예제
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ex</title>
</head>
<body>
<h1>Loop & Array</h1>
<script>
var coworkers = ['egoing','leezche','duru','taeho'];
</script>
<h2>Co workers</h2>
<ul>
<script>
var i = 0;
while(i < coworkers.length){
document.write('<li>'+coworkers[i]+'</li>')
document.write('<li><a href="http://a.com/'+coworkers[i]+'">'+coworkers[i]+'</a></li>');
i += 1;
}
</script>
</ul>
</body>
</html>🟣 배열과 반복문 활용


var alist = document.querySelectorAll('a');
var i = 0;
while(i<alist.length){
alist[i].style.color = 'powderblue';
i = i+1;
}
a태그를 모두 alist 배열에 넣고
alist배열의 크기만큼 반복하여 alist 속의 모든 색을 바꿔준다
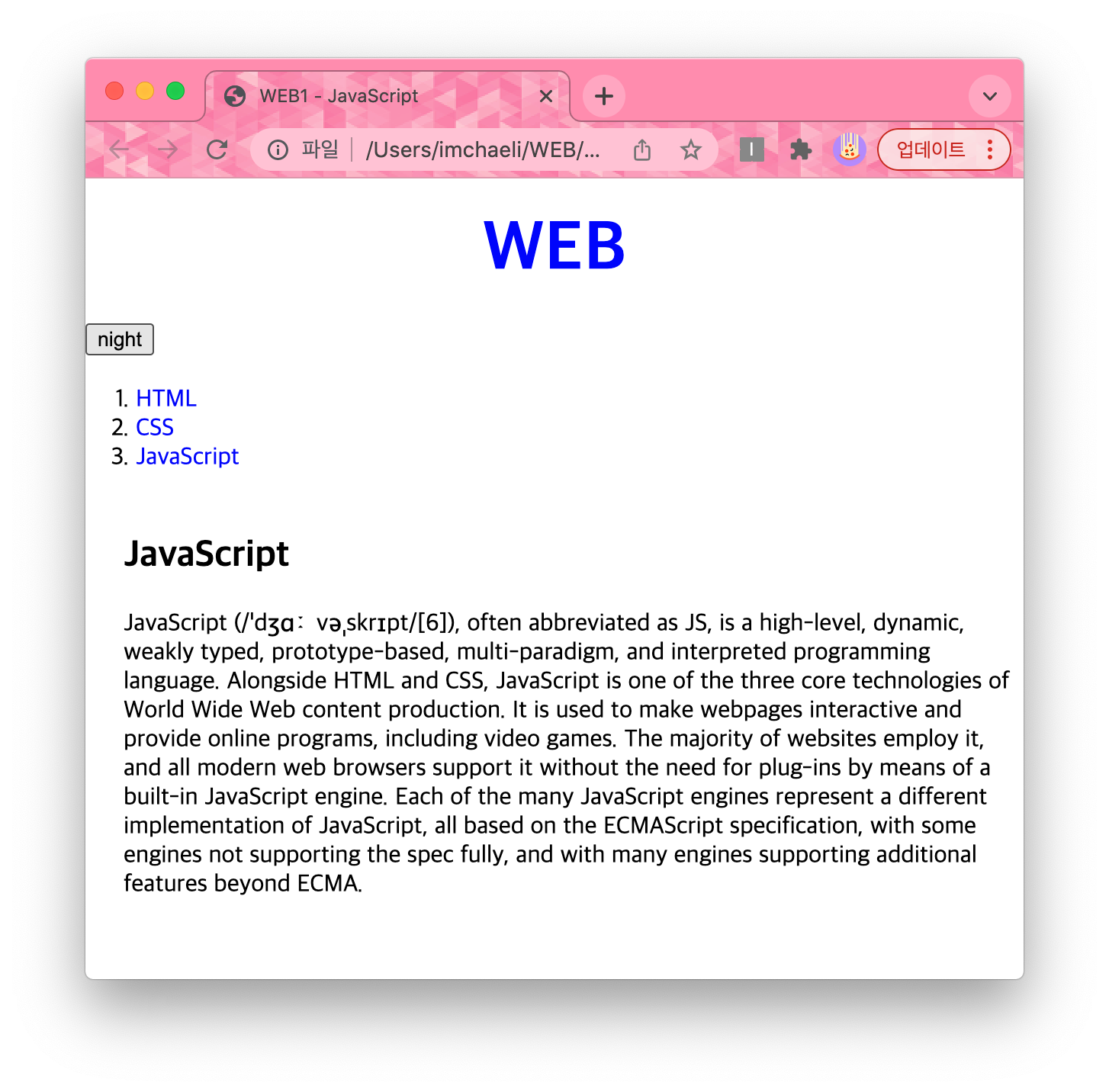
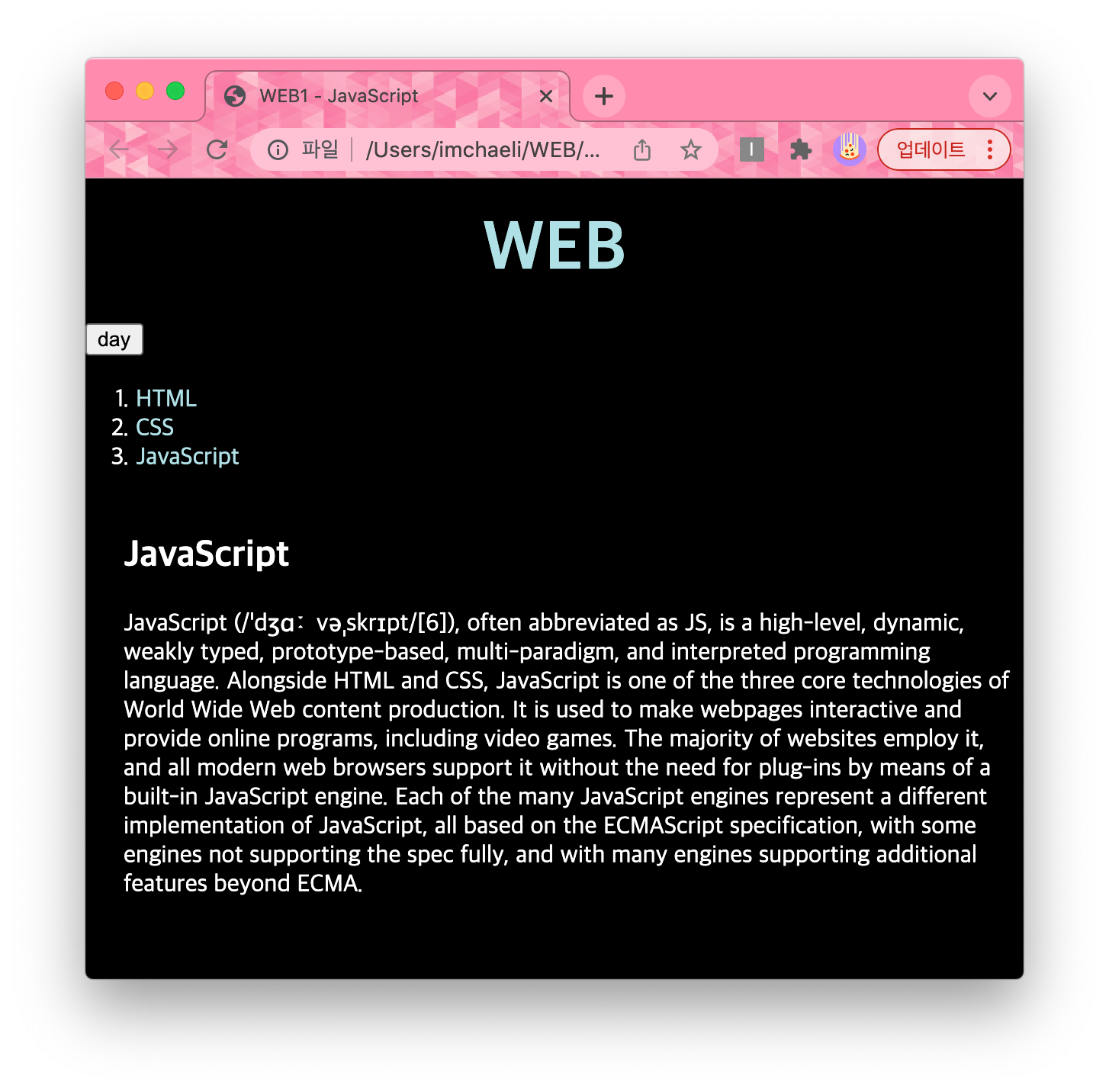
⌨️ 코드
if(this.value === 'night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
this.value = 'day';
var alist = document.querySelectorAll('a');
var i = 0;
while(i<alist.length){
console.log(alist[i]);
alist[i].style.color = 'powderblue';
i = i+1;
}
}
else{
target.style.backgroundColor = 'white';
target.style.color = 'black';
this.value = 'night';
var alist = document.querySelectorAll('a');
var i = 0;
while(i<alist.length){
console.log(alist[i]);
alist[i].style.color = 'blue';
i = i+1;
}
}