github - [FEAT] #1 회원가입 로그인 구현
useEffect()
리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 Hook
🟢 가장 처음 렌더링 될 때 한번만 실행 - 빈 배열 넣기
useEffect(function,[])
🟢 특정 props나 state가 바뀔 때 실행 - 특정 값 넣기
useEffect(function,[바뀌는 값])
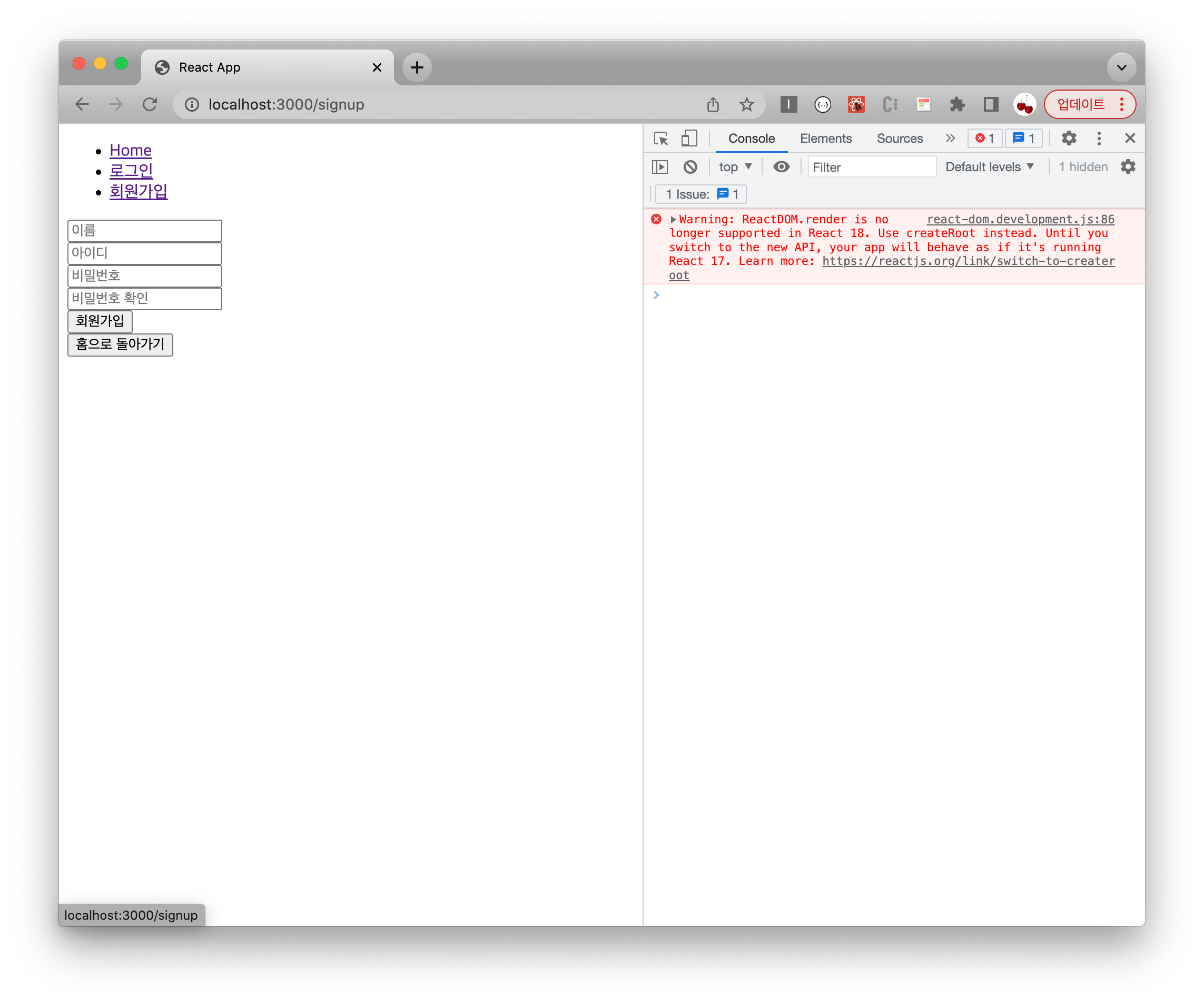
⌨️ SignUp.js 일부
function SignUp() {
const [name, setName] = useState("");
const [id, setId] = useState("");
const nameHandler = (e) => {
setName(e.target.value);
};
const submit = (e) => {
e.preventDefault();
if (password !== confirmPassword) {
return alert("비밀번호와 비밀번호 확인이 다릅니다");
}
};
return (
<>
<form>
<div>
<input
name="name"
type="text"
placeholder="이름"
value={name}
onChange={nameHandler}
/>
</div>
</form>
<div>
<button name="signUpButton" onClick={post}>
회원가입
</button>
</div>⌨️ Router
const Router = () => {
return (
<Routes>
<Route path="/" element={<Menubar />}>
<Route path="/home" element={<Home />} />
<Route path="/signup" element={<SignUp />} />
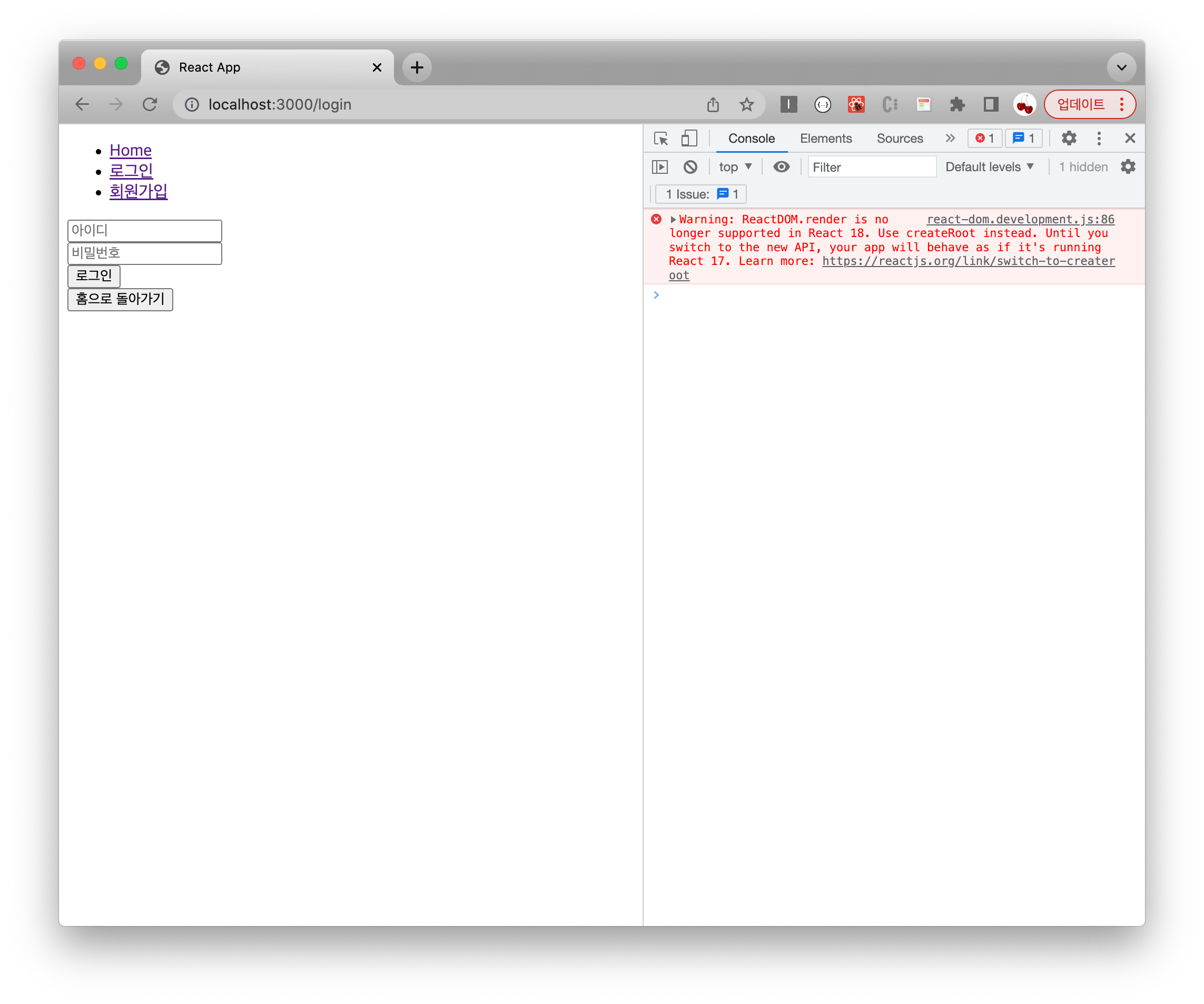
<Route path="/login" element={<Login />} />
</Route>
</Routes>
);
};⌨️ Navbar
function Navbar() {
const [sign, setSign] = useState(true);
const onClick = () => {
setSign((prev) => !prev);
};
return (
<div>
<ul className="navbar">
<li>
<Link to="/">홈</Link>
</li>
}

commit 메시지 규칙
FEAT : 기능 만들기
FIX : 수정 (버그)
REFACT : 수정 (문법 or 꾸미기)