Context 의 Consumer를 사용하여 실제로 데이터를 사용함
- React.createContext
Context 객체를 만듦
const MyContext = React.createContext(defaultValue); -
defaultValue 는 적절한 provider를 찾지 못했을 때 쓰이는 값임 (해당 store가 어떠한 provider에 할당되지 않은 경우)
-
Context.Provider
Provider는 정의한 context를 하위 컴포넌트들에게 전달하는 역할을 함.
<MyStore.Provider value={this.state}>
<subComponent1 />
<subComponent2 />
</MyStore.Provider>-
subComponent1과 subComponent2는 Context의 상태를 사용할 수 있음
-
1) Context.Consumer 로 Context 접근하기
Context 변화를 구독하는 컴포넌트임, 상위 provider가 없다면 createContext() 에서 정의한 defaultValue를 가짐
<MyContext.Consumer>
{value => /* context 값을 이용한 렌더링 */}
</MyContext.Consumer>- 2) useContext로 Context 접근하기
- useContext 함수를 이용하면 좀 더 깔끔하게 Context에 저장되어 있는 전역 데이터에 접근할 수 있음
import { useContext } from 'react';
function MyComponent() {
const value = useContext(Context);
return <span>{value}</span>;
}다음 이시간에 ...
Context API 실제 적용 / Context API의 문제점 / Redux 와의 차이점 / 정확히 어떤 경우에 써야 하는 건지??
Context API 의 문제점 -> 렌더링 이슈 : Context 값이 변경될 때 모든 자식 컴포넌트들이 리렌더링되는 이슈 -> memoization 연산밖에는 리렌더링을 방어할 방도가 없음
Context API 는 상태 관리 도구가 아님. 전역적으로 상태를 공유해주는 기능만 수행
하지만 Redux는 상태 관리 도구로 상태를 관리해줌 (추가로 Redux 는 리렌더링 관련 이슈도 최적화를 해줌)
즉, Context 로 Redux, Zustand, Recoil 등 상태 관리 도구를 대체할 순 없음
참고자료
https://ko.reactjs.org/docs/context.html
https://www.youtube.com/watch?v=LwvXVEHS638
https://dev-yakuza.posstree.com/ko/react/context-api/
https://www.youtube.com/watch?v=JQ_lksQFgNw&t=246s
